Maison >interface Web >tutoriel CSS >Introduction à l'attribut filter en CSS qui définit les effets visuels des éléments
Introduction à l'attribut filter en CSS qui définit les effets visuels des éléments
- 不言avant
- 2018-10-15 11:44:412383parcourir
Ce que cet article vous apporte est une introduction à l'attribut filter en CSS qui définit les effets visuels des éléments. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
flou
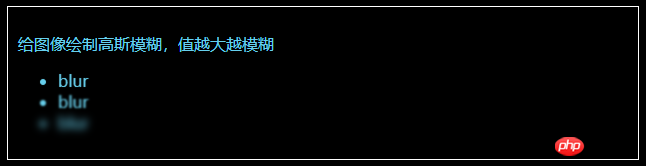
Règle le flou gaussien sur l'image. La valeur « rayon » définit l'écart type de la fonction gaussienne, ou le nombre de pixels fusionnés sur l'écran. Ainsi, plus la valeur est grande, plus elle est floue.
Si aucune valeur n'est définie, la valeur par défaut est 0 ; ce paramètre peut définir la valeur de longueur CSS, mais n'accepte pas les valeurs de pourcentage.

luminosité
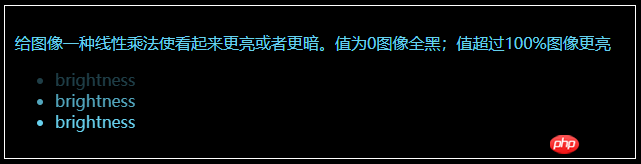
Appliquer un A linéaire multiplication qui le fait paraître plus clair ou plus foncé. Si la valeur est 0%, l'image sera complètement noire. Si la valeur est de 100 %, il n'y aura aucun changement dans l'image. D'autres valeurs correspondent à des effets multiplicateurs linéaires. Les valeurs supérieures à 100 % sont acceptables et l'image sera plus lumineuse qu'avant. Si aucune valeur n'est définie, la valeur par défaut est 1.

contraste
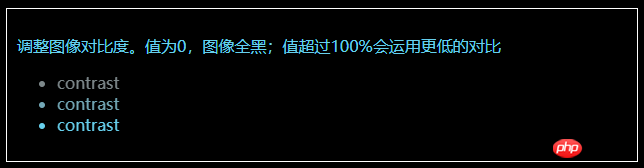
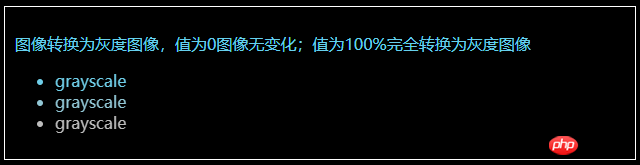
Ajuster le contraste de l'image. Si la valeur est 0%, l'image sera complètement noire. La valeur est de 100 % et l'image reste inchangée. Les valeurs peuvent dépasser 100 %, ce qui signifie qu'une comparaison inférieure sera utilisée. Si aucune valeur n'est définie, la valeur par défaut est 1. Convertir l'image en image en niveaux de gris. La valeur définit l'échelle de la conversion. Si la valeur est de 100 %, l'image sera entièrement convertie en niveaux de gris, et si la valeur est de 0 %, l'image restera inchangée. Les valeurs comprises entre 0 % et 100 % sont des multiplicateurs linéaires de l'effet. Si elle n'est pas définie, la valeur par défaut est 0 ;

hue-rotate
Appliquez une rotation de teinte à l'image. La valeur "angle" définit l'angle du cercle chromatique par lequel l'image sera ajustée. Si la valeur est 0deg, il n'y aura aucun changement dans l'image. Si la valeur n'est pas définie, la valeur par défaut est 0deg. Bien que cette valeur n'ait pas de valeur maximale, une valeur supérieure à 360 degrés équivaut à faire un nouveau tour.

inverser
Inverser l'image d'entrée . La valeur définit l'échelle de la conversion. 100 % de la valeur est une inversion complète. Une valeur de 0 % signifie qu'il n'y a aucun changement dans l'image. Les valeurs comprises entre 0 % et 100 % sont des multiplicateurs linéaires de l'effet. Si la valeur n'est pas définie, la valeur par défaut est 0.

opacité
Convertir la transparence de le degré de l’image. La valeur définit l'échelle de la conversion. Une valeur de 0 % signifie une transparence totale, une valeur de 100 % signifie aucune modification de l'image. Les valeurs comprises entre 0% et 100% sont des multiplicateurs linéaires de l'effet, équivalents à multiplier le nombre d'échantillons d'image. Si la valeur n'est pas définie, la valeur par défaut est 1. Cette fonction est très similaire à l'attribut d'opacité existant, sauf que grâce au filtre, certains navigateurs fournissent une accélération matérielle pour améliorer les performances.

saturer
Convertir la saturation de l'image. La valeur définit l'échelle de la conversion. Une valeur de 0 % signifie que l'image est complètement désaturée et une valeur de 100 % signifie que l'image n'a aucun changement. D'autres valeurs sont des multiplicateurs linéaires de l'effet. Les valeurs supérieures à 100 % sont autorisées, avec une saturation plus élevée. Si la valeur n'est pas définie, la valeur par défaut est 1. Convertir l'image en marron foncé. La valeur définit l'échelle de la conversion. Une valeur de 100 % est entièrement sépia et une valeur de 0 % laisse l'image inchangée. Les valeurs comprises entre 0 % et 100 % sont des multiplicateurs linéaires de l'effet. Si elle n'est pas définie, la valeur par défaut est 0 ;

ombre portée
Définissez un effet d'ombre sur l'image. Les ombres sont composées sous l'image et peuvent être des versions floues et décalées du cache qui peuvent être peintes dans une couleur spécifique. La fonction accepte les valeurs de type
(définies dans le contexte CSS3), sauf que le mot clé "inset" n'est pas autorisé. Cette fonction est très similaire à la propriété box-shadow box-shadow existante ; la différence est que, grâce à des filtres, certains navigateurs fournissent une accélération matérielle pour de meilleures performances.

nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<style>
body {
background-color: #000;
color: skyblue;
}
div {
border: 1px solid #fff;
padding: 10px;
width: 610px;
margin: 10px;
}
.blur1 {
filter: blur(0.4px);
}
.blur2 {
filter: blur(1px);
}
.blur3 {
filter: blur(4px);
}
.brightness1 {
filter: brightness(0.30);
}
.brightness2 {
filter: brightness(0.8);
}
.brightness3 {
filter: brightness(1);
}
.contrast1 {
filter: contrast(10%);
}
.contrast2 {
filter: contrast(50%);
}
.contrast3 {
filter: contrast(100%);
}
.grayscale1 {
filter: grayscale(10%);
}
.grayscale2 {
filter: grayscale(50%);
}
.grayscale3 {
filter: grayscale(100%);
}
.huerotate1 {
filter: hue-rotate(0deg);
}
.huerotate2 {
filter: hue-rotate(90deg);
}
.huerotate3 {
filter: hue-rotate(180deg);
}
.invert1 {
filter: invert(20%);
}
.invert2 {
filter: invert(60%);
}
.invert3 {
filter: invert(100%);
}
.opacity1 {
filter: opacity(10%);
}
.opacity2 {
filter: opacity(80%);
}
.opacity3 {
filter: opacity(100%);
}
.saturate1 {
filter: saturate(0.2);
}
.saturate2 {
filter: saturate(0.6);
}
.saturate3 {
filter: saturate(1);
}
.sepia1 {
filter: sepia(10%);
}
.sepia2 {
filter: sepia(60%);
}
.sepia3 {
filter: sepia(100%);
}
.shadow1 {
filter: drop-shadow(2px 2px 2px red);
}
.shadow2 {
filter: drop-shadow(8px 8px 1px purple);
}
.shadow3 {
filter: drop-shadow(1px 1px 10px hotpink);
}
</style>
<div>
<p>给图像绘制高斯模糊,值越大越模糊</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div>
<div>
<p>给图像一种线性乘法使看起来更亮或者更暗。值为0图像全黑;值超过100%图像更亮</p>
<ul>
<li>brightness</li>
<li>brightness</li>
<li>brightness</li>
</ul>
</div>
<div>
<p>调整图像对比度。值为0,图像全黑;值超过100%会运用更低的对比</p>
<ul>
<li>contrast</li>
<li>contrast</li>
<li>contrast</li>
</ul>
</div>
<!-- <div>
<p>blur</p>
<ul>
<li>blur</li>
<li>blur</li>
<li>blur</li>
</ul>
</div> -->
<div>
<p>图像转换为灰度图像,值为0图像无变化;值为100%完全转换为灰度图像</p>
<ul>
<li>grayscale</li>
<li>grayscale</li>
<li>grayscale</li>
</ul>
</div>
<div>
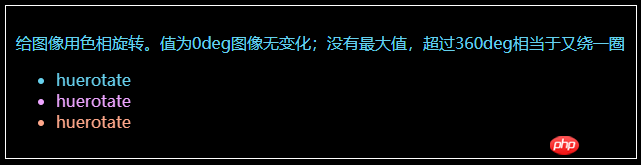
<p>给图像用色相旋转。值为0deg图像无变化;没有最大值,超过360deg相当于又绕一圈</p>
<ul>
<li>huerotate</li>
<li>huerotate</li>
<li>huerotate</li>
</ul>
</div>
<div>
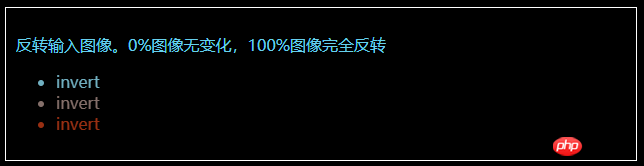
<p>反转输入图像。0%图像无变化,100%图像完全反转</p>
<ul>
<li>invert</li>
<li>invert</li>
<li>invert</li>
</ul>
</div>
<div>
<p>转化图像的透明度。0%,完全透明;100%图像无变化</p>
<ul>
<li>opacity</li>
<li>opacity</li>
<li>opacity</li>
</ul>
</div>
<div>
<p>转换图像饱和度。0%完全不饱和;100%,完全饱和</p>
<ul>
<li>saturate</li>
<li>saturate</li>
<li>saturate</li>
</ul>
</div>
<div>
<p>图像转换为深褐色。值为100%为深褐色;值为0%图像无变化</p>
<ul>
<li>sepia</li>
<li>sepia</li>
<li>sepia</li>
</ul>
</div>
<div>
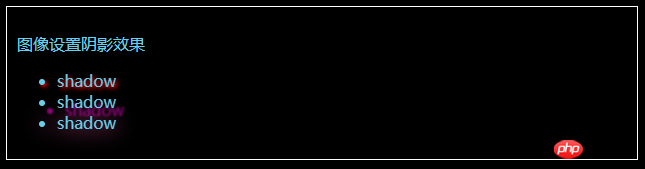
<p>图像设置阴影效果</p>
<ul>
<li>shadow</li>
<li>shadow</li>
<li>shadow</li>
</ul>
</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

