Maison >interface Web >tutoriel HTML >Qu'est-ce que http, quelles sont les méthodes de requête http et les types de données transmis ?
Qu'est-ce que http, quelles sont les méthodes de requête http et les types de données transmis ?
- 青灯夜游original
- 2018-09-19 09:35:173538parcourir
Ce chapitre vous présentera ce qu'est http, quelles sont les méthodes de requête http et les types de données de transmission ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Qu'est-ce que HTTP ?
Le nom complet de http (HyperText Transfer Protocol) est un ensemble de règles permettant aux ordinateurs de communiquer via le réseau.
Méthode de requête http :
1. GET, obtenez des ressources en demandant un URI
2. POST, utilisé pour ajouter du nouveau contenu
3 . PUT est utilisé pour modifier un certain contenu
4. DELETE, supprimer un certain contenu
5. PATCH, modifier certains documents
obtenir une demande
Les données générales sont transmises dans l'URL, params : data
Exemple :
Request URL:http://api.anjianba.cn/api/Training/Query
ou :
Request URL:http://api.anjianba.cn/api/Training/Query/23
{ name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}si Quand en passant des données plus complexes, paramètres de chaîne de requête, l'arrière-plan n'aime pas traiter ce genre de données
Après un traitement normal :
Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types[]=1&types[]=3
Ce formulaire est nécessaire :
Request URL:http://api.anjianba.cn/api/Training/Query?planName=&startTime=&endTime=&types=1&types=3
Dans jQuery, définissez traditional:true pour le convertir dans le type de données ci-dessus.
Paramètres dans la configuration d'axios :
get(url, data = {}, options = {}) {
let config = {
params: data,
headers: {、、、},
{
'paramsSerializer': function(params) {
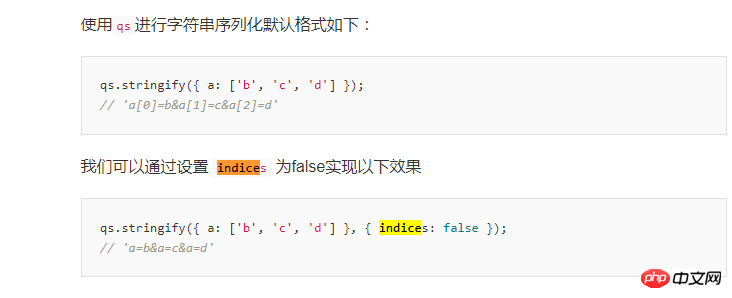
return qs.stringify(params, {
indices: false
})
// return qs.stringify(params, { arrayFormat: "repeat" })
},
...options
}
return new Promise((resolve, reject) => {
axios.get(url, config)
.then(response => {
resolve(response.data);
})
.catch((error) => {
reject(error);
})
})
}
poster, mettre et supprimer des requêtes
Soumettre ce complexe type Data :
{ name:"Myname",
{
types:[1,3],
forms:[2,5]
}
}Le type général de soumission des données est json :
Le type de déclaration de données correspondant : 'Content-Type':'application/json'
Sérialisation : JSON.stringify(data) json string
Il existe également le type FormData :
Type de déclaration de données correspondant : 'Content-Type':'application/x-www-form-urlencoded;charset=UTF-8'
Sérialisation : qs.stringify( data) ids[]=27&ids[]=26 ==>ids%5B0%5D=27&ids%5B1%5D=2
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

