Maison >interface Web >tutoriel CSS >Comment dessiner un triangle en CSS3 ? Introduction aux principes du dessin de triangles en CSS3
Comment dessiner un triangle en CSS3 ? Introduction aux principes du dessin de triangles en CSS3
- 不言original
- 2018-09-25 10:46:319423parcourir
L'émergence du CSS a donné plus de styles aux pages Web, en particulier l'application du CSS3, qui a donné aux pages Web de plus beaux effets. Alors, quels effets peuvent être obtenus en CSS3 ? L'article d'aujourd'hui va vous apprendre comment dessiner un triangle en utilisant CSS3 ? Sans plus tarder, passons directement au texte.
Premier regard sur le principe du dessin de triangles en CSS3
Regardons d'abord un morceau de code :
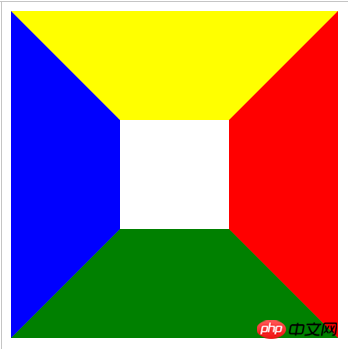
Quand on définit la largeur et la hauteur d'un div à 100px , et définissez la largeur de ses quatre bordures à 100px, et définissez ses couleurs respectivement.
<!DOCTYPE html>
<html>
<body>
<style>
#triangle-up {
width: 100px;
height: 100px;
border: 100px solid transparent;
border-right: 100px solid red;
border-left: 100px solid blue;
border-top:100px solid yellow;
border-bottom:100px solid green;
}
</style>
<div id="triangle-up"></div>
</body>
</html>L'effet de ce code est le suivant :

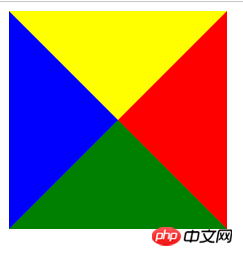
À ce moment, si la hauteur et la largeur de ce div sont définies sur 0, et d'autres choses restent inchangées, cela obtiendra l'effet graphique suivant :

L'effet ci-dessus a-t-il plusieurs triangles Mais parce que nous ne voulons qu'un seul triangle, si nous changeons les couleurs ? des trois autres triangles Blanc, alors il n'en reste qu'un, alors comment rendre le fond de couleur des autres triangles blanc ? Il existe un tel attribut en CSS3, transparent, avec un fond transparent. De cette façon, nous pouvons atteindre notre objectif de laisser CSS3 dessiner un triangle.
Jetons ensuite un coup d'œil au code de dessin de triangle CSS3 spécifique :
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
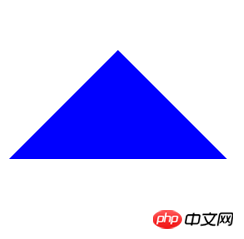
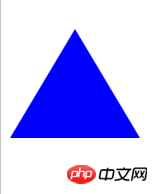
</html>Le code de dessin de triangle CSS3 est le suivant :

Parfois, il y aura un triangle avec une hauteur et une longueur de base limitées. Comment le dessiner en CSS3 ?
En regardant le code de dessin du triangle CSS3 ci-dessus, nous pouvons constater que la base du triangle est le double de la bordure et que la bordure inférieure est la hauteur du triangle. Nous pouvons donc modifier le bas et la hauteur en définissant la valeur border-bottom ou border.
Le code CSS3 pour dessiner un triangle avec une hauteur et une longueur de base limitées est le suivant :
Modifier la valeur de border-bottom :
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 100px solid transparent;
border-bottom: 220px solid blue;
}
</style>
<div id="triangle"></div>
</body>
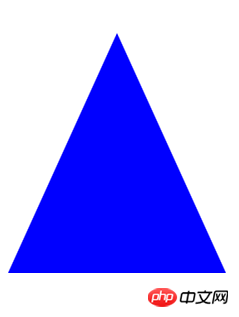
</html>L'effet du triangle est le suivant :

Modifier la valeur de la bordure :
<!DOCTYPE html>
<html>
<body>
<style>
#triangle{
width: 0;
height: 0;
border: 60px solid transparent;
border-bottom: 100px solid blue;
}
</style>
<div id="triangle"></div>
</body>
</html> L'effet du triangle est le suivant :

Cet article se termine ici, plus excitant. Veuillez faire attention au site Web chinois php pour le contenu !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Astuce Tailwind : Gérer une longue liste de classes utilitaires dans une seule ligne de code
- Comment définir la largeur d'un élément fixe par rapport à son parent ?
- Comment puis-je afficher et masquer des éléments à la demande en utilisant uniquement CSS ?
- Comment animer les couleurs d'arrière-plan avec jQuery ?
- Comment créer des cases à cocher dans les menus déroulants ?

