Maison >interface Web >js tutoriel >Comment utiliser JavaScript pour obtenir l'effet d'obtenir un code de vérification
Comment utiliser JavaScript pour obtenir l'effet d'obtenir un code de vérification
- yuliaoriginal
- 2018-10-17 10:33:139570parcourir
Avez-vous remarqué lors de la navigation sur le site Web que presque tous les sites Web nécessitent une vérification du code de vérification lors de la connexion ? Savez-vous comment utiliser JS pour obtenir l'effet d'obtention du code de vérification ? Cet article vous expliquera comment utiliser JS pour écrire des codes de vérification et partager le code permettant d'obtenir des codes de vérification avec JS. Il a une certaine valeur de référence et les amis intéressés peuvent s'y référer.
Si vous souhaitez utiliser JS pour obtenir le code de vérification, vous devez utiliser de nombreuses connaissances en JavaScript, telles que : random(), fonction if, boucle for, etc. Si vous n'êtes pas sûr, vous pouvez vous référer aux articles connexes du site Web PHP chinois ou visiter le Tutoriel vidéo JavaScript.
Un code simple que j'ai écrit en JS pour obtenir le code de vérification (il suffit de définir le style CSS, focus sur la partie JavaScript), le code spécifique est le suivant :
Partie HTML :
<body onload='createCode()'>
<div>验证码:
<input type = "text" id = "input"/>
<input type="button" id="code" onclick="createCode()" style="width:60px" title='点击更换验证码' /></br>
<input type = "button" value = "验证" onclick = "validate()"/>
</div>
</body>Partie CSS :
#code{
font-family:Arial,宋体;
font-style:italic;
color:green;
border:0;
padding:5px 10px;
letter-spacing:3px;
font-weight:bolder;
}Partie JavaScript :
var code ; //在全局定义验证码
function createCode(){
code = "";
var codeLength = 4;//验证码的长度
var checkCode = document.getElementById("code");
var random = new Array(0,1,2,3,4,5,6,7,8,9,'A','B','C','D','E','F','G',
'H','I','J','K','L','M','N','O','P','Q','R','S','T','U','V','W','X','Y',
'Z');//随机数
for(var i = 0; i < codeLength; i++) {//循环操作
var index = Math.floor(Math.random()*36);//取得随机数的索引(0~35)
code += random[index];//根据索引取得随机数加到code上
}
checkCode.value = code;//把code值赋给验证码
}
//校验验证码
function validate(){
var inputCode = document.getElementById("input").value.toUpperCase();
//取得输入的验证码并转化为大写
if(inputCode.length <= 0) { //若输入的验证码长度为0
alert("请输入验证码!"); //则弹出请输入验证码
}else if(inputCode != code ) { //若输入的验证码与产生的验证码不一致时
alert("验证码输入错误!"); //则弹出验证码输入错误
createCode();//刷新验证码
document.getElementById("input").value = "";//清空文本框
}else { //输入正确时
alert("验证通过");
}
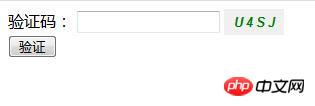
}Les étapes spécifiques à l'implémentation de JavaScript pour obtenir le code de vérification sont détaillées dans les commentaires du code Explication, je ne le répéterai pas ici. L'effet du code de vérification est le suivant :

Ce qui précède détaille les étapes spécifiques de l'implémentation de JS pour obtenir le code de vérification, qui est souvent utilisé dans les projets, et j'espère que vous pourrez l'essayer vous-même et voir si vous pouvez écrire un tel effet. J'espère que cet article vous sera utile !
【Tutoriels associés recommandés】
1. Manuel de référence en chinois JavaScript
2 Tutoriel graphique JavaScript
3. >Tutoriel bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

