Maison >interface Web >js tutoriel >Comment configurer less dans vue (code ci-joint)
Comment configurer less dans vue (code ci-joint)
- 不言original
- 2018-09-27 15:39:092275parcourir
Le contenu de cet article explique comment configurer less in vue (avec du code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
1. Installer
npm install --save-dev less less-loader
npm install --save-dev style-loader css-loader
Insérez d'abord ce code dans la balise head de la page index.html
<script>
(function (doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function () {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 640) {
docEl.style.fontSize = '100px';
} else {
docEl.style.fontSize = 100 * (clientWidth / 640) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>Ajouter build/webpack.base Ajoutez la configuration suivante au module dans
module.exports dans .conf.js
{
test: /\.less$/,
use: [
"style-loader",
"css-loader",
"less-loader"
]
}pour former des en-têtes
<template>
<div> <p>header</p> </div>
</template>
<script>
export default {
name: "headers",
data() {
return {};
}
};
</script>
<style scoped>
.box {
height: 300/50rem;
width: 200/50rem;
background-color: red;
font-size: 16/50 rem;
}
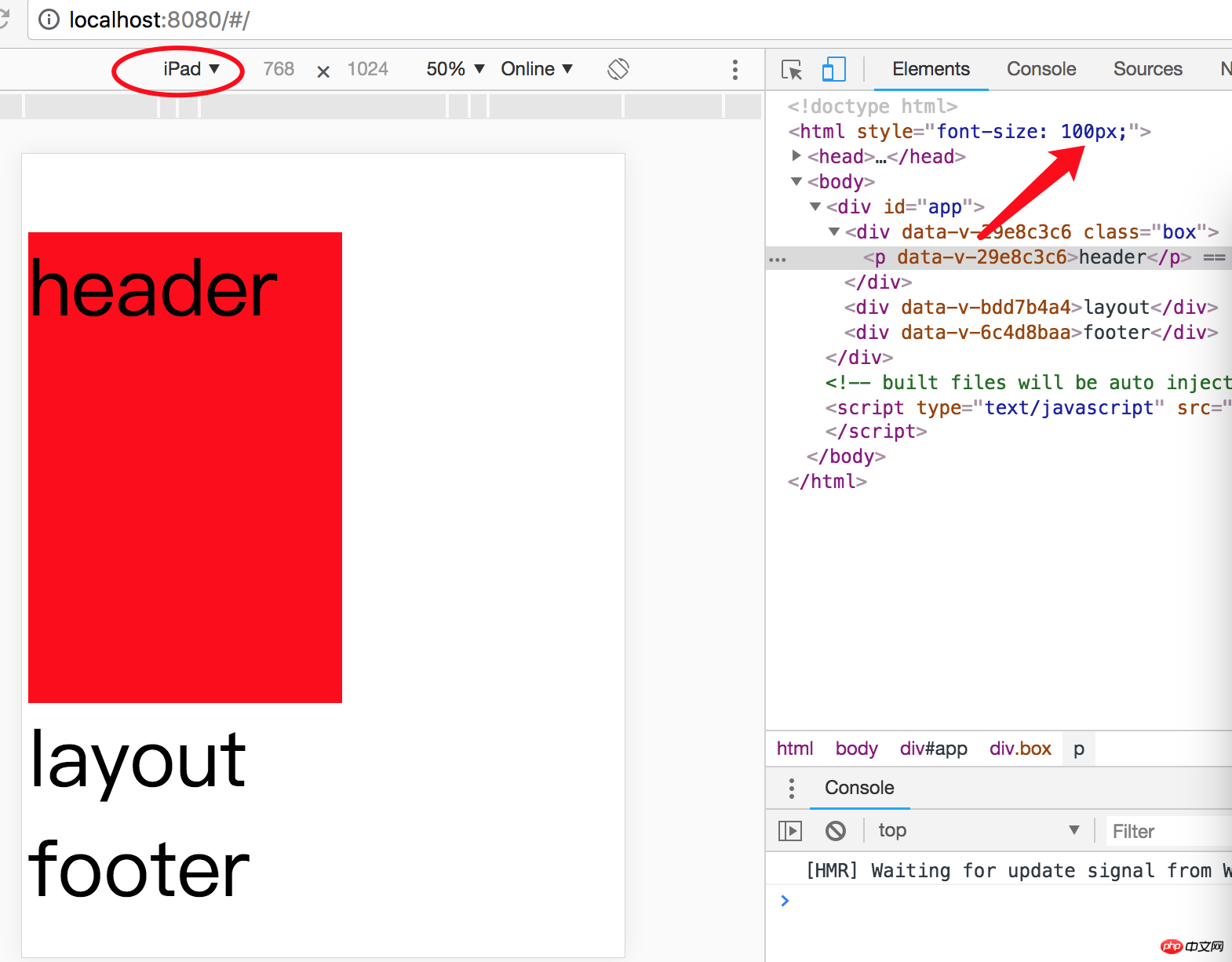
</style>Affichage de l'effet :


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment vue utilise rem pour l'adaptation d'écran mobile (avec code)Article suivant:Comment vue utilise rem pour l'adaptation d'écran mobile (avec code)
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

