Maison >programmation quotidienne >connaissance CSS >Comment implémenter un dégradé de couleurs d'arrière-plan en CSS3 ? (Photos, texte + vidéo)
Comment implémenter un dégradé de couleurs d'arrière-plan en CSS3 ? (Photos, texte + vidéo)
- 藏色散人original
- 2018-10-16 09:35:176671parcourir
Cet article vous présente principalement un résumé des méthodes d'implémentation du dégradé de fond CSS3.
Dans le processus de développement front-end, afin d'enrichir le contenu du style du site Web, le dégradé de couleurs d'arrière-plan a un très bon effet visuel. Les dégradés CSS3 (dégradés) vous permettent d'afficher une transition douce entre deux ou plusieurs couleurs spécifiées.
Pour les spécialistes du front-end qui ont déjà commencé, la mise en œuvre du dégradé de fond CSS3 est définitivement très simple. Mais pour les amis novices, ce n'est peut-être pas encore clair.
Ci-dessous, nous utiliserons des exemples de code simples pour résumer la méthode CSS3 pour obtenir un effet de dégradé de couleur d'arrière-plan.
Les exemples de code sont les suivants :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>css3背景渐变实例</title>
<head>
<style>
#grad{
background: black;
/* 第一种:-webkit-linear-gradient(),统配各种浏览器*/
background: -webkit-linear-gradient(left,rgba(0,0,0,0),rgba(0,0,0,1));
/* 第二种:-o-linear-gradient,Opera浏览器*/
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第三种:-moz-linear-gradient,火狐浏览器*/
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(0,0,0,1));
/* 第四种:linear-gradient(),统配各种浏览器*/
background: linear-gradient(to left,rgba(255,0,0,0),rgba(0,0,0,1));
}
</style>
</head>
<body id="grad">
</body>
</html>Nous présentons ici quatre méthodes pour obtenir un dégradé de couleur d'arrière-plan en fonction de la compatibilité du navigateur. Il est recommandé d'utiliser les première et quatrième méthodes pour éviter toute incompatibilité du navigateur.
Le premier attribut :
-webkit-linear-gradient() représente les dégradés linéaires (Linear Gradients) - bas/haut/Gauche/ à droite/en diagonale.
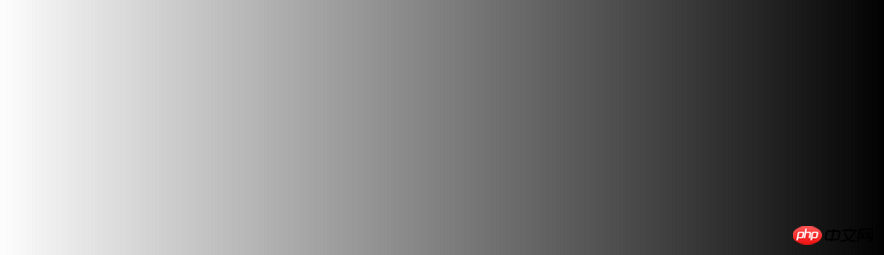
Dans ce cas ses paramètres représentent un dégradé linéaire partant de la gauche. Il commence par être transparent et passe lentement au noir.
L'effet est le suivant :

Le quatrième attribut :
linear-gradient() représente également linéarité Les dégradés ne sont rien d'autre qu'une syntaxe standard.
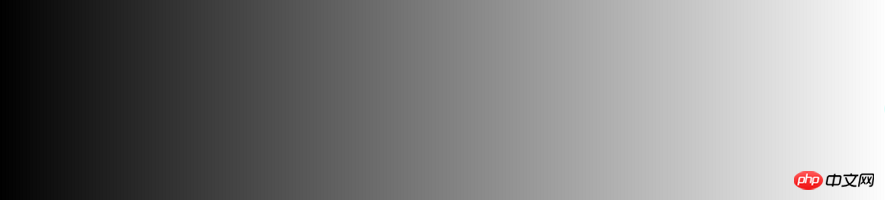
Dans cet exemple, ses paramètres représentent un dégradé linéaire commençant de gauche à droite, commençant par le noir et passant lentement au transparent.

Les deuxième et troisième méthodes mentionnées ci-dessus ne sont pas recommandées. Vous pouvez simplement les comprendre.
Remarque : Afin de créer un dégradé linéaire, vous devez définir au moins deux nœuds de couleur. Les nœuds de couleur sont les couleurs dont vous souhaitez afficher une transition douce. En même temps, vous pouvez également définir un point de départ et une direction (ou un angle).
Cet article est une brève introduction à CSS3 pour obtenir un dégradé de couleurs d'arrière-plan. C'est très simple et facile à comprendre. J'espère qu'il sera utile aux amis dans le besoin !
Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo CSS3, Tutoriel vidéo Bootstrap et d'autres front- fin des tutoriels. Tout le monde est invité à l'apprendre et à s'y référer !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

