Maison >interface Web >js tutoriel >Introduction à la différence entre la copie profonde et la copie superficielle en JavaScript
Introduction à la différence entre la copie profonde et la copie superficielle en JavaScript
- 不言avant
- 2018-10-16 12:01:342062parcourir
Cet article vous présente la différence entre la copie profonde et la copie superficielle en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Cet article explique la différence entre la copie profonde et la copie superficielle en JavaScript.
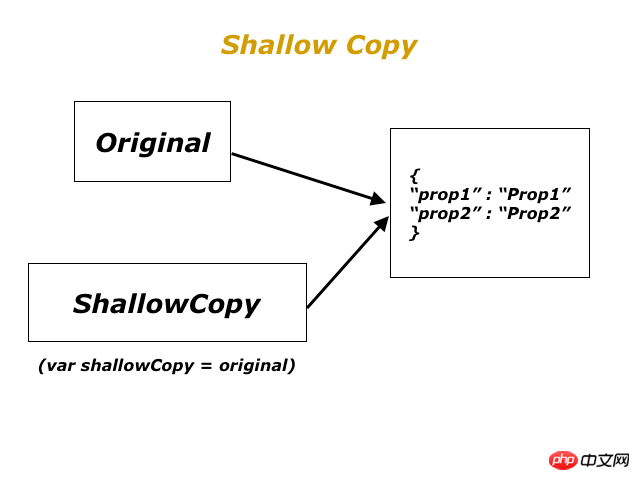
Copie superficielle
La copie superficielle fait référence à la copie de la valeur de référence.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var shallowCopy = original;
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
shallowCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
console.log(JSON.stringify(shallowCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...
Remarque :
Dans une copie superficielle, la valeur originale et la copie partagent les mêmes propriétés.
La copie superficielle copie uniquement la référence de l'objet.
En copie superficielle, si l'objet copié est modifié, cela affectera l'objet d'origine, et vice versa.
Dans js, l'affectation des tableaux et des objets est par défaut une copie superficielle.
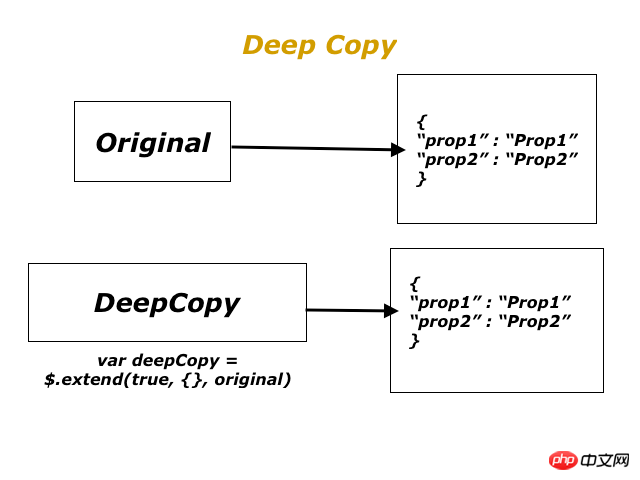
Copie approfondie/Copie approfondie
La copie approfondie fait référence à la copie récursive des propriétés d'un objet vers un nouvel objet. Dans jquery, nous utilisons $.extend pour effectuer une copie complète.
$.extend(deepCopy, target, object1, [objectN] )
Le premier paramètre est passé en vrai, indiquant qu'il s'agit d'une copie complète, target est l'objet cible, object1, l'objet d'origine.
var original = {"prop1" : "Prop1", "prop2" : "prop2"};
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
var deepCopy = $.extend(true, {}, original);
console.log(JSON.stringify(deepCopy));
// {"prop1" : "Prop1", "prop2" : "prop2"}
deepCopy.prop1 = "ChangedProp1";
console.log(JSON.stringify(original));
// {"prop1" : "Prop1", "prop2" : "prop2"}
console.log(JSON.stringify(deepCopy));
// {"prop1" : "ChangedProp1", "prop2" : "prop2"}
https://smoothprogramming.com...

Remarque :
En copie profonde, la copie et l'objet original ne partagent pas d'attributs
-
Attributs copiés de la récursion de copie profonde
La copie de la copie profonde n'affectera pas l'objet d'origine, et vice versa
Tous les types de données primitifs dans js effectuent une copie profonde par défaut, tels que Booléen, nul, non défini, nombre, chaîne, etc.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

