Maison >interface Web >tutoriel CSS >Comment utiliser HTML5+CSS3 pour créer une boîte de dialogue avec effet de fondu (code complet ci-joint)
Comment utiliser HTML5+CSS3 pour créer une boîte de dialogue avec effet de fondu (code complet ci-joint)
- 坏嘻嘻original
- 2018-09-30 11:23:123354parcourir
Lorsque nous naviguons sur le Web, nous voyons souvent des outils d'invite. Le plus courant est le style de boîte d'invite. La boîte d'invite peut non seulement jouer un rôle de navigation clair, mais également afficher des informations cachées sans occuper l'espace de la page Web. , vous devez donc comprendre l'écriture d'outils d'invite pendant le processus de développement front-end. Cet article va donc vous montrer l'effet spécial d'une boîte d'invite : la boîte d'invite avec effet de fondu entrant. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Étapes pour utiliser HTML5+CSS3 pour créer une boîte d'invite d'effet de fondu entrant
Étape 1 : Configuration une boîte de dialogue de base
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
/* 定位 */
position: absolute;
z-index: 1;
}
.tooltip:hover .tooltiptext {
visibility: visible;
}
</style>
<body style="text-align:center;">
<div class="tooltip">鼠标移动到这
<span class="tooltiptext">提示文本</span>
</div>
</body>
</html>L'effet est comme indiqué sur l'image

Étape 2 : utilisez l'attribut de transition CSS3 et l'attribut d'opacité pour obtenir le fondu -en effet de l'outil d'invite
Le code est le suivant
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>PHP中文网</title>
</head>
<style>
.tooltip {
position: relative;
display: inline-block;
border-bottom: 1px dotted black;
}
.tooltip .tooltiptext {
visibility: hidden;
width: 120px;
background-color: black;
color: #fff;
text-align: center;
border-radius: 6px;
padding: 5px 0;
position: absolute;
z-index: 1;
bottom: 100%;
left: 50%;
margin-left: -60px;
/* 淡入 - 1秒内从 0% 到 100% 显示: */
opacity: 0;
transition: opacity 1s;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
</style>
<body style="text-align:center;">
<h2>淡入效果</h2>
<p>鼠标移动到以下元素,提示工具会再一秒内从 0% 到 100% 完全显示。</p>
<div class="tooltip">PHP中文网
<span class="tooltiptext">666666666666</span>
</div>
</body>
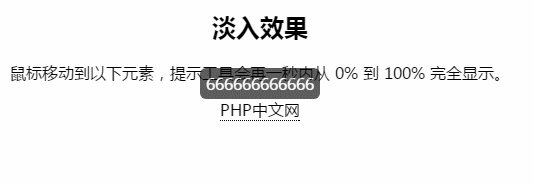
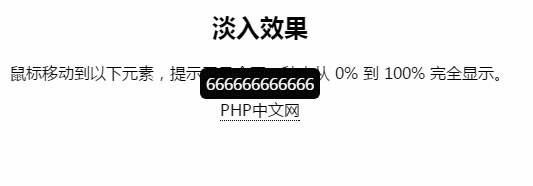
</html>L'effet est comme indiqué sur l'image

Résumé
Utilisation éléments conteneurs (comme
En CSS3, la classe d'info-bulle utilise position:relative et le texte d'invite doit définir la valeur de positionnement position:absolute. Pour la classe tooltiptext utilisée pour le texte d'astuce réel, le mode est masqué Lorsque la souris se déplace sur l'élément à afficher, il suffit de définir la largeur, la couleur d'arrière-plan, la couleur de la police et d'autres styles.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

