Maison >interface Web >tutoriel CSS >Quelles sont les nouvelles pseudo-classes en CSS3 ? (Résumé avec code)
Quelles sont les nouvelles pseudo-classes en CSS3 ? (Résumé avec code)
- 藏色散人original
- 2018-10-15 15:33:168616parcourir
Cet article vous présente principalement Quelles sont les nouvelles pseudo-classes en css3 ?
Tout d’abord, tout le monde devrait savoir ce qu’est le CSS, n’est-ce pas ?
CSS est l'abréviation de Cascading Style Sheet. Traduit par « Feuilles de style en cascade ». Est un langage de balisage utilisé pour le contrôle (amélioré) du style des pages Web et permettant la séparation des informations de style du contenu Web. En termes simples, CSS est utilisé pour contrôler le style et la mise en page des pages Web. Et css3 est la dernière norme CSS.
Alors, quels nouveaux attributs ou pseudo-classes ce dernier standard présente-t-il par rapport au standard CSS2 ?
Ci-dessous nous vous donnerons un résumé détaillé de quelques nouvelles pseudo-classes en CSS.
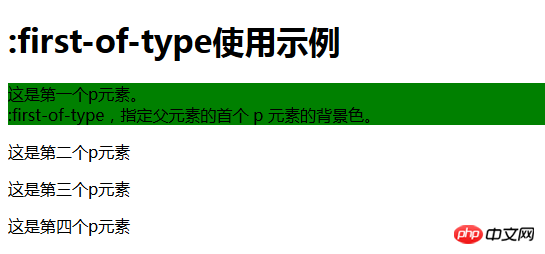
1. p:first-of-type
:le sélecteur first-of-type correspond à chaque élément qui est le premier élément enfant d'un type spécifique de son élément parent.
Exemple d'utilisation :
<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:first-of-type使用示例</title>
<head>
<style>
p:first-of-type
{
background:green;
}
</style>
</head>
<body>
<h1>:first-of-type使用示例</h1>
<p>这是第一个p元素。<br>:first-of-type,指定父元素的首个 p 元素的背景色。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素</p>
</body>
</html>L'effet est le suivant :

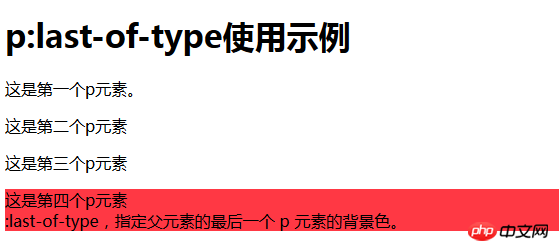
p:last-of-type
:le sélecteur last-of-type correspond à chaque élément qui est le dernier enfant d'un type spécifique de son élément parent. Exemple d'utilisation :<!DOCTYPE html>
<html>
<meta charset="utf-8">
<title>:last-of-type使用示例</title>
<head>
<style>
p:last-of-type
{
background: #ff3844;
}
</style>
</head>
<body>
<h1>p:last-of-type使用示例</h1>
<p>这是第一个p元素。</p>
<p>这是第二个p元素</p>
<p>这是第三个p元素</p>
<p>这是第四个p元素<br>:last-of-type,指定父元素的最后一个 p 元素的背景色。</p>
</body>
</html>L'effet est le suivant :

: le sélecteur uniquement de type correspond à chaque élément qui est le seul élément enfant d'un type spécifique à partir de son élément parent.
La méthode d'utilisation est similaire à l'exemple ci-dessus.
4. p:only-child
:le sélecteur only-child correspond à chaque élément qui est le seul élément enfant de son élément parent.
5. Le sélecteur p:nth-child(2)
:nth-child(n) correspond au Nième élément enfant qui appartient à son élément parent, quel que soit le type d'élément.
n peut être un nombre, un mot-clé ou une formule.
6. :enabled :disabled
L'état désactivé du contrôle de formulaire.
7.:checked
:le sélecteur coché correspond à chaque élément d'entrée sélectionné (applicable uniquement aux boutons radio ou aux cases à cocher).
Cet article concerne l'introduction de la
nouvelle pseudo-classe de CSS3J'espère qu'elle sera utile aux amis dans le besoin ! Si vous souhaitez en savoir plus sur les connaissances liées au front-end, vous pouvez suivre le site Web PHP chinois
Tutoriel vidéo CSS3, Tutoriel vidéo Bootstrap et d'autres tutoriels vidéo connexes . Invitez tout le monde à se référer et à apprendre !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

