Maison >interface Web >tutoriel HTML >Quelle est la différence entre adaptatif et réactif ? Introduction à la différence entre adaptatif et réactif
Quelle est la différence entre adaptatif et réactif ? Introduction à la différence entre adaptatif et réactif
- 不言original
- 2018-09-27 10:26:365154parcourir
Le contenu de cet article porte sur quelle est la différence entre adaptatif et réactif ? L'introduction à la différence entre adaptatif et réactif a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle vous sera utile.
Avant-propos
"La différence entre la conception adaptative et la conception réactive" est une question courante. Ici, nous présenterons la différence entre eux plus simplement. .
Viewport
Commençons d'abord par comprendre un concept (souvent vu ci-dessous) :
Viewport : la taille de l'écran de l'utilisateur pour parcourir les informations (derrière chaque fenêtre se trouve un vrai bit User)
Concept :
Design adaptatif :
[Encyclopédie] : Le design adaptatif a été proposé par Ethan Marcotte en mai 2010 Un concept proposé en janvier, dans un en résumé, c'est qu'un site Web peut être compatible avec plusieurs terminaux - plutôt que de créer une version spécifique pour chaque terminal. Ce concept est né pour résoudre la navigation Internet mobile.
Conception adaptative
[Encyclopédie] : La conception adaptative fait référence aux nouvelles méthodes de conception Web et aux méthodes qui permettent aux pages Web d'être affichées de manière adaptative sur des terminaux de différentes tailles. . 
Les différences
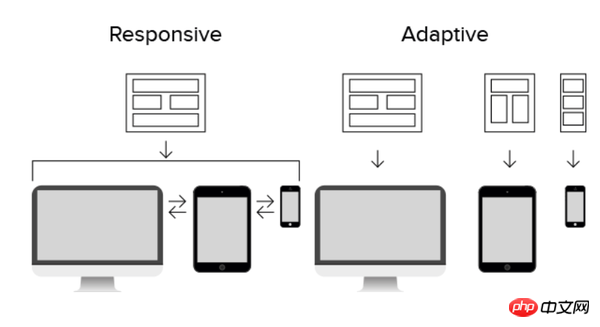
Les différences les plus intuitives sont : Adaptative : plusieurs ensembles d'interfaces doivent être développés pour le développement réactif d'une seule interface
Conception adaptative En détectant la résolution de la fenêtre d'affichage, nous pouvons déterminer si l'appareil actuellement accédé est : PC, tablette, téléphone mobile, demandant ainsi la couche de service et renvoyer différents La page ; Conception réactive affiche différentes mises en page et contenus en détectant la résolution de la fenêtre d'affichage et en effectuant le traitement du code côté client pour différents clients.
Adaptatif L'adaptation d'écran apportée à la page se situe dans une certaine plage : par exemple, un ensemble d'adaptations pour PC (> 1024), tablette (768 -1024) ) un ensemble d'adaptations, un ensemble d'adaptations pour le téléphone mobile ( Responsive Un ensemble d'adaptations de page. (Comme vous pouvez l'imaginer : le design réactif doit être considéré comme beaucoup plus complexe que le design adaptatif)
Drapeaux
- Menu fil d'Ariane
- La modification de la largeur du navigateur affichera différentes mises en page à différentes résolutions
Avantages :
- Face Forte flexibilité pour différentes résolutions appareils
- Peut résoudre rapidement le problème de l'adaptation de l'affichage multi-appareils
Inconvénients :
- Convient uniquement aux sites Web de type département avec une mise en page, des informations et un cadre simples
- Compatible avec divers appareils, charge de travail lourde et faible efficacité
- Le code est encombrant, des éléments inutiles cachés apparaîtront et le temps de chargement sera allongé
- En fait, il s'agit d'une solution de conception de compromis, qui est affectée par de nombreux facteurs . Impossible d'obtenir le meilleur effet
- Modifie dans une certaine mesure la structure de mise en page originale du site Web, ce qui peut prêter à confusion pour l'utilisateur
Logo
- La plupart d'entre eux s'adaptent simplement aux fenêtres grand public N (2-3) d'un seul terminal
- Lorsque la taille de la fenêtre d'affichage est inférieure à la taille minimale définie, l'interface apparaîtra incomplète, débordera et un indicateur de glissement horizontal apparaîtra (principalement du côté du PC, jamais autorisé du côté du PC). côté mobile) Lorsque cela se produit)
- Le cadre global reste inchangé, et la plupart des sections de mise en page horizontale seront réduites
Avantages
- Plus compatible avec la complexité du site Web
- Coût de mise en œuvre inférieur,
- Le code est plus efficace
- Les tests sont plus faciles et le fonctionnement est relativement plus précis (les Quelle est la différence entre adaptatif et réactif ? Introduction à la différence entre adaptatif et réactifs sont plus contrôlables)
Inconvénients :
Avec la popularité du design mobile, le même site Web doit souvent développer des designs différents pour différents appareils. , augmentant les coûts de développement
Lorsque les exigences changent, plusieurs ensembles de codes peuvent être modifiés. Le processus est fastidieux.
Sert à la conception et au développement
Théoriquement, la mise en page adaptative est de toute façon meilleure que la mise en page adaptative, mais dans Il existe des situations où la mise en page adaptative est plus pratique.
La mise en page adaptative peut rendre votre conception plus contrôlable, car il vous suffit de prendre en compte quelques états et tout ira bien.
Mais dans une mise en page réactive, vous devrez peut-être gérer de nombreux états - oui, la différence entre la plupart des états est faible, mais ils sont effectivement différents, il est donc difficile de comprendre exactement qui vous êtes. Quelle sera la conception être comme.
En même temps, cela entraîne également des difficultés lors des tests. Il vous est difficile de prédire avec une certitude absolue ce que cela fera.
D'un autre point de vue, c'est aussi le charme de la mise en page réactive. Les mises en page adaptatives ont leurs propres avantages en comparaison, car elles sont moins chères à mettre en œuvre et plus faciles à tester, ce qui en fait souvent une solution plus pratique.
En fait, quel que soit le concept de design utilisé, chacun a ses propres avantages et inconvénients. Le choix spécifique doit être basé sur les besoins réels de l'équipe/du projet.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

