Maison >interface Web >tutoriel HTML >Qu'est-ce que la mise en page adaptative ? Comment implémenter une mise en page adaptative ?
Qu'est-ce que la mise en page adaptative ? Comment implémenter une mise en page adaptative ?
- 不言original
- 2018-09-27 14:18:0132869parcourir
Dans la mise en page frontale, il existe une mise en page appelée mise en page adaptative. Alors, que signifie la mise en page adaptative ? Comment implémenter une mise en page adaptative ? Cet article vous présentera la signification de la mise en page adaptative et la méthode de mise en œuvre de la mise en page adaptative.
Regardons d'abord Qu'est-ce que la mise en page adaptative ?
La mise en page dite adaptative, nous pouvons rechercher la définition suivante de Baidu. La conception adaptative fait référence aux nouvelles méthodes et technologies de conception Web qui permettent aux pages Web de s'afficher de manière adaptative sur des terminaux de différentes tailles. Pour faire simple, l'adaptabilité consiste à adapter automatiquement la même page à des appareils de différentes tailles, résolvant ainsi le problème de fournir différentes versions de pages pour différents appareils.
Maintenant que nous savons ce qu'est la mise en page adaptative, examinons comment implémenter la mise en page adaptative ?
La mise en page adaptative de la page est divisée en adaptative en hauteur et en largeur. Il existe en fait de nombreuses méthodes de mise en œuvre. Prenons l'exemple de la mise en page à trois colonnes pour voir la mise en œuvre de mise en page adaptative. . Chemin.
1. Adaptation de la hauteur de la disposition adaptative
L'adaptation de la hauteur consiste à définir chaque module sur un positionnement absolu, puis à définir les valeurs automatiques du milieu. Les attributs supérieur et inférieur du module adapté sont respectivement les hauteurs du module de tête et du module inférieur, puis la hauteur du module central est adaptée.
Le code de disposition adaptative en hauteur est le suivant :
<body>
<div class="top">120px</div>
<div class="main">自适应</div>
<div class="bottom">120px</div>
</body>.top{
width: 100%;
height: 120px;
position: absolute;
background-color: greenyellow;
}
.main{
position: absolute;
width: 100%;
top: 120px;
bottom: 120px;
background-color: pink;
height: auto;
}
.bottom{
position: absolute;
bottom: 0;//别漏了
width: 100%;
height: 120px;
background-color:greenyellow ;
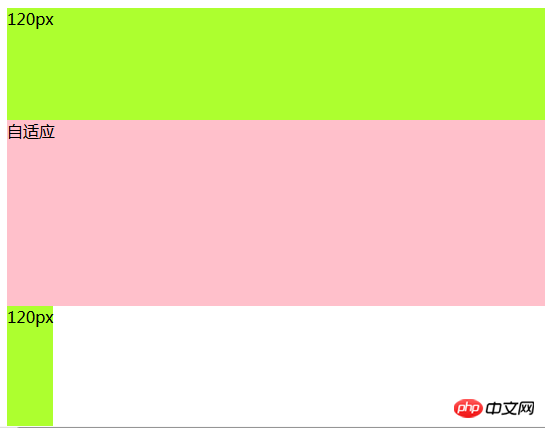
}L'effet de disposition adaptative en hauteur est le suivant :

2. Adaptation de la largeur de la mise en page adaptative
Il existe trois façons d'adapter la largeur, à savoir en utilisant le positionnement absolu en utilisant la marge, le module du milieu est rendu flottant en premier ;
Jetons un coup d'œil à la mise en page adaptative (trois colonnes) implémentée respectivement par ces trois méthodes
1. Utilisez le positionnement absolu pour définir la disposition adaptative en largeur
Explication : utilisez le positionnement absolu pour le module adaptatif et définissez la gauche et la droite sur la largeur des colonnes de gauche et de droite. Le principe et la hauteur sont automatiquement L'adaptation est la même, les deux autres colonnes flottant respectivement à gauche et à droite.
Le code de disposition adaptative de largeur de réglage de positionnement absolu est le suivant :
<body>
<div class="left">200px</div>
<div class="main">自适应</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.left,
.right {
width: 200px;
display: inline;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
}
.main {
position: absolute;
left: 200px;
right: 200px;
height: 100%;
background-color: pink;
display: inline;
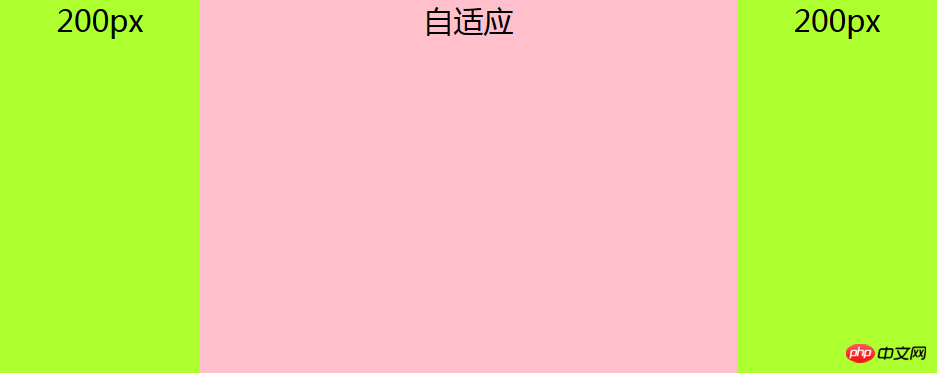
}Largeur adaptative layout L'effet est le suivant :

2. En utilisant la marge, le module intermédiaire est rendu en premier pour définir la disposition adaptative en largeur
Instructions : une mise en page adaptative à trois colonnes dans laquelle la colonne du milieu est rendue en premier. La clé du rendu prioritaire (chargement) est que le contenu doit être placé en premier en HTML. Le div adaptatif doit être placé devant gauche et droite et contenu dans un div parent. Les modules div parent, gauche et droit flottent tous vers la gauche, puis définissent margin: 0 200px pour le div adaptatif (c'est-à-dire le div enfant dans le div parent), puis définissent la valeur de l'attribut margin-left de left sur un nombre négatif de 100 %, c'est-à-dire margin-left : -100 % ; définissez la valeur d'attribut de la marge droite sur le nombre négatif de sa propre largeur, qui est margin-left : -200px.
Remarque : Le div adaptatif doit être placé devant gauche et droite et inclus dans un div parent.
À l'aide de la marge, le module intermédiaire restitue d'abord le code permettant de définir la disposition adaptative en largeur comme suit :
<body>
<div class="main"> <!--看清楚,这里用一个父div包住-->
<div class="content">自适应</div>
</div>
<div class="left">200px</div>
<div class="right">200px</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
width: 100%;
height: 100%;
float: left;
}
.main .content {
margin: 0 200px;
background-color: pink;
height: 100%;
}
.left,
.right {
width: 200px;
height: 100%;
float: left;
background-color: greenyellow;
}
.left {
margin-left: -100%; //important
}
.right {
margin-left: -200px; //important
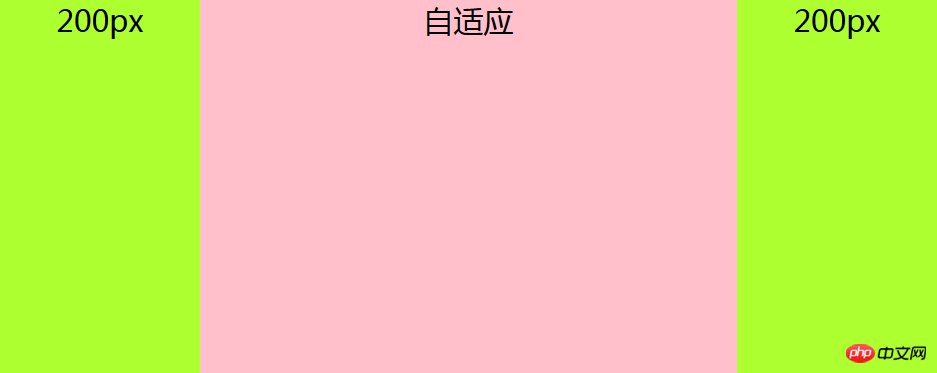
}L'effet du La disposition adaptative en largeur est la suivante :

3. 🎜>
Remarque : Définir l'attribut margin dans la colonne du milieu signifie faire flotter respectivement les colonnes de gauche et de droite. Remarque : Si vous utilisez cette méthode pour adapter la mise en page, la colonne adaptative doit être placée derrière la gauche et la droite dans le HTML.Le code pour définir la disposition adaptative en largeur à l'aide de son propre flotteur est le suivant :
<body>
<div class="left">200px</div>
<div class="right">200px</div>
<div class="main">自适应</div>
</body>html,
body {
margin: 0;
height: 100%;
padding: 0;
font-size: 30px;
font-weight: 500;
text-align: center;
}
.main {
margin: 0 200px;
height: 100%;
background-color: pink;
}
.left,
.right {
width: 200px;
height: 100%;
background-color: greenyellow;
}
.left {
float: left;
}
.right {
float: right;
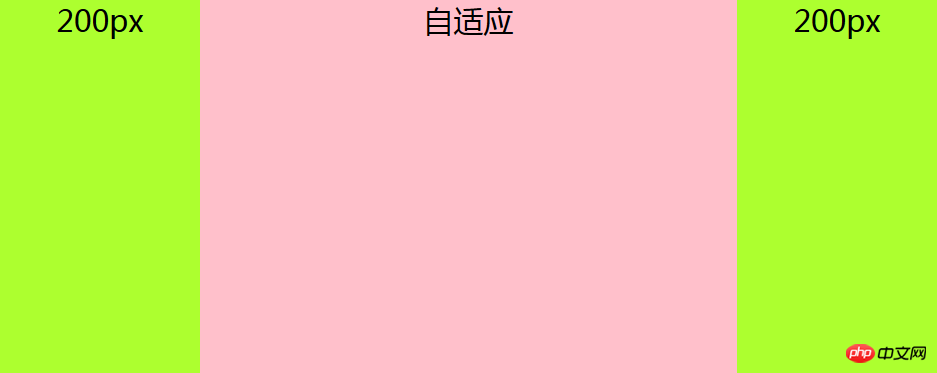
}L'effet de la disposition adaptative en largeur est la suivante :

Enfin :
Cet article se termine ici à propos mise en page adaptative si Si vous souhaitez en savoir plus, vous pouvez consulterLes 8 derniers didacticiels vidéo réactifs et adaptatifs recommandés en 2018, qui contient les derniers didacticiels vidéo gratuits à regarder.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

