Maison >interface Web >tutoriel HTML >Balises de liste supportées par HTML : liste non ordonnée, liste ordonnée et liste de définitions (introduction)
Balises de liste supportées par HTML : liste non ordonnée, liste ordonnée et liste de définitions (introduction)
- 青灯夜游original
- 2018-09-20 17:32:3922241parcourir
Dans un sens, tout ce qui n'est pas un texte descriptif peut être considéré comme une liste. Par exemple : le recensement, le système solaire, l'arbre généalogique, le menu de visite, ou encore tous vos amis peuvent être représentés sous forme de liste ou de liste dans une liste. Alors, quels sont les styles de liste HTML ? Ce chapitre vous présente les balises de liste supportées par html : liste non ordonnée, liste ordonnée et liste personnalisée (introduction) . Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Liste HTML non ordonnée
Une liste non ordonnée est une liste d'éléments sans ordre. Utilisez ●□◇ devant chaque colonne. ◆ et d'autres symboles sont utilisés pour indiquer la distinction.
La liste html non ordonnée commence par la balise
- Chaque élément de la liste commence par
- ; l'attribut type de la liste non ordonnée a trois valeurs facultatives : disque plein jardin, cercle creux jardin et carré petit carré. L'attribut par défaut est Disc Solid Garden.
Syntaxe de base :
<ul> <li type="value"> 项目1</li> <li type="value"> 项目2</li> <li type="value"> 项目3</li> </ul>La valeur est le type de puce (type type). Le type de type de la liste non ordonnée est :

Exemple de code de liste non ordonnée HTML :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---无序列表</title> </head> <body> <ul> <li>默认的无序列表</li> <li>默认的无序列表</li> <li>默认的无序列表</li> </ul> <ul> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> <li type="circle">添加circle属性</li> </ul> <ul> <li type="square">添加square属性</li> <li type="square">添加square属性</li> <li type="square">添加square属性</li> </ul> </body> </html>
Rendu :

Vous pouvez également utiliser l'attribut css list-style-type Définissez le style de liste html non ordonnée de l'image ci-dessus.
2. Liste ordonnée HTML
Une liste ordonnée est une liste d'éléments classés par ordre alphabétique ou numérique. Le résultat est un numéro séquentiel Si un élément de liste est inséré ou supprimé, le numéro sera automatiquement ajusté.
La liste ordonnée HTML commence par la balise
- Chaque élément de la liste commence par une balise
-
Syntaxe de base :
<ol type="value1" start="value2"> <li>项目1</li> <li>项目2</li> <li>项目3</li> </ol>value1 représente le type de puce dans la liste ordonnée (type type), value2 représente la valeur de départ de l'élément start est le numéro de départ du numéro. , tel que start=2 La numérotation commence à 2. Si elle commence à 1, vous pouvez l'omettre ou définir value="n" dans la balise
- pour modifier le numéro spécifique de l'élément de ligne de liste, tel que start=2.
- . type=Le type de chiffres, de lettres, etc. utilisé pour la numérotation. Par exemple, type=a, les lettres anglaises sont utilisées pour la numérotation. Pour utiliser ces attributs, placez-les dans la balise initiale
- ou
- .
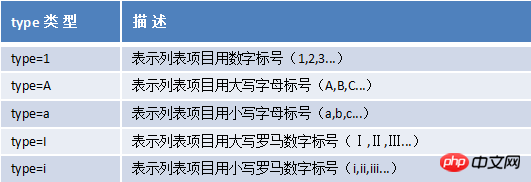
Les types de type de liste ordonnée sont :

Exemple de code de liste ordonnée HTML :
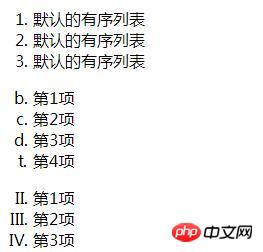
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <ol> <li>默认的有序列表</li> <li>默认的有序列表</li> <li>默认的有序列表</li> </ol> <ol type="a" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> <li value="20">第4项</li> </ol> <ol type="I" start="2"> <li>第1项</li> <li>第2项</li> <li>第3项</li> </ol> </body> </html>Rendu :

Vous pouvez également utiliser l'attribut CSS list-style-type pour définir le style de liste ordonnée HTML ci-dessus.
3. Liste personnalisée HTML
Une liste personnalisée n'est pas simplement une liste d'éléments, mais une combinaison d'éléments et de leurs commentaires.
La liste personnalisée HTML commence par la balise
- Chaque élément de liste personnalisée commence par
- . La définition de chaque élément de liste personnalisée commence par
- . Utilisé pour expliquer et décrire des termes ou des noms. Il n'y a pas de puces devant les éléments de la liste personnalisée.
Syntaxe de base :
<dl> <dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd> <dt>名词2</dt> <dd>名词2解释1</dd> <dd>名词2解释2</dd> </dl>
Exemple de code de liste personnalisée HTML :
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>html---有序列表</title> </head> <body> <dl> <dt>计算机</dt> <dd>用来计算的仪器 ... ...</dd> <dt>显示器</dt> <dd>以视觉方式显示信息的装置 ... ...</dd> </dl> </body> </html>
Rendu :

4. Brève introduction à l'attribut CSS list-style-type
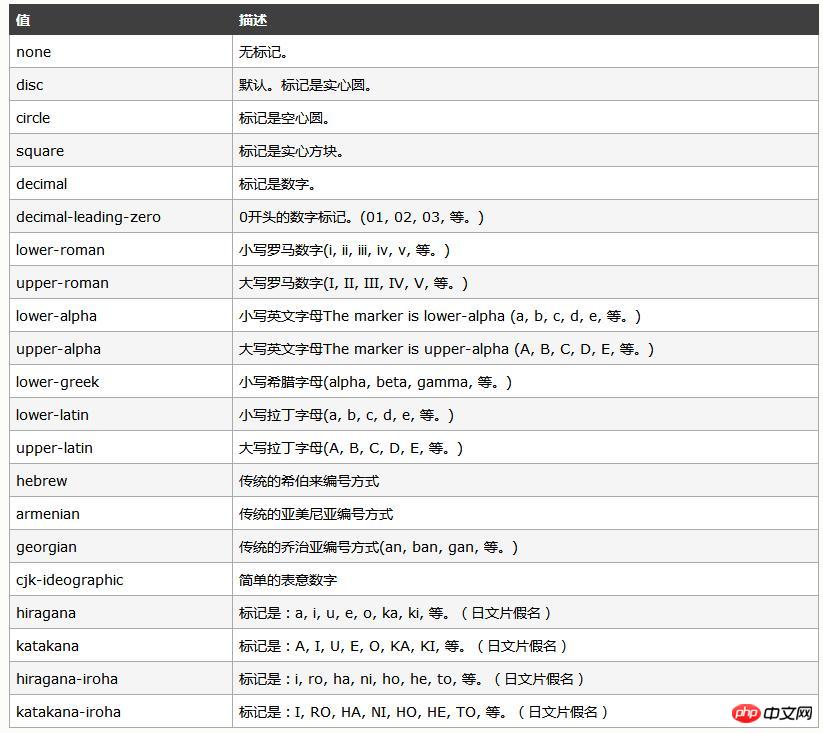
L'attribut list-style-type définit le type de balise d'élément de liste .
Les valeurs possibles sont :

- .
-
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!