Maison >interface Web >js tutoriel >Introduction à la mise en œuvre du routage front-end et ses principes de base (avec exemples)
Introduction à la mise en œuvre du routage front-end et ses principes de base (avec exemples)
- 不言original
- 2018-09-19 17:22:063207parcourir
Ce que cet article vous apporte est une introduction à la mise en œuvre du routage front-end et à ses principes de base (avec des exemples). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. toi. .
1. Routage front-end
Le modèle de page le plus populaire dans le développement front-end moderne est l'architecture d'application monopage SPA. Une application monopage fait référence à une application qui n'a qu'une seule page principale. Elle simule l'effet d'une application multipage en remplaçant dynamiquement le contenu DOM et en modifiant simultanément l'adresse URL. La fonction de changement de page est complétée directement par le front. -end, plutôt que par le back-end après le rendu. Le front-end est uniquement responsable de l'affichage. La troïka frontale Angular, Vue et React fonctionnent toutes sur la base de ce modèle. SPA peut simuler l'effet d'applications multipages grâce à son mécanisme de routage frontal.
Le routage frontal, comme son nom l'indique, est un gestionnaire d'état pour différentes pages frontales. Il peut directement obtenir l'effet de plusieurs pages via la technologie frontale sans envoyer de requêtes en arrière-plan. Le ui-router dans Angularjs, le vue-router dans vue et le React-Router dans React sont tous des implémentations spécifiques de cette fonction.
Puisque 前端路由 est si génial, vous devez l'étudier attentivement.
2. Deux méthodes d'implémentation et leurs principes
Les deux méthodes sont prises en charge et peuvent être commutées dans les plug-ins de routage courants. Par exemple, dans angulairejs1.x, vous pouvez utiliser le code suivant pour. passer du mode Hash Passer au mode H5 :
$locationProvider.html5Mode(true);
Passer au mode de routage HTML5, qui est principalement utilisé pour éviter les problèmes causés par le # contenu dans l'adresse URL.
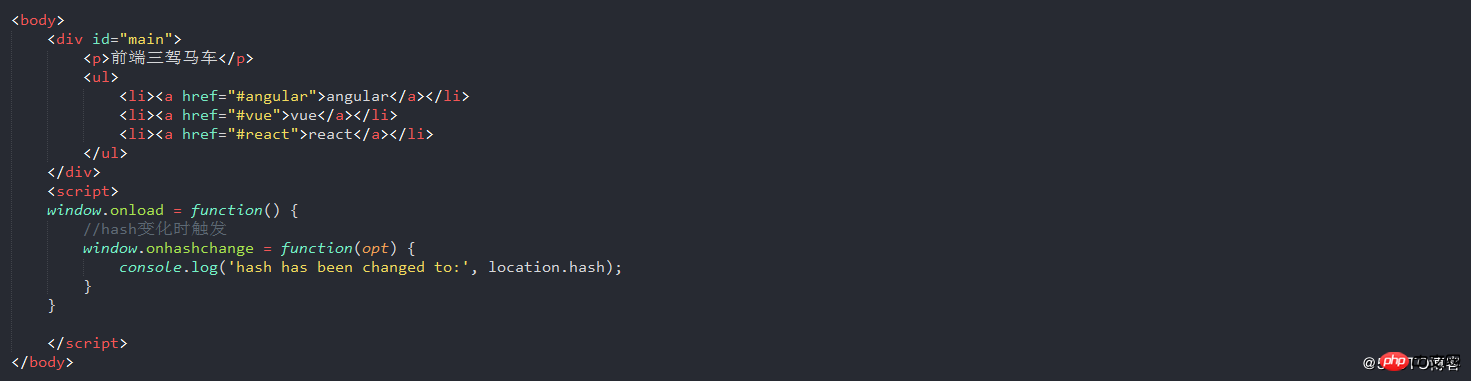
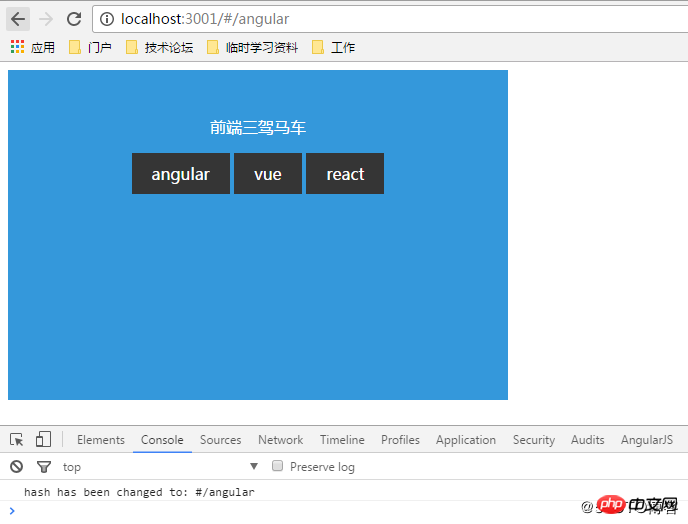
1.HashChange
1.1 Principe
HashChange peut être redirigé sans rafraîchissement grâce au principe de positionnement du point d'ancrage dans les pages HTML Après déclenchement, il y aura plus de #. dans l'adresse URL +. 'XXX' et déclenchent l'événement hashChange sur l'objet fenêtre global en même temps, de cette manière, lorsque le hachage d'ancre de page passe à une certaine valeur prédéfinie, le changement DOM de page correspondant est déclenché via le code et le routage de base. peut être implémenté., Le routage basé sur le hachage de point d'ancrage est relativement intuitif et est également la méthode la plus couramment utilisée dans les plug-ins de routage front-end généraux.
1.2 Application
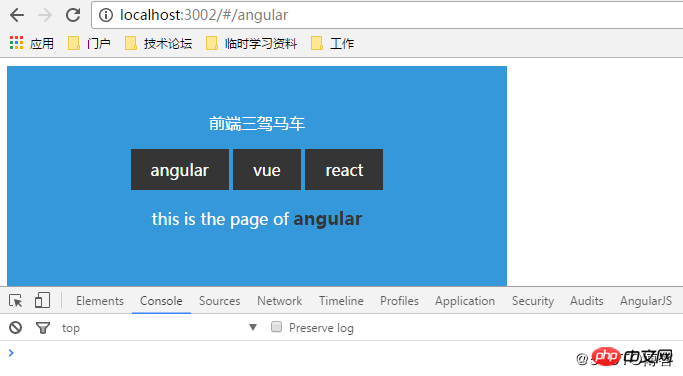
Regardons un exemple Lorsque vous cliquez sur la connexion angulaire js, vous pouvez voir que la console imprime les informations correspondantes. 

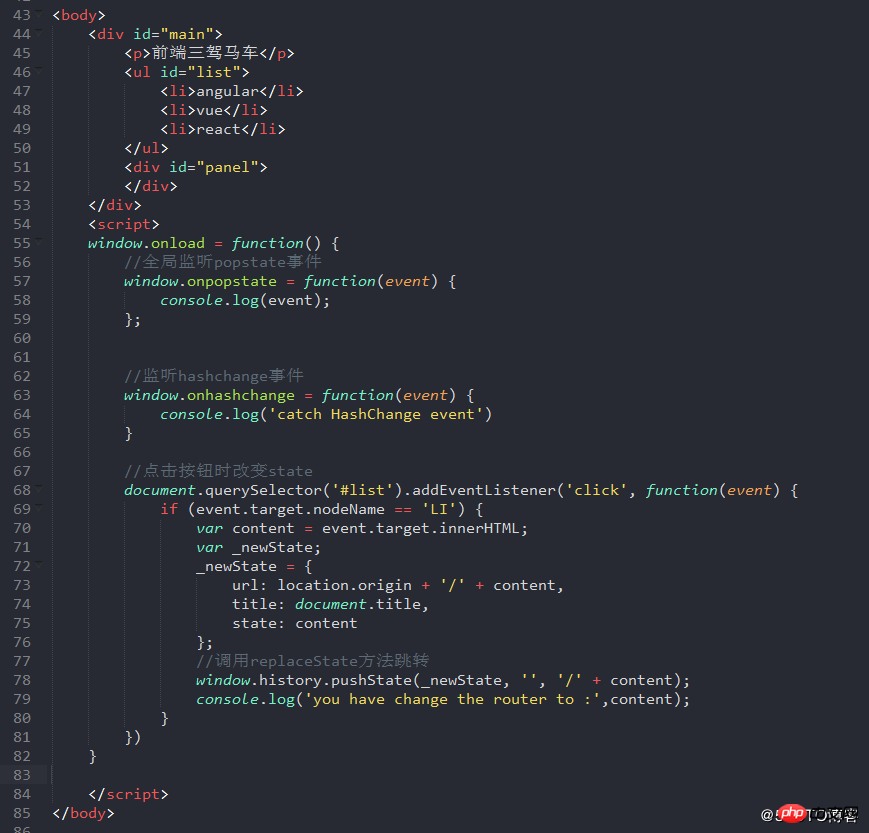
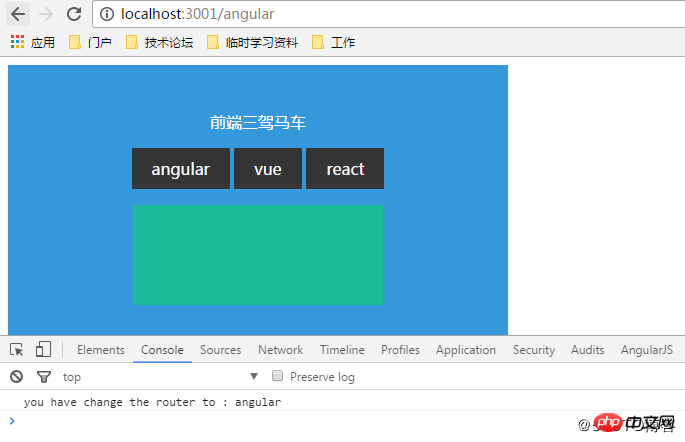
2.HTML5 HistoryAPI
2.1 Principe
L'API History de HTML5 est une méthode d'extension ajoutée à l'objet historique global du navigateur. Généralement utilisé pour résoudre le problème selon lequel les requêtes ajax ne peuvent pas revenir à l'état avant la requête via le bouton de retour.
En HTML4, l'objet window.history est déjà pris en charge pour contrôler le saut de l'historique de la page. Les méthodes couramment utilisées incluent :
history.forward()<.>; //Faire un pas en arrière dans l'histoire
history.back(); //Faire un pas en arrière dans l'histoire
history.go(n) : //Sauter n étapes dans l'historique, n=0 signifie rafraîchir cette page, n=-1 signifie revenir en arrière d'une page.
a été étendu et les nouvelles API incluent : window.history
history.pushState(data [,title][,url]);//Ajouter un enregistrement à l'historique
history.replaceState(data[,title][,url] ) ;//Remplacer les informations de la page actuelle dans l'historique.
history.state; // est un attribut qui peut obtenir les informations d'état de la page actuelle.
window.onpopstate; // est un événement qui est déclenché lorsque l'on clique sur le bouton Précédent du navigateur ou que js appelle forward(), back(), go( ) . Un objet événement peut être transmis à la fonction d'écoute, et event.state est le paramètre de données transmis via la méthode pushState() ou replaceState().


3. Construisez un simple plug-in de routage frontal de vos propres mains
Construire une roue ne consiste pas à l'installer sur votre voiture, mais à avoir une roue supplémentaire lorsque vous conduisez en pleine nature. et quelque chose ne va pas avec le choix de la roue.
Ensuite, implémentons vous-même un plug-in de routage frontal ~
3.1 Plug-in de routage frontal basé sur le hachagemyHashRouter.js
Les fonctions que nous j'espère réaliser sont :
1. Présentez la bibliothèque MyHashRouter.js
2 Définissez plusieurs états de routage différents via la méthode when()
3. via la méthode init()
4. Réalisez la commutation de routage frontal en cliquant sur navigation
Écrivez d'abord le squelette js, comme indiqué dans la figure :
;(function() {
function Router() {
//记录路由的跳转历史
this.historyStack = [];
//记录已注册的路由信息
this.registeredRouter = [];
//路由匹配失败时跳转项
this.otherwiseRouter = {
path: '/',
content: 'home page'
}
}
/*
* 启动路由功能
*/
Router.prototype.init = function() {
}
/*
* 绑定window.onhashchange事件的回调函数
*/
Router.prototype._bindEvents = function() {
}
/**
* 路由注册方法
*/
Router.prototype.when = function(path, content) {
}
/**
* 判断新添加的路由是否已存在
*/
Router.prototype._hasThisRouter = function(path) {
}
/**
* 路由不存在时的指定地址
*/
Router.prototype.otherwise = function(path, content) {
}
/**
* 路由跳转方法,主动调用时可用于跳转路由
*/
Router.prototype.go = function(topath) {
}
/**
* 用于将对应路由信息渲染至页面,实现路由切换
*/
Router.prototype.render = function (content) {
}
var router = new Router();
//将接口暴露至全局
window.$router = router;
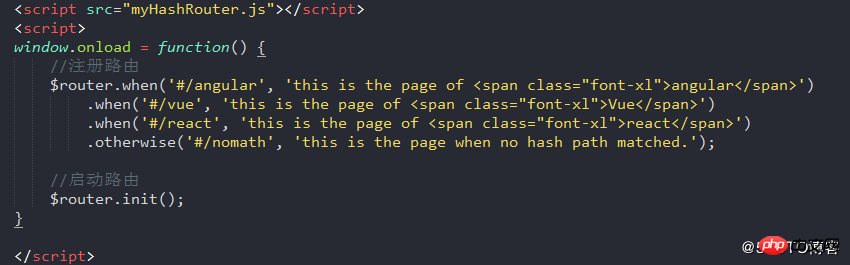
})(); Après avoir terminé l'écriture du plug-in de routage, nous l'avons introduit dans la bibliothèque de démonstration, puis utilisons la méthode when() pour enregistrer plusieurs adresses de routage, puis utilisons la méthode init() pour démarrer le routage La partie script du code. est la suivante : 
Effet :
Exécutez la pièce jointe router-demo-hash.html, cliquez sur le bouton de navigation pour voir la barre d'adresse url et la zone de contenu changer simultanément. 
3.2 Plug-in de routage frontal basé sur l'API History myHistoryRouter.js
Étant donné que l'API History ne prend pas en charge les navigateurs inférieurs à IE10 (la plupart des autres navigateurs modernes sont essentiellement les deux sont pris en charge), nous faisons donc d'abord un jugement de disponibilité lorsque la méthode init() est démarrée. Le cadre de code de base est cohérent avec le plug-in de routage basé sur le hachage. L'implémentation de chaque méthode n'est pas difficile à écrire, je n'entrerai donc pas dans les détails ici. La propre implémentation du code de l'auteur est placée dans la pièce jointe myHashRouter.js. Le niveau est limité et est à titre de référence uniquement.

3.3 Instructions d'intégration
Pour faciliter la compréhension, dans cet exemple, les deux modes sont écrits séparément S'il s'agit du développement d'une bibliothèque de plug-ins. , il peut être imité ui-router ajoute une méthode html5mode() Lorsque la méthode init() démarre le routage, elle génère des instances uniques de différents plug-ins de routage en fonction des paramètres transmis, ce que nous faisons. appelez souvent le mode usine Faites-le.
4. Postscript
造车轮est un bon moyen d'apprendre Bien que la roue que vous fabriquez vous-même soit très grossière, elle est très utile pour comprendre les principes sous-jacents. de l'outil.Cet exemple écrit simplement le squelette de base d'un outil de routage. Le véritable outil de routage a encore besoin de beaucoup d'extension de fonctions, et la complexité des fonctions individuelles sera très élevée, comme <.> chemin Correspondance régulière , chargement paresseux , vue combinée , vue imbriquée , animation de routage , etc., pour ceux Les partenaires intéressés peuvent étendre leur apprentissage sur le cadre fourni dans cet exemple.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

