Maison >interface Web >tutoriel CSS >Comment obtenir des coins arrondis inversés avec CSS ? (code)
Comment obtenir des coins arrondis inversés avec CSS ? (code)
- 不言avant
- 2018-10-12 16:53:156407parcourir
Le contenu de cet article explique comment obtenir des coins arrondis inversés en CSS ? (code), il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Principe
Élément parentrelative, élément enfant absolute, puis définissez l'apparence spécifique via top, left, right, bottom Emplacement. Structure DOM
<div> <div></div> </div>

Style CSS
.wrapper-dashed{
position: relative;
height: 1px;
width: 100%;
}
/*虚线实现*/
.dashed {
border-top: 1px dashed #cccccc;
height: 1px;
overflow: hidden;
}
.dashed:before, .dashed:after{
display: block;
position: absolute;
content: "";
width:10px;
height:10px;
background-color:#f3f5f9;
border-radius:50%;
top: -5px;
}
.dashed:before{
left: -5px;
}
.dashed:after{
right: -5px;
}
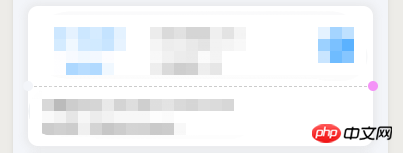
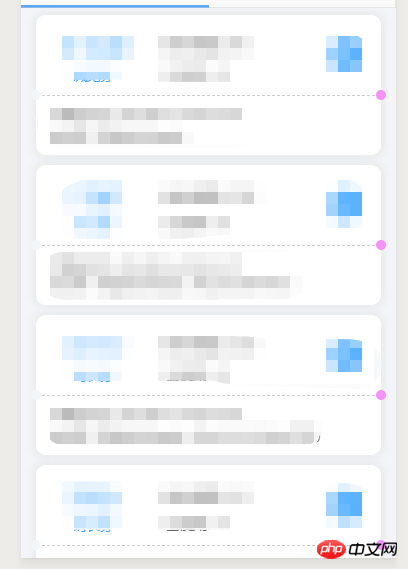
Rendu


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Cet article est reproduit dans:. en cas de violation, veuillez contacter admin@php.cn Supprimer
Article précédent:Qu’est-ce que le contexte d’empilement CSS ? Qu'est-ce que ça fait ?Article suivant:Qu’est-ce que le contexte d’empilement CSS ? Qu'est-ce que ça fait ?
Articles Liés
Voir plus- HTML5 et CSS3 pour le monde réel, deuxième édition
- Ressources frontales impressionnantes et cours d'animation CSS
- Utilisation de Fontello pour charger uniquement les polices d'icônes dont vous avez besoin
- Créez la recherche ultime de votre entreprise, tout comme Google et Amazon
- Écriture des requêtes d'élément aujourd'hui à l'aide d'EQCSS

