Maison >interface Web >tutoriel CSS >Comment définir la valeur de la couleur en CSS ? rgb() définit la couleur (exemple de code)
Comment définir la valeur de la couleur en CSS ? rgb() définit la couleur (exemple de code)
- 青灯夜游original
- 2018-10-13 10:44:3814537parcourir
Comment définir la valeur de couleur en CSS ? Cet article explique comment utiliser rgb() pour définir les couleurs en CSS, afin que tout le monde puisse comprendre la méthode de rgb() pour définir les couleurs. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
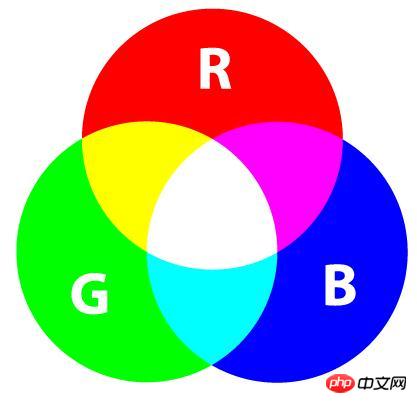
Tout d’abord, comprenons ce que signifie RVB ?
RVB : un mode de couleur, qui est une norme de couleur dans l'industrie ; il peut être mesuré à travers les changements dans les trois canaux de couleur rouge (R), vert (V) et bleu (B) et leur interactions mutuelles. Empilez pour obtenir une variété de couleurs. La norme de couleur RVB comprend presque toutes les couleurs pouvant être perçues par la vision humaine et constitue actuellement l’un des systèmes de couleurs les plus largement utilisés.

En CSS, nous pouvons utiliser la norme RVB pour définir les valeurs de couleur, ce qui nécessite l'utilisation de la fonction CSS rgb(). Apprenons les connaissances liées au RVB.
Syntaxe :
rgb(r, g, b);
r : Définissez la valeur rouge, vous pouvez utiliser un entier positif ou un pourcentage pour définir la valeur
g : Définissez la valeur ; valeur verte, vous pouvez utiliser des entiers ou des pourcentages positifs pour définir la valeur ;
b : définir la valeur bleue. Vous pouvez utiliser des entiers ou des pourcentages positifs pour définir la valeur.
Explication : Chaque paramètre (r, g et b) dans rgb() définit l'intensité des différentes couleurs, qui peut être un entier positif compris entre 0 et 255, ou une valeur en pourcentage (de 0% à 100% ).
Nous utilisons un exemple de code simple pour comprendre la méthode rgb() de définition de la couleur.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 350px;
height: 200px;
background-color:rgb(0,0,0) ;
color: rgb(255,255,255);
border: 1px solid rgb(255,0,0);
padding: 10px;
}
</style>
</head>
<body>
<div>这是一段测试代码<br> <br>
设置盒子的背景色为黑色【rgb(0,0,0)】<br><br>
设置字体文字的颜色为白色【rgb(255,255,255】<br><br>
边框颜色为红色【rgb(255,0,0)】<br>
</div>
</body>
</html>Rendu :

Dans l'exemple ci-dessus, nous définissons différentes valeurs de couleur rgb( ) pour définir la couleur d'arrière-plan et la police du texte. couleur et couleur de la bordure de la boîte.
Nous devons faire attention à la façon d'écrire la valeur de couleur rgb(). Dans l'exemple de code suivant, certaines des valeurs de la fonction rgb() sont correctes et d'autres sont fausses. attention à la distinction :
/* 使用正整数的取值方法*/ rgb(255, 0, 51) rgb(255, 0, 51.2) /* 错误的写法,不能是浮点数,必须为正整数*/ /* 使用%的取值方法*/ rgb(100%, 0%, 20%) rgb(100%, 0, 20%) /* 错误的写法,不能混合使用整数和百分比值 */
Résumé : Ce qui précède est l'intégralité du contenu de cet article. C'est relativement simple. Les débutants peuvent l'essayer par eux-mêmes. J'espère que cela sera utile à l'apprentissage de chacun. Pour plus de didacticiels connexes, veuillez visiter le didacticiel vidéo sur les bases du CSS , le didacticiel bootstrap !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

