Maison >interface Web >tutoriel HTML >Comment utiliser la balise de zone en HTML ? Explication détaillée de la balise de zone en HTML
Comment utiliser la balise de zone en HTML ? Explication détaillée de la balise de zone en HTML
- PHPzavant
- 2018-10-15 15:03:332904parcourir
Le contenu de cet article explique comment utiliser la balise Area en HTML ? L'explication détaillée de la balise de zone en HTML a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère qu'elle vous sera utile.
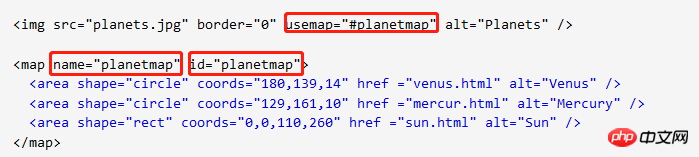
La balise définit la zone dans la carte-image (remarque : la carte-image fait référence à une image avec une zone cliquable).
les éléments de zone sont toujours imbriqués dans les balises
Remarque : L'attribut usemap dans la balise est associé à l'attribut name de l'élément

Valeur de l'attribut :
href : Cliquez sur le lien pour accéder à la zone. alt : le message affiché lorsque l'image ne peut pas être affichée normalement.
Forme et coordonnées :
1. Forme de distance : (Les coordonnées du sommet supérieur gauche sont (x1, y1), les coordonnées du sommet inférieur droit sont (x2, y2))
2. Cercle : (les coordonnées du centre du cercle sont ( X1, y1), le rayon est r)
Polygone : (Les coordonnées de chaque sommet sont (x1,y1), (x2, y2), (x3,y3) ...)
Ce qui précède est l'introduction complète. Si vous voulez en savoir plus sur le Tutoriel vidéo HTML, veuillez faire attention au PHP chinois site web.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

