Maison >interface Web >tutoriel CSS >Comment définir l'espacement des lignes en CSS ? Paramètres d'espacement des lignes pour le texte CSS (exemple de code)
Comment définir l'espacement des lignes en CSS ? Paramètres d'espacement des lignes pour le texte CSS (exemple de code)
- 青灯夜游original
- 2018-10-10 10:22:5424673parcourir
Comment définir l'espacement des lignes en CSS ? En fait, il n'existe aucun moyen direct de définir l'espacement des lignes en CSS. L'effet d'espacement des lignes ne peut être obtenu qu'en définissant indirectement la hauteur de la ligne. Plus la hauteur de la ligne est grande, plus l'espacement des lignes est grand. Ce chapitre vous présentera comment attribuer l'effet d'espacement des lignes en CSS en définissant la hauteur de ligne, afin que vous puissiez comprendre comment ajuster l'espacement des lignes du texte CSS. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Tout d'abord, comprenons qu'est-ce que la hauteur de ligne, comment définir la hauteur de ligne en CSS, puis définir et ajuster l'espacement des lignes.
Pour faire simple : la hauteur des lignes est similaire à un cahier à une seule ligne, il y a un espace séparé par des lignes. La distance entre les lignes est la hauteur des lignes. Le texte d’une page Web est en fait écrit sur une ligne invisible et apparaît ensuite centré verticalement sur la ligne par défaut. Alors, comment définir la hauteur des lignes en CSS ? En CSS, vous pouvez définir la hauteur de la ligne via l'attribut line-height. Présentons brièvement l'attribut css line-height.
l'attribut CSS line-height affectera la disposition de la zone de ligne et est utilisé pour définir la distance (hauteur de ligne) entre les lignes. Les valeurs négatives ne sont pas autorisées. Lorsqu'il est appliqué à un élément de niveau bloc, il définit la distance minimale entre les lignes de base dans cet élément plutôt que la distance maximale.
La différence calculée entre la hauteur de ligne et la taille de police (appelée « espacement des lignes » en CSS) est divisée en deux moitiés et ajoutée en haut et en bas d'une ligne de contenu textuel. La plus petite boîte pouvant contenir ce contenu est une boîte de ligne.
Jetons un coup d'œil aux valeurs possibles de l'attribut CSS line-height :
normal : définissez un espacement raisonnable des lignes, valeur par défaut.
numéro : définissez un nombre. Ce nombre sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur : définissez un espacement de ligne fixe.
% : Pourcentage d'espacement des lignes basé sur la taille de police actuelle.
inherit : Spécifie que la valeur de l'attribut line-height doit être héritée de l'élément parent.
Remarque : tous les navigateurs prennent en charge l'attribut line-height.
Utilisons l'exemple pour présenter comment définir et ajuster l'espacement des lignes à l'aide de l'attribut line-height. Ce qui suit donnera un exemple de la façon de définir l'espacement des lignes :
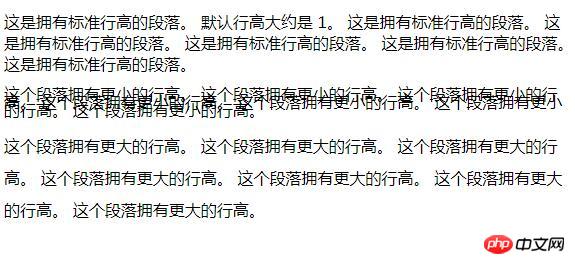
.1. Utilisez des valeurs numériques pour définir l'espacement des lignes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html> Image d'effet :

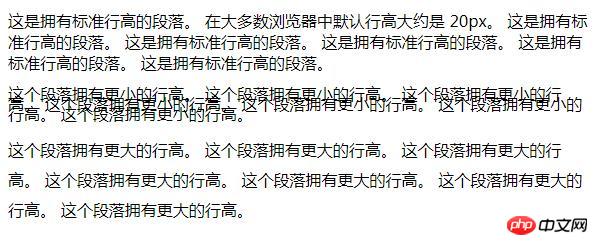
2. Utilisez la valeur en pixels pour définir l'espacement des lignes
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendu :

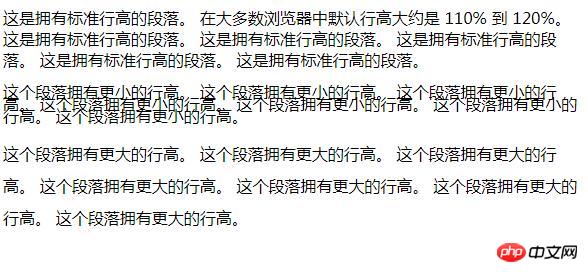
3. Utilisez le pourcentage pour définir l'espacement des lignes
L'attribut line-height spécifie. un pourcentage, et la hauteur de ligne sera calculée par rapport à la police.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p class="small">
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p class="big">
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>Rendu :

Résumé : Ce qui précède est l'intégralité du contenu de cet article, j'espère qu'il sera utile à l'étude de chacun. Pour plus de didacticiels connexes, veuillez visiter le Tutoriel vidéo CSS !
Recommandations associées : Tutoriel vidéo de formation sur le bien-être public php
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment fonctionne la cascade CSS et comment pouvez-vous tirer parti de la spécificité et de l'héritage?
- Quels sont les différents sélecteurs CSS et comment choisissez-vous le bon pour les performances?
- Comment fonctionne le modèle CSS Box et comment contrôlez-vous le rembourrage, la marge et la bordure?
- Comment pouvez-vous utiliser la disposition de la grille CSS pour créer des dispositions basées sur la grille bidimensionnelles?
- Quelles sont les meilleures pratiques pour la conception Web réactive avec CSS Media Queries?

