Maison >interface Web >tutoriel HTML >Comment les débutants peuvent-ils démarrer rapidement des applications de bureau packagées en HTML ? Introduction aux outils pratiques
Comment les débutants peuvent-ils démarrer rapidement des applications de bureau packagées en HTML ? Introduction aux outils pratiques
- 云罗郡主avant
- 2018-10-17 11:48:103186parcourir
Le contenu de cet article explique comment les débutants peuvent démarrer rapidement des applications de bureau packagées en HTML ? L'introduction d'outils pratiques a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Il existe deux outils pour empaqueter des applications de bureau, l'un est Electron et l'autre est nw.js. L'outil Electron utilisé dans cet article est expliqué.
Étape 1 : Installer Electron
cnpm install electron -g (全局安装electron)
Étape 2 : Installer Electron-packager
cnpm install electron-packager -g (打包)
Étape 3 : Installer electronic-prebuilt [Après l'installation, commandez electronic . pour exécuter le programme]
cnpm install electron-prebuilt -g
Après avoir installé cette commande, il est préférable d'installer cnpm install electronic-prebuilt sous le projet. - -save-dev]
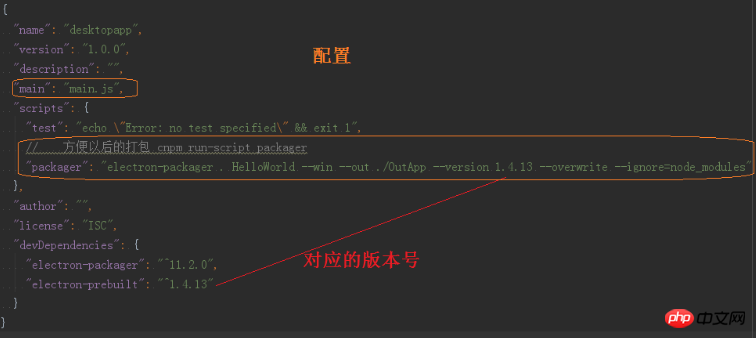
Étape 4 : Configuration dans le fichier package.json sous le projet après le projet npm init

Explication de la commande de configuration
electron Exécutez la commande pour générer le fichier exe dans le répertoire actuel du projet
HelloWorld génère le nom du fichier exe
--win génère et s'exécute dans le système de fenêtres (vous pouvez également exécuter la commande --all pour représenter tout)
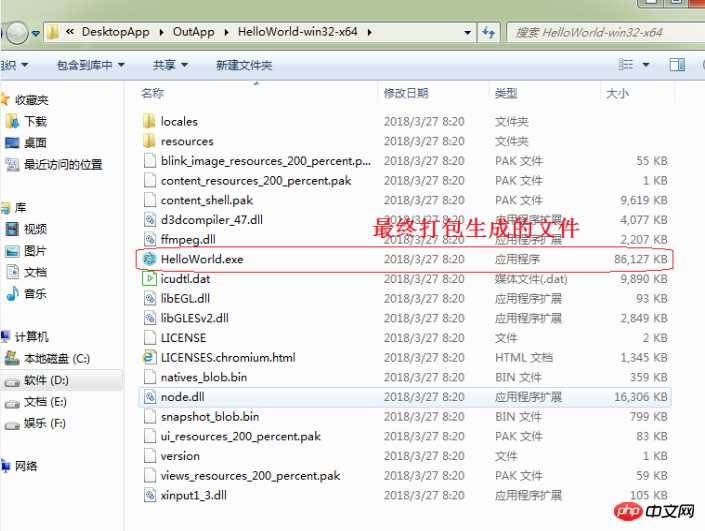
./OutApp Le HelloWorld.exe généré se trouve dans le dossier OutApp et le dossier OutApp est dans le projet en cours Générer
--version dans le répertoire correspondant au numéro de version d'électron-prebuilt
--ignore=node_modiles (peut être modifié pour exécuter l'icône de l'exe actuel file--icon=./img/xxx.ico)
La cinquième étape du fichier main.js
// var app = require('app'); // 控制应用生命周期的模块。
// var BrowserWindow = require('browser-window'); // 创建原生浏览器窗口的模块
const electron = require('electron');
const app = electron.app;
const BrowserWindow = electron.BrowserWindow;
// 保持一个对于 window 对象的全局引用,不然,当 JavaScript 被 GC,
// window 会被自动地关闭
var mainWindow = null;
// 当所有窗口被关闭了,退出。
app.on('window-all-closed', function() {
// 在 OS X 上,通常用户在明确地按下 Cmd + Q 之前
// 应用会保持活动状态
if (process.platform != 'darwin') {
app.quit();
}
});
// 当 Electron 完成了初始化并且准备创建浏览器窗口的时候
// 这个方法就被调用
app.on('ready', function() {
// 创建浏览器窗口。
mainWindow = new BrowserWindow({width: 800, height: 600});
// 加载应用的 index.html
mainWindow.loadURL('file://' + __dirname + '/index.html');
// 打开开发工具
mainWindow.openDevTools();
// 当 window 被关闭,这个事件会被发出
mainWindow.on('closed', function() {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 但这次不是。
mainWindow = null;
});
});La sixième étape exécute la commande
cnpm run-script packager
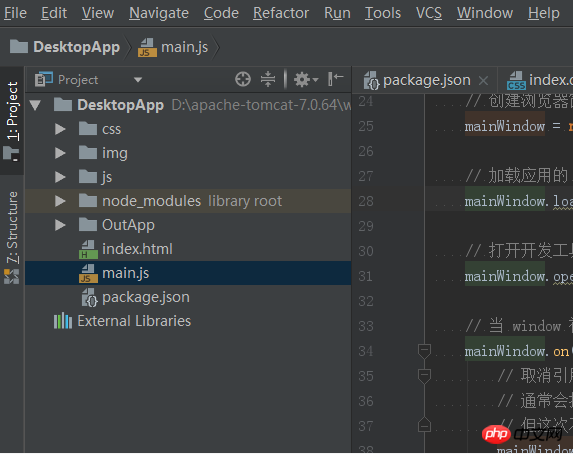
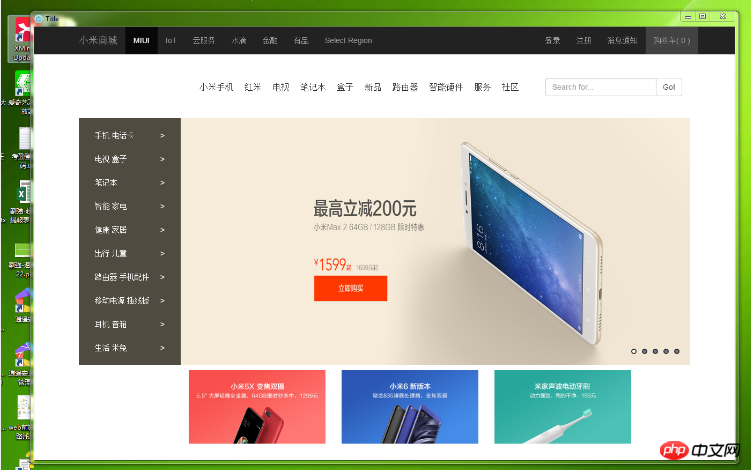
Jetons ensuite un coup d'œil au diagramme de structure de répertoires de mon projet et à l'effet après l'empaquetage



Enfin, cet article présente uniquement l'utilisation simple de l'outil électronique pour empaqueter des applications de bureau. Si vous souhaitez en savoir plus sur l'utilisation d'électrons, vous pouvez vous rendre sur le site Web chinois de PHP.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

