Maison >interface Web >js tutoriel >Implémentation du tri des données Json basé sur un certain champ basé sur les compétences JavaScript_javascript
Implémentation du tri des données Json basé sur un certain champ basé sur les compétences JavaScript_javascript
- WBOYoriginal
- 2016-05-16 15:30:282117parcourir
1. Tout d'abord, laissez-moi vous présenter la méthode sort() intégrée à js
Cette méthode trie les éléments du tableau par ordre alphabétique par défaut. Pour être plus précis, elle trie par ordre d'encodage des caractères.
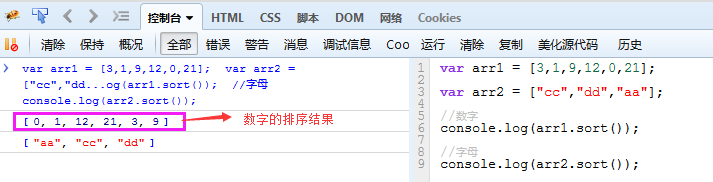
Regardez l'exemple suivant :

Lorsque les éléments du tableau sont de type numérique, le résultat du tri est complètement différent de ce à quoi nous nous attendions, car la valeur par défaut est de trier selon l'ordre d'encodage des caractères.
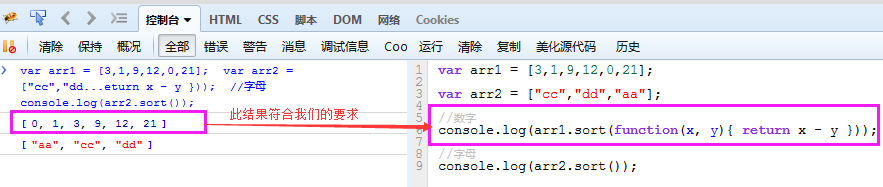
Solution : La méthode sort() reçoit un paramètre optionnel (ce paramètre doit être une fonction Nous pouvons définir nous-mêmes les règles de tri, comme indiqué ci-dessous
).
2. Implémentation spécifique du tri json
/*
* @description 根据某个字段实现对json数组的排序
* @param array 要排序的json数组对象
* @param field 排序字段(此参数必须为字符串)
* @param reverse 是否倒序(默认为false)
* @return array 返回排序后的json数组
*/
function jsonSort(array, field, reverse) {
//数组长度小于2 或 没有指定排序字段 或 不是json格式数据
if(array.length < 2 || !field || typeof array[0] !== "object") return array;
//数字类型排序
if(typeof array[0][field] === "number") {
array.sort(function(x, y) { return x[field] - y[field]});
}
//字符串类型排序
if(typeof array[0][field] === "string") {
array.sort(function(x, y) { return x[field].localeCompare(y[field])});
}
//倒序
if(reverse) {
array.reverse();
}
return array;
}
PS : En JS : le tableau d'objets json est trié par propriétés d'objet
var array = [
{name: 'a', phone: 1},
{name: 'b', phone: 5},
{name: 'd', phone: 3},
{name: 'c', phone: 4}
]
array.sort(getSortFun('desc', 'phone'));
function getSortFun(order, sortBy) {
var ordAlpah = (order == 'asc') ? '>' : '<';
var sortFun = new Function('a', 'b', 'return a.' + sortBy + ordAlpah + 'b.' + sortBy + '?1:-1');
return sortFun;
}
alert(JSON.stringify(array));
Le tableau lui-même a une méthode de tri, qui peut spécifier une fonction de tri, de sorte qu'une fonction de tri peut être générée dynamiquement pour compléter l'exigence de tri par attributs d'objet spécifiés
;Remarque : la séquence originale du tableau changera après le tri ! !
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

