Maison >interface Web >js tutoriel >js à propos de l'acquisition des childNodes et des enfants de Dom et des nœuds associés
js à propos de l'acquisition des childNodes et des enfants de Dom et des nœuds associés
- 青灯夜游avant
- 2018-10-11 17:04:563279parcourir
Cet article vous présentejs sur l'acquisition des childNodes et des enfants et des nœuds associés Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Modèle d'objet DOM-Document
Type de nœud
Chaque nœud DOM a un attribut nodeType pour représenter le type du nœud. Il existe 12 types au total, communs ELEMENT_NODE=1;ATTRIBUTE_NODE=2;TEXT_NODE=3
Exemple
<p> p </p><p> doughter </p> <p> son </p> <p> cousin </p>
Pour le nœud p, nodeType=1, nodeName="p ” nodeValue= null
(nodeName enregistre le nom de l'étiquette)
var p = document.getElementById("p")Attributs sur le nœud dans P

P Il existe également un attribut childNodes , qui est enregistré dans l'objet NodeList. NodeList est un objet de type tableau utilisé pour enregistrer un ensemble ordonné de nœuds, accessibles par emplacement. Bien que la valeur de NodeList soit accessible via la syntaxe entre crochets et que cet objet possède également une propriété de longueur, il ne s'agit pas d'une instance de Array. Le point unique de l'objet NodeList est qu'il est en fait le résultat de l'exécution dynamique d'une requête basée sur la structure DOM, de sorte que les modifications apportées à la structure DOM peuvent être automatiquement reflétées dans la NodeList.
Il existe également un attribut appelé childrens pour les nœuds. Selon "JavaScript Advanced Programming" : en raison des différences entre les autres versions antérieures à IE9 et les autres navigateurs dans la gestion des caractères d'espacement dans les nœuds de texte, l'attribut children est apparu depuis longtemps. Cet attribut est une instance de HTMLCollection et contient uniquement des nœuds enfants qui sont également des éléments . A part ça, il n’y a aucune différence entre les deux.
Sur la base de l'exemple ci-dessus, affichons les childNodes et les enfants de p
p.children
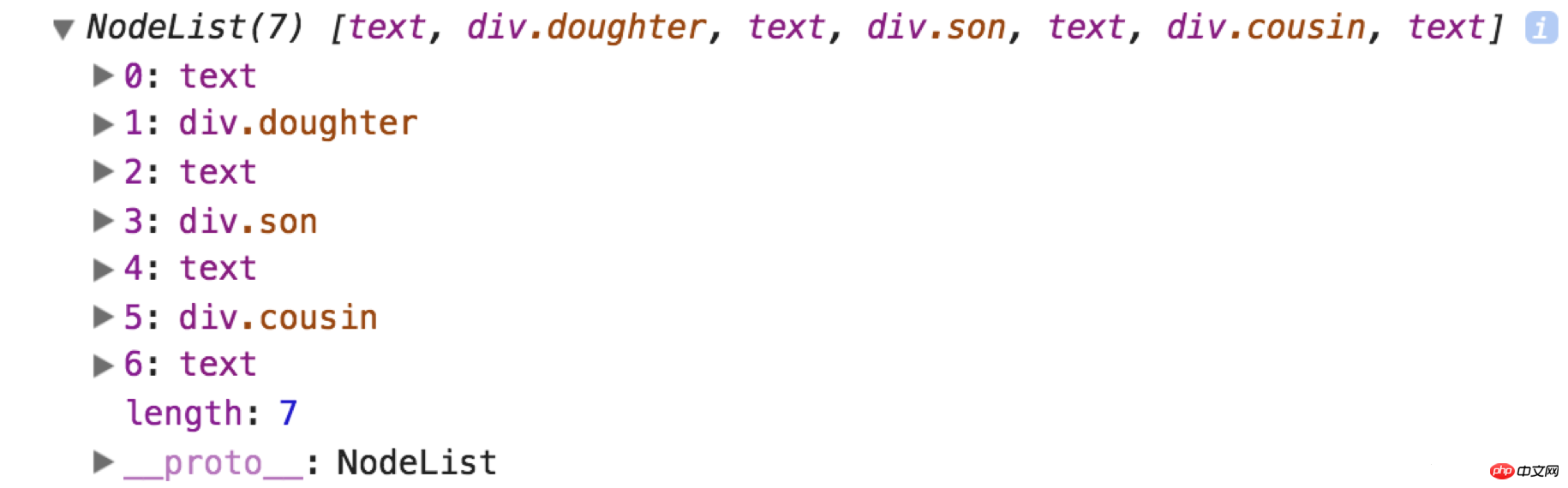
p.childNodes

On peut voir que
1 Les deux appartiennent à des instances différentes, children est une instance de HTMLCollection, childNodes est une instance de childNodes
2 . children ne contient que des nœuds enfants qui sont également des éléments, et childNodes renvoie une collection d'éléments enfants de l'élément, y compris des nœuds HTML , des nœuds d'attribut et des nœuds de texte. Vous pouvez utiliser nodeType pour déterminer de quel type de nœud il s'agit. Il s'agit d'un nœud d'élément uniquement lorsque nodeType==1. (2=nœud d'attribut, 3=nœud de texte)La prise en charge des childNodes est la suivante
|
IE6-8/Safari/Chrome/Opera | IE9/Firefox | ||||||
| childNodes(i) | Supporté | Non pris en charge |
可以通过一下方法进行转化
var arr = Array.prototype.slice.call(p.childNodes,0);
arr.filter((item,index)=>(
item.nodeType===1
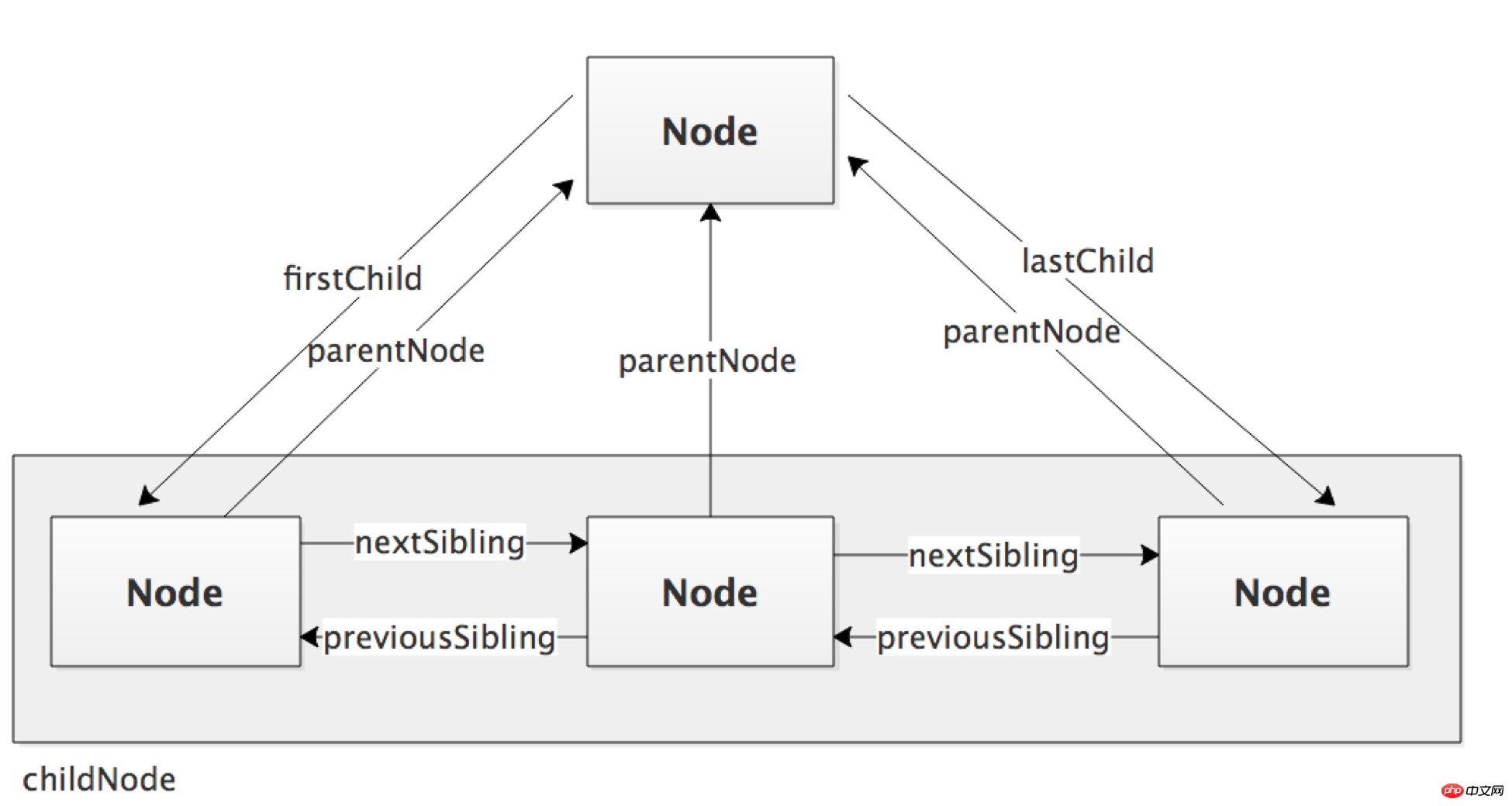
))除了孩子关系,节点还存在父子关系,兄弟关系

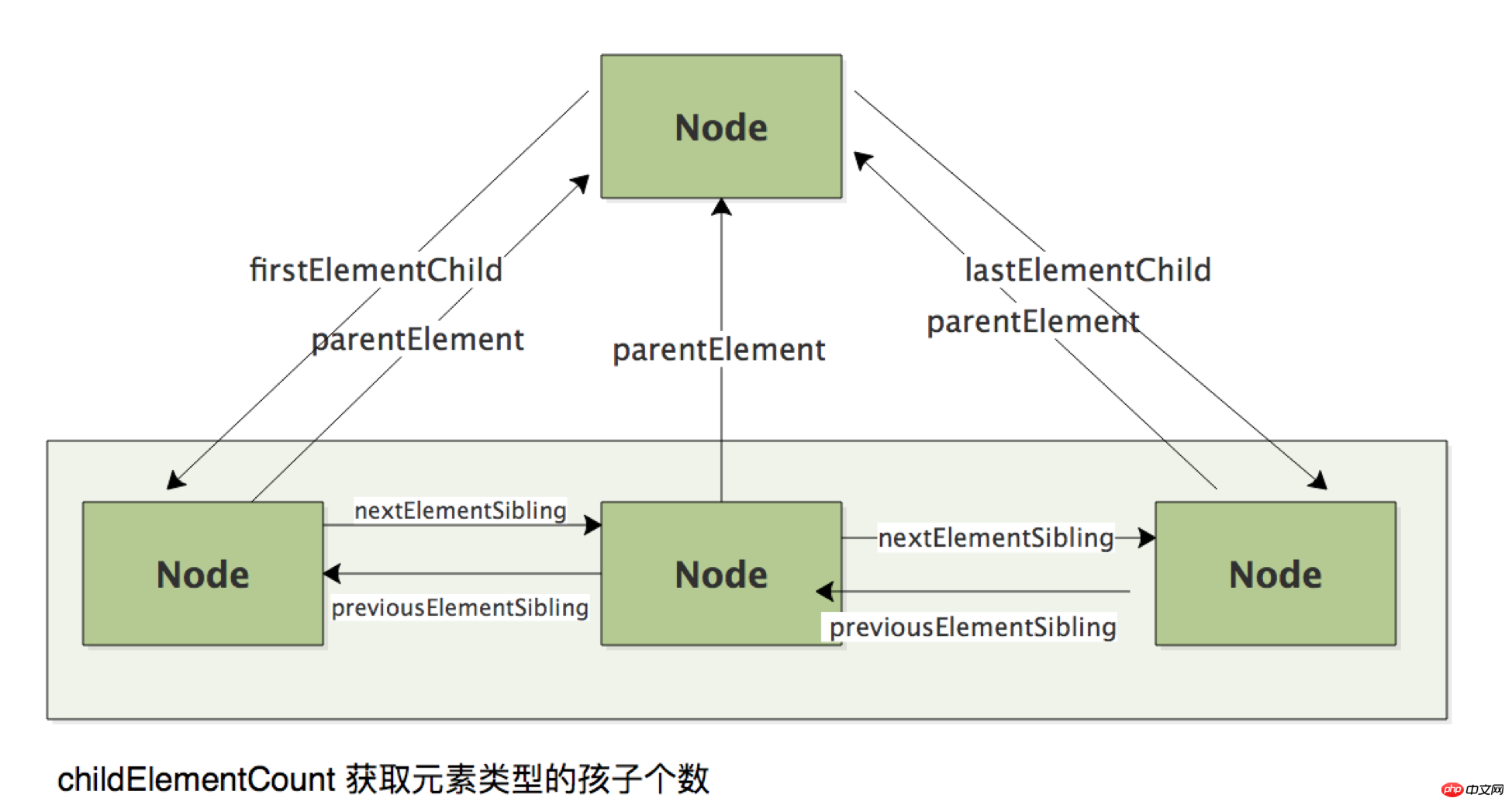
通过以上属性获得的节点不一定是元素类型。可能是text等。(如果不存在的为null)如果希望获得元素类型的节点,对DOM的扩展中提供了获取元素类型节点的方法

操作节点
appendChild()
用于向childNodes列表的末尾添加一个节点。添加后childNodes的新增节点,父节点及以前的最后一个节点的关系指针会更新。完成更新后返回值是新增节点。
如果传入appendChild中的节点已经是文档的一部分了,那么结果就是将该节点从原来的位置移到新的位置。
InsertBefore ()
InsertBefore ()接受两个参数:要插入的节点和作为参照的节点。插入节点后,被插入的节点回变成参照节点的前一个同胞节点,同时被返回。如果参照节点为null,则和appendChild没有区别
ReplaceChild()
ReplaceChild()接收两个参数:要插入的节点和要替换的节点。要替换的节点将由这个方法返回并且删除,同时要插入的节点占据它的位置
RemoveChild()
删除一个节点,参数是要移除的节点
注意:
被删除和替换的节点仍然为文档所有,只不过在文档中已经没有了位置。
以上的几种方法的操作,都是某个节点的子节点。也就是说要使用这些方法,需要先获得父节点
cloneNode()
拷贝一个节点,接受一个参数,true=深复制(也就是复制节点以及整个子节点树);false=浅复制(只复制当前节点)
总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问JavaScript视频教程!
相关推荐:
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


