Maison >interface Web >tutoriel CSS >Utilisez CSS3 et JS pour implémenter un processus de code d'horloge
Utilisez CSS3 et JS pour implémenter un processus de code d'horloge
- 不言original
- 2018-09-20 16:43:523164parcourir
Le contenu de cet article concerne le processus d'utilisation de CSS3 et js pour implémenter un code d'horloge. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
Un jour, j'ai vu l'attribut de rotation CSS3, et j'ai écrit une horloge sur un coup de tête (non compatible avec les navigateurs). Voyons comment c'est écrit
C'est parti en premier. le résultat final ressemble à ceci (dynamique).
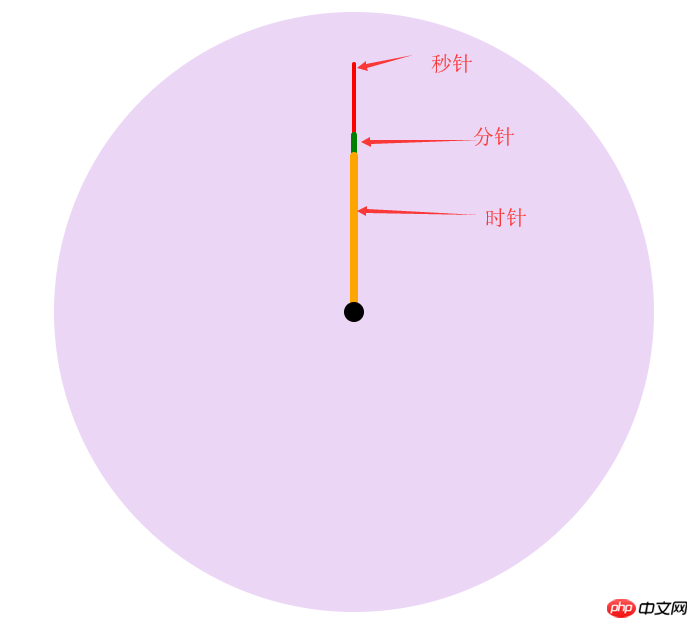
image, puis les trois couches restantes sont les couches d'aiguille des heures, d'aiguille des minutes et d'aiguille des secondes 
Les noms des variables sont choisis au hasard, ne vous inquiétez pas ; class= Le p au centre est le petit point noir au centre de la montre
<div class="dial">
</div>
<div class="bigdiv bigdiv1" id="secondHand">
<div class="secondHand"></div>
</div>
<div class="bigdiv bigdiv2" id="minuteHand">
<div class="minuteHand"></div>
</div>
<div class="bigdiv bigdiv3" id="hourHand">
<div class="center"></div>
<div class="hourHand"></div>
</div>Une fois cette étape terminée, le le rendu ressemblera à ceci :.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}Ensuite, utilisez js pour calculer l'heure actuelle, 
var date = new Date(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds();L'idée actuelle est la suivante : chaque aiguille fera un cercle en fonction de son propre temps, et l'angle initial peut également être connu, comment former un affichage pour afficher l'heure actuelle. Qu'en est-il de l'horloge dynamique ? 🎜>
L'idée initiale était de laisser les trois couches de p tourner selon l'angle correspondant, puis de recommencer. Mais ensuite je n'y ai pas pensé, car il tourne toujours une fois à un moment fixe, et le pointeur. le pointage sera dévié.
var secondAngle = seconds; var minuteAngle = minutes * 60 + seconds; var hourAngle = (60/12) * ((hours%12) * 3600 + minuteAngle);Ce qu'il faut maintenant, c'est que la première rotation de la page arrive à un angle fixe, et le reste puisse faire pivoter un cercle selon le temps fixe d'origine . Il y a un attribut animation-delay dans CSS3, qui représente Cela signifie un retard d'animation. Un nombre négatif signifie qu'elle démarre tôt (par exemple, -5s signifie que l'animation commence à partir de la 5ème seconde peut être utilisée uniquement). à temps pour que ces pointeurs démarrent l'angle correspondant à l'avance
Le code js est le suivant
Enfin, j'ai ajouté une heure dynamique à afficher sur l'horloge
Ce qui suit est le code complet après tri, copiez-le et collez-le pour l'utiliser
hourHand.style.cssText = "animation-delay: -"+ hourAngle +"s"; minuteHand.style.cssText = "animation-delay: -"+ minuteAngle +"s"; secondHand.style.cssText = "animation-delay: -"+ secondAngle +"s";
CSS
code html
body,html{
margin:0;
}
.location{
position: relative;
width:600px;
height:600px;
left: calc(50% - 300px);
}
.dial{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
background-color: rgba(153,50,204,0.2);
background-image: url(img/表盘.jpg);
background-size: 100% 100%;
}
.bigdiv{
width:600px;
height:600px;
margin:0 auto;
position: absolute;
border-radius: 50%;
overflow: hidden;
}
.bigdiv>div{
position: absolute;
left:298px;
border-radius: 100px;
}
.bigdiv1{
animation: moves 60s steps(60) infinite;
}
.bigdiv1 .secondHand{
width:4px;
height:250px;
background-color: red;
top:50px;
left:298px;
}
.bigdiv2{
animation: moves 3600s steps(3600) infinite;
}
.bigdiv2 .minuteHand{
width:6px;
height:180px;
background-color: green;
top:120px;
left:297px;
}
.bigdiv3{
animation: moves 216000s steps(216000) infinite;
}
.bigdiv3 .hourHand{
width:8px;
height:160px;
background-color: orange;
top:140px;
left:296px;
border-radius: 100px;
}
.bigdiv .center{
top:290px;
left:290px;
width:20px;
height:20px;
background-color: black;
z-index: 2;
}
@keyframes moves{
from{ transform: rotateZ(0deg); }
to{ transform: rotateZ(360deg); }
}
#dateshow{
text-align: center;
}Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

