Maison >interface Web >js tutoriel >jQuery réalise la fonction de cliquer sur l'icône div pour zoomer et dézoomer en boucle
jQuery réalise la fonction de cliquer sur l'icône div pour zoomer et dézoomer en boucle
- 青灯夜游avant
- 2018-10-08 16:37:302699parcourir
Cet article présente principalement l'implémentation par jQuery de la fonction de zoom avant et arrière circulaire consistant à cliquer sur l'icône p. Il s'agit d'une fonction très courante et basique. L'éditeur suivant vous le présentera à travers un exemple de code. s'y référer.
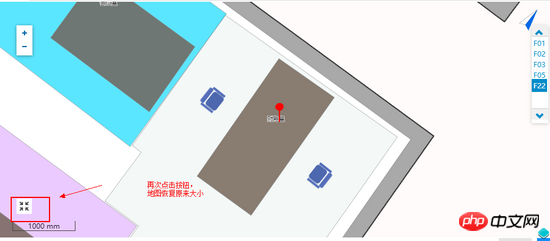
Une fonction très basique. Cliquez sur le bouton icône dans le coin inférieur gauche, et tout le p de la carte deviendra plus grand. Une fois l'aperçu agrandi, cliquez à nouveau sur le bouton icône, et tout le p de la carte deviendra plus petit et reviendra. à son état d'origine. Les deux icônes sont agrandies sur l'interface de la carte et effectuent un zoom arrière pour changer continuellement l'état de l'icône (flèche pointant vers l'intérieur ou flèche pointant vers l'extérieur).

image.png

image.png
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://code.jquery.com/jquery-1.8.0.min.js"></script>
<style>
#scale {
background: #FFFFFF url('../img/suo.png') no-repeat scroll 0px 0px;
background-position: center center;
position: absolute;
left: 3%;
bottom: 40%;
width: 26px;
height: 26px;
}
#scale.current {
background: #FFFFFF url("../img/fang.png") no-repeat scroll 0px 0px;
background-position: center center;
}
#updmap {
border: 1px solid #1E90FF;
width: 400px;
height: 200px
}
</style>
</head>
<body>
<p id="scale" style=""></p>
<p id="updmap">
</p>
</body>
<script>
$("#scale").toggle(function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "950px",
"height": "400px",
});
}, function() {
$(this).toggleClass("current");
$("#updmap").css({
"width": "400px",
"height": "200px",
});
});
</script>
</html>
Résumé
Ce qui précède est l'implémentation jQuery introduite par l'éditeur pour réaliser la fonction de zoom avant et arrière en cliquant sur l'icône p. J'espère que cela sera utile à tout le monde.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

