Maison >interface Web >js tutoriel >Processus d'implémentation de la disposition de base de Bootstrap (exemple de code)
Processus d'implémentation de la disposition de base de Bootstrap (exemple de code)
- 不言avant
- 2018-10-15 16:30:532934parcourir
Le contenu de cet article concerne le processus de mise en œuvre de la mise en page de base de Bootstrap (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
(Recommandation de cours gratuit : tutoriel bootstrap)
1 Créons une page de base
Créons-la. d'abord Une page modèle HTML de base, qui peut être créée directement en utilisant sublime + emmet.
1.1 Créez un nouveau fichier, Ctrl + N
1.2 Enregistrez-le dans le fichier d'échange, Ctrl + S, nommez-le index.html
1.3 Dans cette page vierge, entrez html:5, puis appuyez directement sur la touche Tabulation et vous devriez pouvoir voir une page de modèle HTML5 de base.
1.4 Enregistrez à nouveau et appuyez sur Ctrl + S.
Le contenu de la page doit être le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>Ajouter une référence de fichier Bootstrap
Dans le dossier où se trouve le fichier index.html, créez un dossier css pour enregistrer tous les fichiers de style, et créez un dossier nommé bootstrap dans le sous-dossier css pour enregistrer nos fichiers bootstrap.
Vous pouvez télécharger le package bootstrap depuis le site officiel de bootstrap, qui possède un dossier dist contenant trois sous-dossiers : css, font et js. Copiez ces trois sous-dossiers dans votre dossier css/bootstrap.
Il y a deux parties de contenu impliquées dans la page, les styles et les scripts.
2.1 Ajouter une référence de style
Ajouter une référence de style bootstrap dans l'en-tête. Faites attention au chemin.
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/> <link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
bootstrap.min.css est le fichier de style de bootstrap, qui contient toutes les définitions de style d'amorçage, et bootstrap-theme.min.css est la définition du thème.
2.2 Ajouter une référence de script
Étant donné que bootstrap utilise le script jQuery, vous devez également télécharger la bibliothèque de scripts jquery.
Dans le répertoire où se trouve votre fichier index.html, créez un sous-répertoire nommé lib pour enregistrer la bibliothèque de scripts pour une utilisation future, et copiez le jquery.min.js téléchargé dans ce répertoire.
Ajoutez immédiatement des références à la bibliothèque de scripts jquery et bootstrap entre votre 36cc49f0c466276486e50c850b7e4956.
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>3. Ajouter un conteneur bootstrap
La classe .container de bootstrap est très utile, elle peut créer une zone centrée dans la page, et ensuite on peut mettre du contenu d'autres endroits à l'intérieur. La classe conteneur équivaut à créer une boîte p centrée avec une largeur statique et une valeur magin auto. L'avantage de la classe conteneur de Twitter bootstrap est qu'elle est réactive, et elle calculera la largeur optimale en fonction de la largeur de l'écran actuel et l'utilisera.
.container-fluid est un conteneur pleine largeur, utilisant toute la largeur.
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}Dans la balise body, créez un p en utilisant la classe conteneur. Il servira de package externe principal pour placer d'autres codes sur la page
À propos, vous pouvez également ajouter un titre. Votre page devrait maintenant ressembler à ceci.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Twitter Bootstrap Tutorial - A responsive layout tutorial</title>
<link href="css/bootstrap/css/bootstrap.min.css" rel="stylesheet"/>
<link href="css/bootstrap/css/bootstrap-theme.min.css" rel="stylesheet"/>
</head>
<body>
<div>
</div>
<script type="text/javascript" src="lib/jquery.min.js"></script>
<script type="text/javascript" src="css/bootstrap/js/bootstrap.min.js"></script>
</body>
</html>Bien que vous ne puissiez pas encore voir beaucoup de contenu dans le navigateur, les bases des opérations ultérieures ont été posées.
4. Titre et navigation
Nous pouvons maintenant ajouter du contenu visible à la page.
4.1 Titre
Ajouter un titre est très simple, il suffit d'ajouter un élément h1.
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
</div>Actualisez la page et vous devriez voir un titre accrocheur. Ensuite, nous regardons la navigation.
4.2 Navigation
La navigation peut être créée à l'aide de l'élément nav, et nous souhaitons créer une barre de navigation pour organiser les éléments de navigation. Dans bootstrap, la barre de navigation est appelée. navbar, continue Ajoutez une barre de navigation au conteneur.
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
</nav>
</div>navbar nous aidera à créer la barre de navigation. La couleur d'arrière-plan par défaut est blanche, navbar-inverse est définie sur inverse, de sorte que la couleur d'arrière-plan soit noire et le texte blanc, ce qui est le cas. plus accrocheur. Actualisez maintenant la page et vous verrez une barre de navigation noire sans aucun contenu de navigation.
Ajoutez le contenu de navigation comme suit
<div class="container">
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<div class="navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>ul est le contenu de navigation réel, où .nav indique qu'il s'agit d'un ensemble de navigation et .navbar-nav indique qu'il est utilisé pour navigation dans la barre de navigation. li est l'élément de navigation réel et vous pouvez utiliser .active pour décrire la navigation actuellement active.
Notez .navbar-collapse, ce qui signifie que lorsque la largeur de la fenêtre d'affichage est inférieure à 768px, la navigation devient verticale.
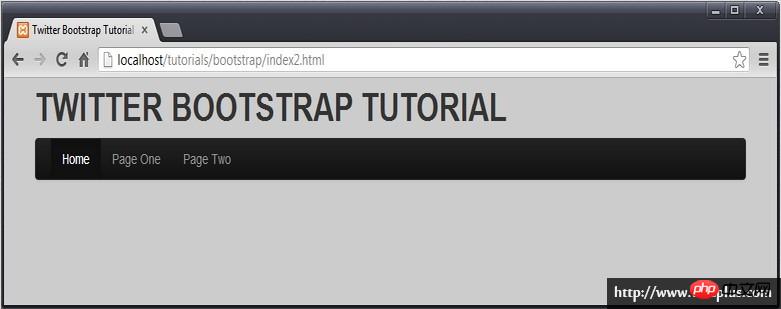
Supérieur à 768px

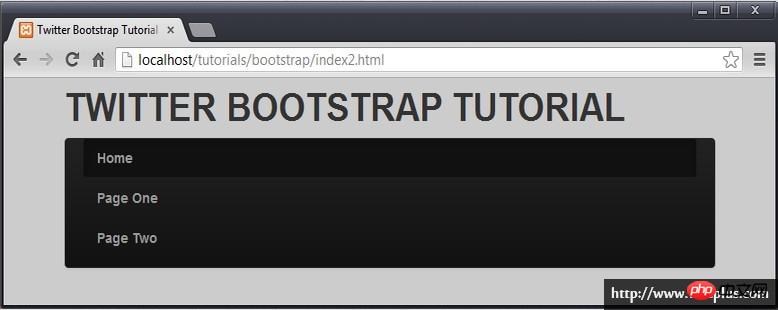
Moins de 768px

4.3 Menu Sandwich
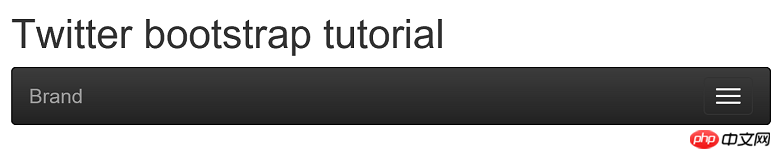
Il n'est pas pratique d'en faire une navigation verticale. Nous espérons devenir un style populaire, comme celui-ci.

Nous devons faire un travail supplémentaire. D'une part, nous devons expliquer que lorsque la fenêtre d'affichage est plus petite qu'une certaine largeur, notre navigation spécifique sera affichée et. une navigation supplémentaire sera ajoutée.
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>En fait, elle est composée de deux parties. La partie bouton ressemble à beaucoup, et sert à dessiner le bouton sandwich à droite. L'élément suivant est la navigation à gauche.
通常它不会显示出来。
然后,我们需要制定点击三明治按钮的时候,需要显示我们原来的导航。button 元素中,我们有一个 attribute ,data-target="#navbar-menu" ,就是用来完成这一步工作的,这个 #navbar-menu 就是我们为原来的导航所起的 id 标识。
这样,我们的导航就是这样的了。
<h1>Twitter bootstrap tutorial</h1>
<nav class="navbar navbar-inverse">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar-menu" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<div id="navbar-menu" class="collapse navbar-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Home</a></li>
<li><a href="#">Page One</a></li>
<li><a href="#">Page Two</a></li>
</ul>
</div>
</nav>
</div>5. 内容和边栏
主要内容部分,我们使用div来进行布局。
<div id="content" class="row-fluid">
<div class="col-md-9">
<h2>Main Content Section</h2>
</div>
<div class="col-md-3">
<h2>Sidebar</h2>
</div>
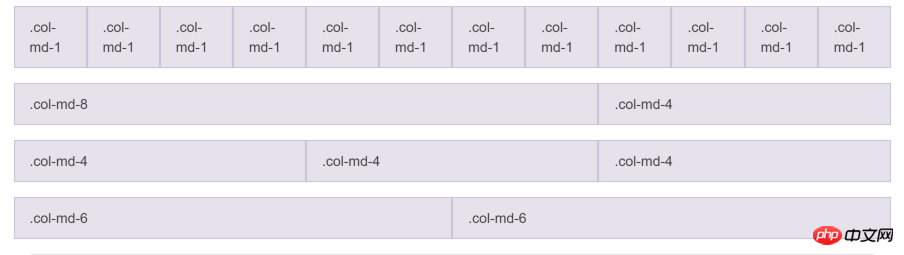
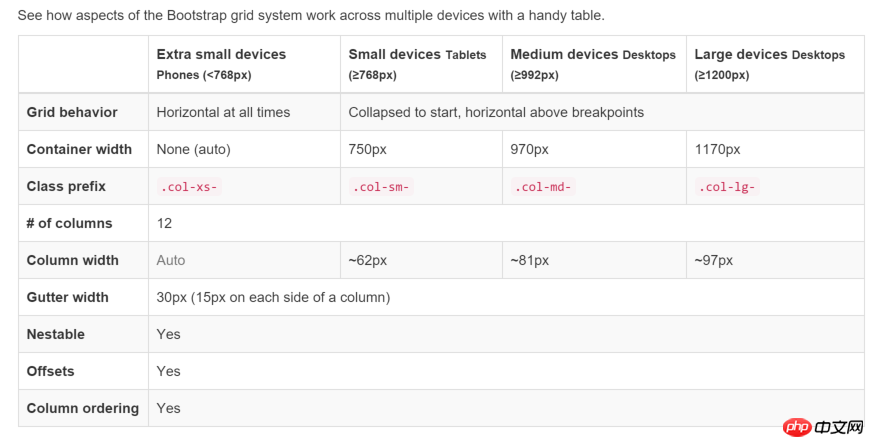
</div>这里使用了 bootstrap 的栅格布局,栅格系统利用了12列的布局,这意味着一个页面可以被分割成12个相同的列。下面这张从bootstrap官方文档中拿到的图片给出了一个很好的展示。

这张表格则给出了详细的说明。

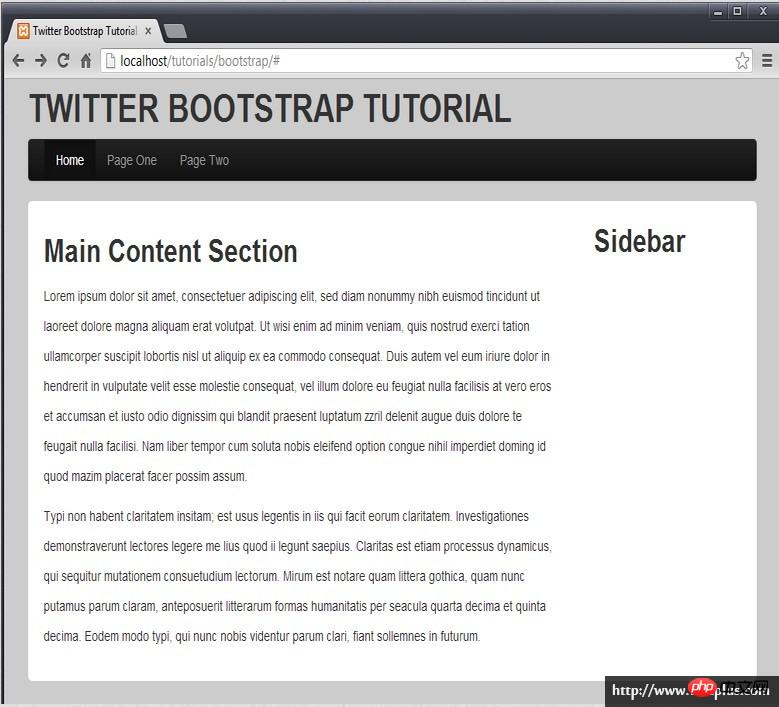
现在页面看起来是这样的。

6. 侧边栏导航
在侧边栏中添加一些导航内容。这里就是普通的导航,使用 .nav 进行声明,.nav-tabs 和 .nav-stacked 是导航的外观。
<div class="col-md-3">
<h2>Sidebar</h2>
<ul class="nav nav-tabs nav-stacked">
<li><a href='#'>Another Link 1</a></li>
<li><a href='#'>Another Link 2</a></li>
<li><a href='#'>Another Link 3</a></li>
</ul>
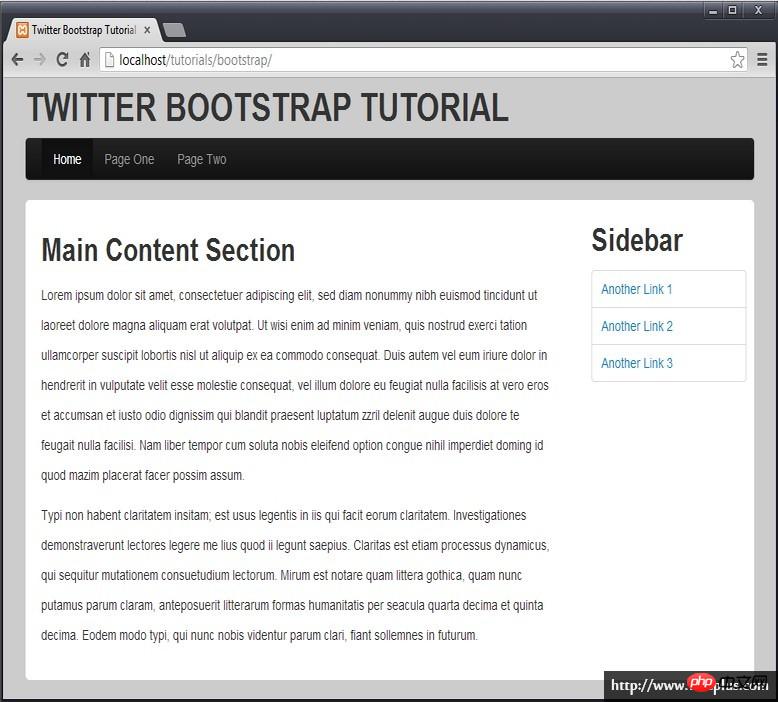
</div>看看最终的效果,一个基于 bootstrap 的响应式布局页面就完成了。

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

