Maison >interface Web >js tutoriel >Comment ajouter un nouveau nœud d'élément en js ? (Explication détaillée avec images et texte)
Comment ajouter un nouveau nœud d'élément en js ? (Explication détaillée avec images et texte)
- 青灯夜游original
- 2018-10-15 14:41:435610parcourir
Comment ajouter un nouveau nœud d'élément en js ? Cet article vous présentera comment ajouter de nouveaux nœuds d'éléments dans js. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Pour ajouter un nouveau nœud d'élément dans js, vous devez d'abord créer un nouveau nœud d'élément, puis ajouter le nouveau nœud d'élément à la page html. Ci-dessous, nous utilisons un exemple de code simple pour en savoir plus sur la façon dont JavaScript ajoute de nouveaux nœuds aux éléments.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>js添加元素新节点</title>
<style>
#div{
width: 200px;
height: 150px;
border: 2px solid red;
margin: 50px auto;
padding: 10px;
}
</style>
</head>
<body>
<div id="div">
<p id="p1">这是一个段落</p>
<p id="p2">这是另一个段落</p>
</div>
<script>
var para = document.createElement("p");
var node = document.createTextNode("这是一个新的段落。");
para.appendChild(node);
var element = document.getElementById("div");
element.appendChild(para);
</script>
</body>
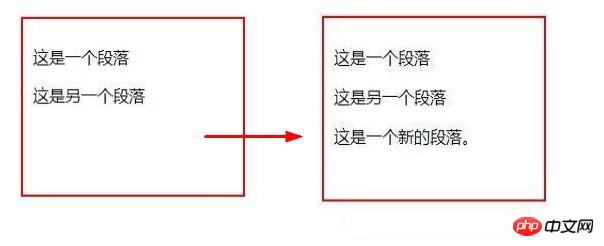
</html>Rendu :

Analysons-le :
1 document.createElement("p" ) indique la création d'un nouveau nœud de balise p (la troisième balise p) ;
document.createTextNode() indique la création d'un nouveau nœud de contenu texte : il s'agit d'un nouveau paragraphe.
2. Utilisez para.appendChild(node); pour ajouter le contenu textuel créé (nœud) à la nouvelle balise p créée (node); >appendChild(para)
pour ajouter (insérer) la balise p créée (nœud) et son contenu (nœud) dans la boîte avec id="div" et l'afficher sur la page html.
Résumé : ce qui précède est tout le contenu de la façon d'ajouter de nouveaux éléments à js. J'espère que cela sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le
, le Tutoriel vidéo jQuery, le Tutoriel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

