Maison >interface Web >js tutoriel >Synthèse de l'expérience dans l'utilisation des graphiques echarts (éviter les pièges)
Synthèse de l'expérience dans l'utilisation des graphiques echarts (éviter les pièges)
- yuliaoriginal
- 2018-09-26 14:53:033442parcourir
J'utilise parfois des graphiques echarts au travail et je tombe souvent dans des pièges. Je vais les résumer aujourd'hui afin de pouvoir les vérifier plus tard et les partager avec tout le monde pour éviter les erreurs. Lorsqu'on utilise Echarts pour afficher des histogrammes, le premier problème est de configurer le js d'Echarts. Ce qui est important à noter ici, c'est que lors de la configuration, faites attention à la version d'Echarts.
Utilisation d'Echarts :
Utilisez Echarts pour afficher des graphiques Par rapport à Hcharts, il n'y a pas beaucoup de différence entre les deux. En principe, le format json est analysé via le rappel de la fonction ajax. les données analysées sont affichées dans des graphiques. La différence entre les deux est comme la différence entre office et wps. La plus grande différence vient principalement du support technique qui est basé sur la technologie svg et des fondements techniques du. deux sont complètement différents, chacun avec ses propres caractéristiques. Ce dernier peut réaliser des graphiques 3D dans le navigateur, ce qui est totalement impossible à réaliser avec des highcharts.
L'utilisation d'echarts comprend principalement trois parties : l'encapsulation des données json, le traitement des requêtes et des rappels ajax, et js qui fait référence aux echarts.
Encapsulation de données json :
Principalement des opérations de base de données. L'objectif principal ici est de convertir les données interrogées au format DataSet en données au format json et de placer les données interrogées dans un objet list avec JavaScriptSerializer. Le but de la sérialisation est de convertir l'objet list
Traitement des requêtes ajax et des rappels
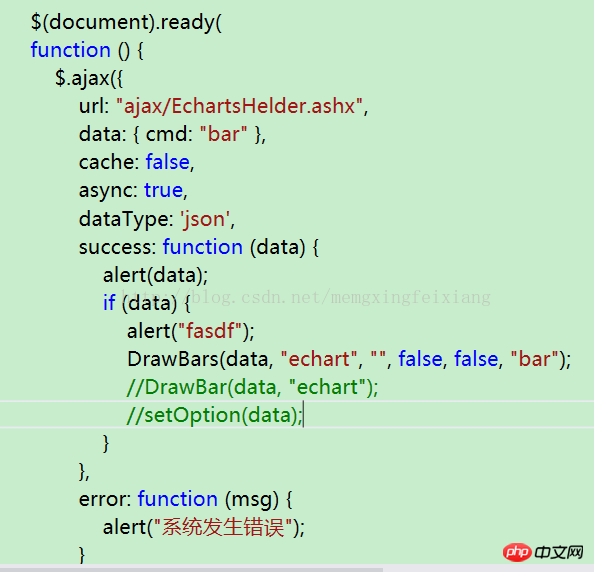
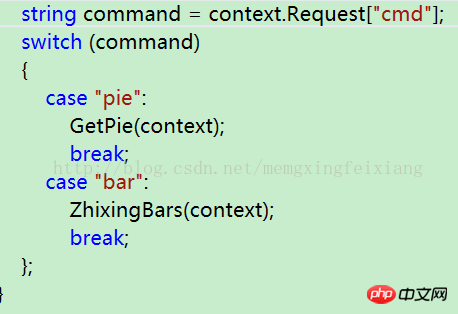
Comme cela implique des requêtes asynchrones, les requêtes ajax doivent être utilisées. Lorsqu'elles sont utilisées, les rappels de requêtes sont principalement utilisés, et les gestionnaires généraux sont également utilisés ici, c'est-à-dire Create. une classe pour le gérer,


Grâce à cette cmd, vous pouvez obtenir le front-end spécifique qui est exécuté pour envoyer la demande. dataType représente principalement le type de données, ici il s'agit principalement de données au format json ; Success représente le rappel après que les données sont renvoyées depuis l'arrière-plan et que l'ajax est exécuté avec succès.

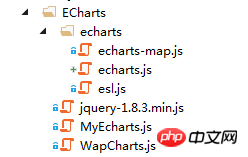
Notez que le problème principal concerne les versions de echarts.js et echarts-map.js. Les deux doivent être unifiées avec la version d'esl.js. Il s'agit de la version d'Echarts2. Au début, après avoir téléchargé la dernière version d'Echarts3 directement depuis Echarts Watch, la carte ne s'affiche pas.
Lors des tests, les données peuvent toujours être obtenues, mais le graphique ne peut pas être affiché.
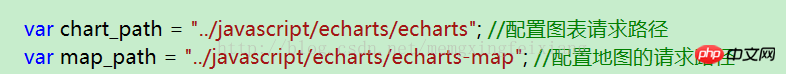
Lorsque le graphique n'est pas affiché, il est généralement nécessaire de tester si les données sont correctes ou si elles sont correctes. les données de test sont disponibles., le test principal est de savoir si l'utilisation d'ajax est correcte au début, ajax est soumis au gestionnaire général et les données au format json correspondantes peuvent être obtenues, mais le rappel de la fonction d'erreur est toujours utilisé. le problème principal est de configurer Regardons les références js dans myEcharts.js :

Ces deux js doivent être configurés avec précision ici, car ces deux js sont utilisés pour afficher les informations du graphique , qui affecte directement Qu'est-ce que le rappel de la fonction de rappel ajax ECharts.Bars() est réussi.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

