Maison >interface Web >tutoriel HTML >Qu'est-ce que la sémantique HTML ? Avantages de la sémantique HTML (résumé)
Qu'est-ce que la sémantique HTML ? Avantages de la sémantique HTML (résumé)
- 青灯夜游original
- 2018-09-19 16:02:597927parcourir
Ce chapitre vous présentera qu'est-ce que la sémantique HTML ? Les avantages de la sémantique HTML (résumé) ont une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer, j'espère que cela vous sera utile.
Qu'est-ce que la sémantique HTML ?
En gros, cela s'articule autour de plusieurs balises principales, comme le titre (H1~H6), la liste (li), l'emphase (em fort), etc.
Selon à la structuration du contenu (sémantique du contenu), la sélection des balises appropriées (sémantique du code) permet aux développeurs de lire et d'écrire plus facilement un code plus élégant, tout en permettant aux robots et aux machines des navigateurs de bien l'analyser.
Quels sont les avantages de la structure HTML sémantique ?
Nous savons que HTML5 a de nouvelles balises, telles que
Afin de présenter une bonne structure de contenu et une bonne structure de code sur la page sans CSS : afin d'avoir fière allure lorsqu'on court nu ;
Expérience utilisateur : par exemple, le titre et alt sont utilisés pour expliquer les noms ou expliquer les informations sur les images, et l'utilisation flexible des balises d'étiquette
est bénéfique pour le référencement : établissez une bonne communication avec les moteurs de recherche ; , qui aide les robots à capturer des informations plus efficaces : les robots s'appuient sur des balises pour déterminer le contexte et le poids de chaque mot-clé
facilite l'analyse par d'autres appareils (tels que les lecteurs d'écran, les lecteurs aveugles) ; , appareils mobiles) Le rendu des pages Web de manière significative
facilite le développement et la maintenance des équipes, et la sémantique est plus lisible ; qui suivent les normes du W3C. Cette norme peut réduire la différenciation.
À quoi devez-vous faire attention lorsque vous écrivez du code HTML ?
Utilisez les balises non sémantiques div et span le moins possible
Lorsque la sémantique n'est pas évidente, les deux Quand ; vous pouvez utiliser div ou p, essayez d'utiliser p, car p a un espacement supérieur et inférieur par défaut, ce qui est bénéfique pour la compatibilité avec les terminaux spéciaux
N'utilisez pas de balises de style pur, tels que : b, font, u, etc., utilisez plutôt les paramètres CSS.
Le texte qui doit être souligné peut être inclus dans la balise strong ou em (style par défaut du navigateur, si vous pouvez le spécifier avec CSS, vous n'en avez pas besoin). le style de strong est gras (n'utilisez pas b), em est en italique (sans i
Lorsque vous utilisez un tableau, utilisez une légende pour le titre, un titre pour l'en-tête du tableau), le corps pour la partie principale et le pied pour la queue. Les en-têtes de tableau doivent être distingués des cellules ordinaires. Utilisez th pour les en-têtes de tableau et td pour les cellules
Les champs du formulaire doivent être entourés de balises materialset et la balise legend doit être utilisée pour décrire ; le but du formulaire ;
Le texte de description correspondant à chaque étiquette d'entrée doit utiliser l'étiquette d'étiquette, et en définissant l'attribut id pour l'entrée et en définissant for=someld dans l'étiquette ; l'étiquette, le texte de description et l'entrée correspondante Relate.
HTML5 ajoute de nouvelles balises sémantiques
Une des innovations de HTML 5 : section Balises sémantiques Balises d'élément .
Avant la sortie de HTML 5, nous utilisions des divs pour représenter les chapitres de page, mais ces divs n'avaient aucune signification pratique. (Même si nous utilisons l'identifiant et la classe de style CSS pour décrire la signification de ce contenu). Ces balises ne sont que des instructions que nous fournissons au navigateur pour définir certaines parties d'une page Web. Mais maintenant, ces balises qui n'avaient auparavant aucune « signification » ont disparu à cause de l'émergence du HTML5. C'est ce que nous appelons habituellement la « sémantique ».
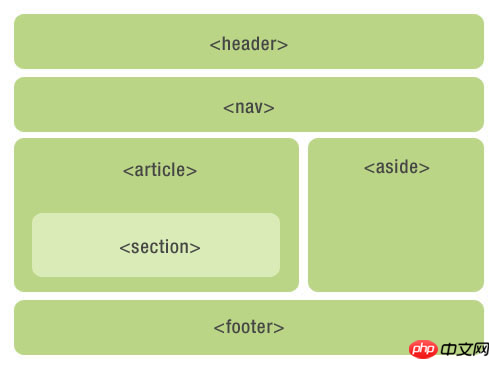
Regardez l'image ci-dessous sans utiliser de balises div pour la mise en page

Le W3C définit ces balises sémantiques, qui ne peuvent pas parfois répondre pleinement à nos objectifs de conception, tout comme la formulation Il est impossible qu’une loi reste inchangée pendant 100 ans, sans compter qu’elle n’a été promulguée que récemment. Il est impossible que ces étiquettes sémantiques s’adaptent à tous les objectifs de conception. Ce n'est que "universel" dans une certaine mesure. Notre objectif est de permettre au robot de comprendre les choses importantes.
Conclusion : Vous ne pouvez pas abandonner div simplement à cause de la balise HTML 5. Tout a son rôle unique.
Les balises d'élément de nœud peuvent être divisées en : balises d'élément de section, balises d'élément de texte et balises d'élément de regroupement en fonction de l'endroit où elles sont utilisées. Nous expliquerons séparément les balises sémantiques nouvellement ajoutées en HTML5 et un résumé de leur utilisation. .
<header>
<hgroup>
<h1>网站标题</h1>
<h1>网站副标题</h1>
</hgroup>
</header>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

