Maison >interface Web >tutoriel HTML >Introduction aux connaissances liées aux tableaux en HTML (exemples de code)
Introduction aux connaissances liées aux tableaux en HTML (exemples de code)
- 不言avant
- 2018-10-12 17:27:262012parcourir
Le contenu de cet article est une introduction aux connaissances liées aux tables en HTML (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Lorsque vous créez une page Web, planifiez la mise en page de la page Web de manière appropriée. Par exemple, l'ajout d'un tableau à une page Web peut être divisé en trois parties : les parties supérieure, centrale et inférieure. La partie supérieure stocke le titre de la page Web ou l'image du LOGO, la partie centrale est le contenu principal de la page Web entière et. la partie inférieure contient les informations de production pertinentes. De plus, des cellules peuvent être ajoutées aux cellules pour organiser le contenu en catégories et niveaux.
Balise de table --table
est une balise double. Un tableau contient trois éléments de base :
. La première balise
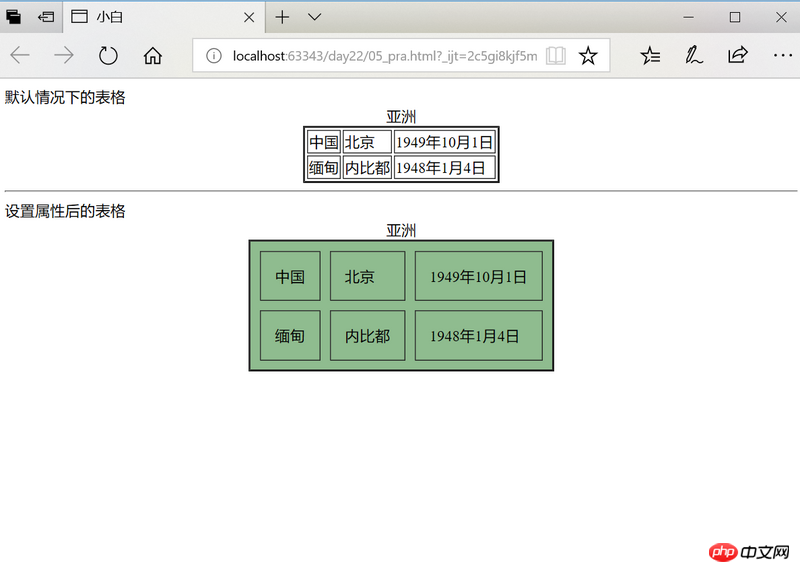
Titre du tableau --légende Il y a une cellule spéciale appelée cellule de titre, située dans la première rangée de Dans le tableau, la cellule de titre n'a pas de bordure et est affichée au centre par défaut. <caption>表格的标题</caption> Bordure du tableau --border Par défaut, le tableau n'affiche pas de bordures. Afin de mieux distinguer le contenu, vous pouvez définir la largeur de la bordure du tableau,
设置属性后的表格
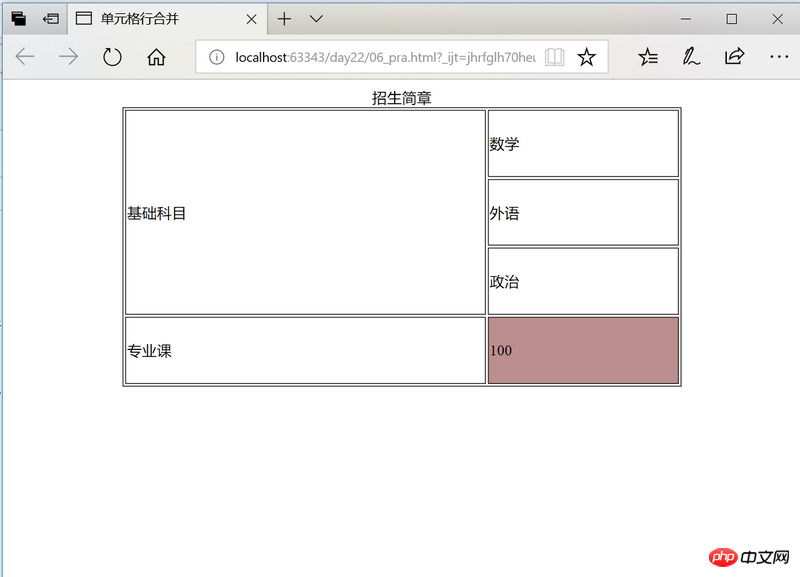
Attribut de fusion de lignes - rowspan Lors de la création de tableaux complexes, vous devez utiliser la fusion de cellules <td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格行合并</title>
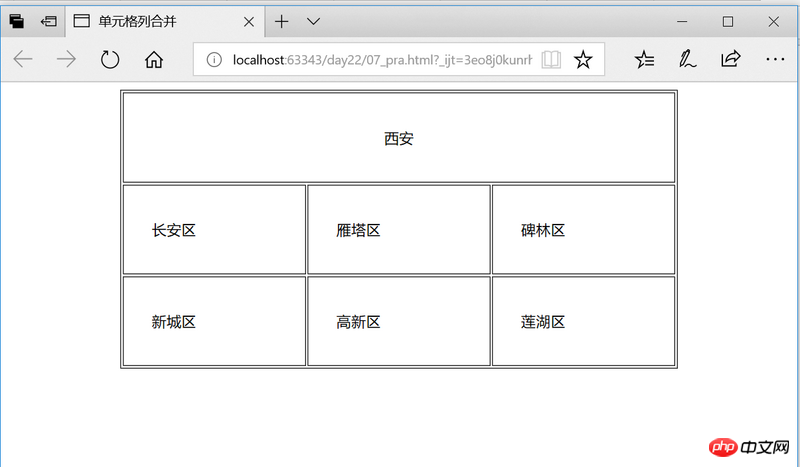
Attribut de fusion de colonnes - colspan Lors de la création de tableaux complexes, vous devez utiliser la fusion de cellules <td> <pre class="brush:php;toolbar:false">nbsp;html> <meta> <title>单元格列合并</title>
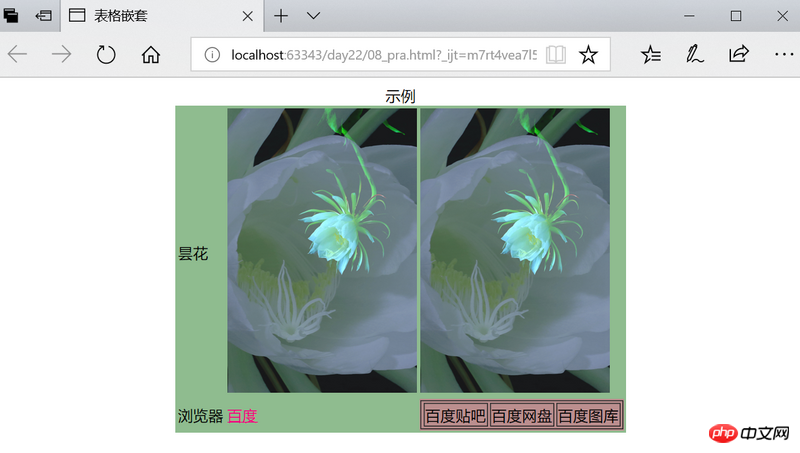
Imbrication de tableaux Un tableau contient d'autres balises, et l'utilisation de tableaux pour mettre en page la page peut rendre la page chacune. Les parties ne sont pas en conflit les uns avec les autres, et la structure globale est magnifique. nbsp;html> <meta> <title>表格嵌套</title>
Ce qui précède représente l'intégralité du contenu de cet article. Pour en savoir plus sur HTML, vous pouvez vous référer au Manuel de développement HTML sur PHP. Site chinois pour apprendre. |
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!