Maison >interface Web >js tutoriel >Explication détaillée de la combinaison des compétences JavaScript et HTML_javascript
Explication détaillée de la combinaison des compétences JavaScript et HTML_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBoriginal
- 2016-05-16 15:30:291475parcourir
Les scripts JavaScript en HTML doivent être placés entre les balises 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0. Les scripts JavaScript peuvent être placés dans les balises 6c04bd5ca3fcae76e30b72ad730ca86d et 93f0f5c25f18dab9d176bd4f6de5d30e situation. Cela dépend, généralement placé dans la balise 93f0f5c25f18dab9d176bd4f6de5d30e
1. Balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a
Si vous devez insérer le script JavaScript sur la page HTML, utilisez le label & lt; 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0 indiqueront à JavaScript par où commencer
et fin. La ligne entre 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0 contient du JavaScript :
<span style="font-size:18px;"><script type="text/javascript">
alert("欢迎来到JavaScript世界!!!");
</script></span>
Vous n'avez pas besoin de comprendre le code ci-dessus. Comprenez simplement que les navigateurs interprètent et exécutent le JavaScript entre 3f1c4e4b6b16bbbd69b2ee476dc4f83a et 2cacc6d41bbb37262a98f745aa00fbf0. Ces vieux
Les instances plus anciennes peuvent utiliser type="text/javascript" dans la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a Ce n'est plus nécessaire. JavaScript est présent dans tous les navigateurs modernes
Et le langage de script par défaut en HTML5. Pour ceux qui viennent d’apprendre le langage JavaScript, vous pouvez l’utiliser !
2. JavaScript dans 1ef4b25f1615c541b0895ef133370894
Dans cet exemple, JavaScript écrit du texte dans le 6c04bd5ca3fcae76e30b72ad730ca86d du HTML lors du chargement de la page :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
>
</head>
<body>
<p>
JavaScript 能够直接写入 HTML 输出流中:
</p>
<script type="text/javascript">
document.write("<h1>This is a heading</h1>");
document.write("<p>This is a paragraph.</p>");
</script>
<p>
您只能在 HTML 输出流中使用 <strong>document.write</strong>。
如果您在文档已加载后使用它(比如在函数中),会覆盖整个文档。
</p>
</body>
</html>
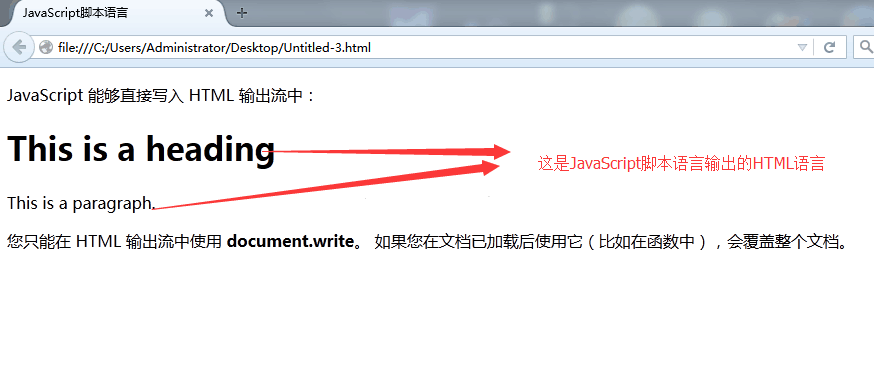
Nous ne nous soucions pas de la façon d'écrire et d'exécuter le code JavaScript, regardons d'abord les résultats :

3. Fonctions et événements JavaScript
L'instruction JavaScript dans l'exemple ci-dessus sera exécutée lors du chargement de la page. Habituellement, nous devons exécuter du code lorsqu'un événement se produit, par exemple lorsque l'utilisateur
Lorsque le bouton est cliqué. Si nous mettons le code JavaScript dans une fonction, nous pouvons appeler cette fonction lorsqu'un événement se produit.
4. JavaScript dans 93f0f5c25f18dab9d176bd4f6de5d30e ou 6c04bd5ca3fcae76e30b72ad730ca86d
Vous pouvez mettre un nombre illimité de scripts dans votre document HTML. Les scripts peuvent se trouver dans les sections 6c04bd5ca3fcae76e30b72ad730ca86d ou 93f0f5c25f18dab9d176bd4f6de5d30e, ou les deux dans
.
en deux parties. Une pratique courante consiste à placer les fonctions dans la section 93f0f5c25f18dab9d176bd4f6de5d30e De cette façon, ils peuvent être placés au même endroit,
N'interfère pas avec le contenu de la page.
5. Fonctions JavaScript dans 93f0f5c25f18dab9d176bd4f6de5d30e
Dans cet exemple, nous plaçons une fonction JavaScript dans la section 93f0f5c25f18dab9d176bd4f6de5d30e Cette fonction sera appelée lorsque le bouton sera cliqué :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</head>
<body>
<h1>My Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
</body>
</html>
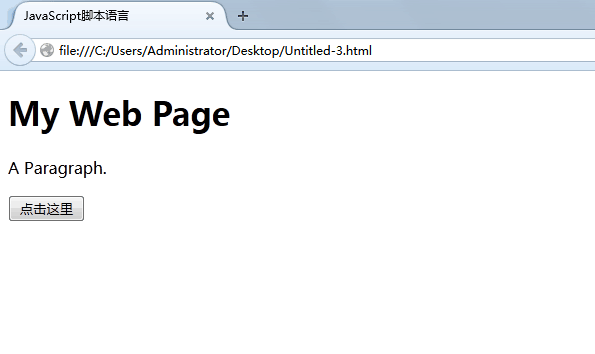
Le résultat de la course à pied est :

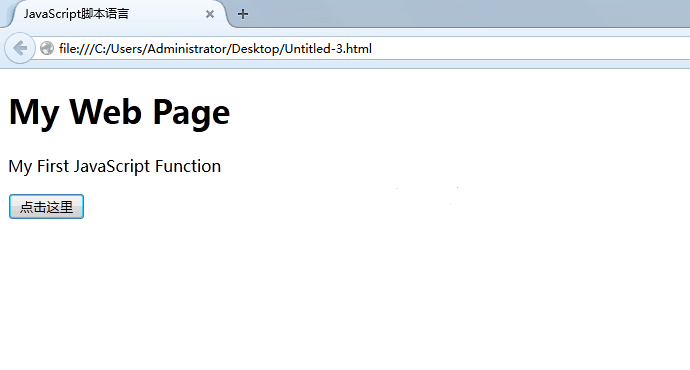
L'effet après avoir cliqué sur le bouton est :

6. Fonction JavaScript dans 6c04bd5ca3fcae76e30b72ad730ca86d
Dans cet exemple, nous plaçons une fonction JavaScript dans la section 6c04bd5ca3fcae76e30b72ad730ca86d Cette fonction sera appelée lorsque le bouton sera cliqué :
Exemple de code :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>JavaScript脚本语言</title>
</head>
<body>
<h1>My First Web Page</h1>
<p id="demo">A Paragraph.</p>
<button type="button" onclick="myFunction()">点击这里</button>
<script type="text/javascript">
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
</script>
</body>
</html>
Le résultat de la course à pied est le même que le résultat des cinq ci-dessus !
Astuce : Nous mettons le JavaScript au bas du code de la page, afin de pouvoir garantir que le script est exécuté après la création de l'élément e388a4556c0f65e1904146cc1a846bee
7. JavaScript externe
Nous pouvons également enregistrer le script dans un fichier externe. Les fichiers externes contiennent souvent du code utilisé par plusieurs pages Web. Extension de fichier pour les fichiers JavaScript externes
Le nom de l'exposition est .js. Si vous devez utiliser un fichier externe, veuillez définir le fichier .js dans l'attribut "src" de la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a. S'il y a beaucoup de code JavaScript, je
.
Nous préconisons l'utilisation de méthodes JavaScript externes et, généralement, nous utilisons également une méthode distincte pour nous connecter aux documents HTML.
Exemple
Code HTML :
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>JavaScript脚本语言</title> <script type="text/javascript" src="/js/myScript.js"></script> </head> <body> <h1>My Web Page</h1> <p id="demo">A Paragraph.</p> <button type="button" onclick="myFunction()">点击这里</button> <p><b>注释:</b>myFunction 保存在名为 "myScript.js" 的外部文件中。</p> </body> </html>
Code myScript.js :
function myFunction()
{
document.getElementById("demo").innerHTML="My First JavaScript Function";
}
Le résultat en cours d'exécution est conforme à ce qui précède !
L'effet d'exécution réel est exactement le même que lorsque vous écrivez le script dans la balise 3f1c4e4b6b16bbbd69b2ee476dc4f83a.
Les scripts externes ne peuvent pas contenir de balises 3f1c4e4b6b16bbbd69b2ee476dc4f83a
Ce qui précède est la méthode permettant de combiner JavaScript et HTML. J'espère qu'elle sera utile à l'apprentissage de chacun.
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

