Maison >interface Web >js tutoriel >Solution au problème de rotation et de compression des téléchargements d'images mobiles
Solution au problème de rotation et de compression des téléchargements d'images mobiles
- 青灯夜游avant
- 2018-10-15 17:20:042206parcourir
Cet article vous apportera des solutions aux problèmes de rotation et de compression des images téléchargées sur les appareils mobiles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Avant-propos
Lorsque vous prenez des photos et téléchargez des images via la balise d'entrée de la page Web sur votre téléphone mobile, certains téléphones mobiles auront le problème de la rotation de l'image à 90 degrés inclut l'iPhone et les téléphones Samsung individuels. Ce problème ne se produit que lorsque ces téléphones sont pris verticalement et que les photos prises horizontalement s'affichent normalement. Par conséquent, vous pouvez résoudre ce problème en faisant pivoter l’angle de la caméra de votre téléphone pour faire pivoter la photo.
Orientation
Ce paramètre n'est pas disponible sur toutes les photos, mais les photos prises par les téléphones portables possèdent ce paramètre.
| 旋转角度 | 参数值 |
|---|---|
| 0° | 1 |
| 顺时针90° | 6 |
| 逆时针90° | 8 |
| 180° | 3 |
L'affichage est normal lorsque le paramètre est à 1, alors l'affichage est normal pour ces plans horizontaux, c'est à dire que sur un téléphone portable avec Orientation = 1, le paramètre pour les plans verticaux est 6.
Pour obtenir le paramètre Orientation, vous pouvez l'exploiter via la bibliothèque exif.js. exif.js a de nombreuses fonctions et est également très volumineux. Il fait 30 Ko avant non compressé, ce qui a un grand impact sur le chargement des pages mobiles. Et j'ai seulement besoin d'obtenir les informations d'orientation, j'ai donc supprimé du code de la bibliothèque exif.js et réduit le code à quelques Ko.
exif.js obtient l'orientation :
EXIF.getData(file, function() {
var Orientation = EXIF.getTag(this, 'Orientation');
});
le fichier est le fichier téléchargé par le formulaire de fichier d'entrée. Le fichier téléchargé peut être prévisualisé via fileReader.readAsDataURL(file). Si vous n'êtes pas sûr de cela, vous pouvez vérifier : HTML5 Advanced Series : téléchargement et téléchargement de fichiers
Rotation.
La rotation nécessite la méthode rotate() de Canvas.
ctx.rotate(angle);
Le paramètre de la méthode de rotation est l'arc de rotation. L'angle doit être converti en radians : degrés * Math.PI / 180
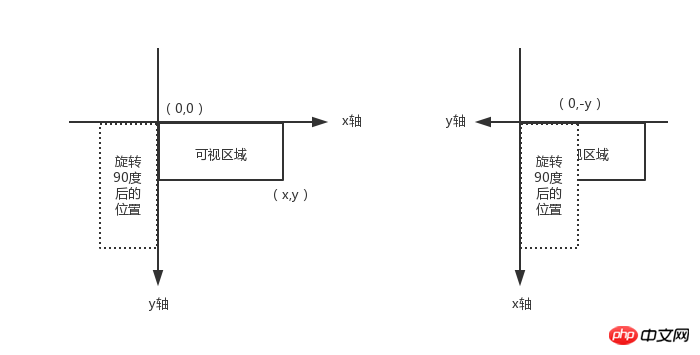
Le point central de rotation est au point de départ du canevas par défaut, c'est-à-dire (0, 0). Le principe de rotation est le suivant :

Après avoir fait pivoter le diagramme schématique
, si vous exécutez drawImage() à partir du point (0, 0), la position dessinée sera la position après rotation de 90 degrés dans l'image de gauche, qui n'est pas dans la zone visible . Après la rotation, l'axe des coordonnées tourne également. Si vous souhaitez l'afficher dans la zone visible, vous devez déplacer les unités du point (0, 0) dans la direction opposée à l'axe y. Le point de départ à ce moment-là. est (0, -y ).
De même, le point de départ après une rotation de -90 degrés est (-x, 0), et le point de départ après une rotation de 180 degrés est (-x, -y).
Compression
La photo prise par le téléphone portable est trop grande, et la photo encodée en base64 sera plus grande que la photo originale, alors téléchargez-le. La compression est très nécessaire. Les téléphones mobiles d'aujourd'hui ont des pixels si élevés que la largeur et la hauteur des photos prises sont de plusieurs milliers de pixels. L'utilisation de Canvas pour le rendu des photos sera relativement lente.
Par conséquent, la première étape consiste à limiter la largeur et la hauteur de la photo téléchargée, à déterminer si la largeur ou la hauteur dépasse une certaine plage, puis à compresser la largeur et la hauteur de manière égale.
var ratio = width / height;if(imgWidth > imgHeight && imgWidth > xx){
imgWidth = xx;
imgHeight = Math.ceil(xx / ratio);
}else if(imgWidth yy){
imgWidth = Math.ceil(yy * ratio);
imgHeight = yy;
}
La deuxième étape consiste à compresser la qualité de la photo via la méthode canvas.toDataURL(). La méthode
canvas.toDataURL("image/jpeg", 1);
toDataURL() renvoie un URI de données contenant l'affichage de l'image. Utilisez deux paramètres, le premier paramètre est le format de l'image, la valeur par défaut est image/png. Le deuxième paramètre est la qualité de compression. Lorsque le format d'image spécifié est image/jpeg ou image/webp, vous pouvez sélectionner la qualité d'image de 0 à 1.
Résumé
Sur la base de ce qui précède, l'exemple de code inclut une adresse de bibliothèque exif.js simplifiée : file-demo
Principal Le code de base est le suivant :
<input><img src="/static/imghwm/default1.png" data-src="blank.gif" class="lazy" alt="Solution au problème de rotation et de compression des téléchargements d'images mobiles" >
<script></script>
<script>
var ipt = document.getElementById('files'),
img = document.getElementById('preview'),
Orientation = null;
ipt.onchange = function () {
var file = ipt.files[0],
reader = new FileReader(),
image = new Image();
if(file){
EXIF.getData(file, function() {
Orientation = EXIF.getTag(this, 'Orientation');
});
reader.onload = function (ev) {
image.src = ev.target.result;
image.onload = function () {
var imgWidth = this.width,
imgHeight = this.height; // 控制上传图片的宽高
if(imgWidth > imgHeight && imgWidth > 750){
imgWidth = 750;
imgHeight = Math.ceil(750 * this.height / this.width);
}else if(imgWidth < imgHeight && imgHeight > 1334){
imgWidth = Math.ceil(1334 * this.width / this.height);
imgHeight = 1334;
}
var canvas = document.createElement("canvas"),
ctx = canvas.getContext('2d');
canvas.width = imgWidth;
canvas.height = imgHeight;
if(Orientation && Orientation != 1){
switch(Orientation){
case 6: // 旋转90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(Math.PI / 2);
// (0,-imgHeight) 从Solution au problème de rotation et de compression des téléchargements dimages mobiles那里获得的起始点
ctx.drawImage(this, 0, -imgHeight, imgWidth, imgHeight);
break;
case 3: // 旋转180度
ctx.rotate(Math.PI);
ctx.drawImage(this, -imgWidth, -imgHeight, imgWidth, imgHeight);
break;
case 8: // 旋转-90度
canvas.width = imgHeight;
canvas.height = imgWidth;
ctx.rotate(3 * Math.PI / 2);
ctx.drawImage(this, -imgWidth, 0, imgWidth, imgHeight);
break;
}
}else{
ctx.drawImage(this, 0, 0, imgWidth, imgHeight);
}
img.src = canvas.toDataURL("image/jpeg", 0.8);
}
}
reader.readAsDataURL(file);
}
}</script>
Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo JavaScript, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

