Maison >interface Web >js tutoriel >Introduction au rollback des requêtes ajax en javascript
Introduction au rollback des requêtes ajax en javascript
- 青灯夜游original
- 2018-09-18 16:12:361802parcourir
Ce chapitre vous apporte une introduction au rollback des requêtes ajax en javascript, afin que vous puissiez acquérir quelques connaissances sur ajax. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Exigence 1 :
demande asynchrone ajax
identification de l'url Paramètres de la requête (c'est-à-dire que copier l'url et l'ouvrir dans une nouvelle page aura également l'effet d'ajax)
La requête asynchrone ajax ne pose aucun problème, mais le problème est généralement que les données demandées ont disparu après avoir actualisé l'URL, car l'URL n'enregistre pas les paramètres. Si nous modifions et ajoutons des paramètres à l'URL, modifiant ainsi l'URL, l'URL entière sera à nouveau demandée. De cette façon, les avantages et les fonctions d’ajax sont perdus. Alors, comment conserver les paramètres sans redemander l’url ? Quiconque a réalisé un SPA (Single-page Application) monopage sait que l'on peut utiliser des points de traçage pour y parvenir (car lors de la modification des points de traçage, une nouvelle demande de l'URL ne sera pas envoyée).
Tel que

Code :
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
ul {
list-style: none;
}
ul li {
float: left;
margin-left: 10px;
}
</style>
</head>
<body>
<div style="color: red; margin-left: 50px; ">demo1(默认的回退效果)</div>
<div>
<ul>
<li><a href="#tab1">tab1</a></li>
<li><a href="#tab2">tab2</a></li>
<li><a href="#tab3">tab3</a></li>
<li><a href="#tab4">tab4</a></li>
<li><a href="#tab5">tab5</a></li>
</ul>
</div>
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {//ajax的get请求
//请求发送成功后修改页面元素内容
$(".content").html("我是" + value);
}, "text");
});
</script>
</body>
</html>Rendu :

Si nous regardons attentivement l'image dynamique gif ci-dessus, nous constaterons qu'il n'y a aucun problème de chargement asynchrone d'ajax lorsque nous cliquons sur l'onglet. C'est juste que lorsque nous cliquons en arrière, bien que le point de description de l'URL ait changé, le le contenu n'a pas changé. Ce n'est certainement pas un bon effet.
Exigence 2 :
demande asynchrone ajax
identification d'url Paramètres de la requête (c'est-à-dire copier l'url et l'ouvrir dans une nouvelle page aura également l'effet après ajax)
Cliquez sur la page "Retour" pour revenir à la page "Accueil" Page"
En observant le gif ci-dessus, nous constatons que l'ordre de rollback est exactement l'ordre dans lequel les modifications d'URL sont enregistrées. Ensuite, nous accumulons un décompte à chaque fois que nous cliquons sur une requête ajax, pouvons-nous donc revenir immédiatement à la « page d'accueil » ?
Code :
<input style="margin-left:15px" type="button" value="回退" onclick="go()" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
var num = -1;
$("ul").click(function (e) {
num--;
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
function go() {
history.go(num)
}
</script>Rendu :

ok, l'effet est ce qu'on veut. Mais la demande disait que cela ne faisait toujours pas du bien. Le retour en arrière devrait consister à revenir à l'effet du dernier clic.
Exigence 3 :
demande asynchrone ajax
identification de l'url Paramètres de la requête (c'est-à-dire copier l'url et l'ouvrir dans une nouvelle page aura également l'effet après ajax)
Cliquez sur "Retour" pour revenir à l'effet du dernier clic
Après avoir rempli les conditions, j'ai commencé à avoir mal à la tête. Comment revenir à l'effet du dernier clic ? Y a-t-il des événements de restauration ? Heureusement, H5 a préparé pour nous un événement d'écoute d'URL window.onpopstate.
Code :
<input style="margin-left:15px" type="button" value="回退" onclick="history.go(-1)" />
<a href="home.html">主页</a>
<div class="content" style="font-size:44px;color:red;margin-top:50px;text-align:center">
</div>
<script src="../../Scripts/jquery-1.8.2.js"></script>
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
if (e.target.localName != "a") return;//如果点击的不是a标签直接返回
var value = $(e.target).attr("href");
$.get("temp.html", value, function (obj) {
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.onpopstate = function () {
var hash = window.location.hash;
$("ul").find("a[href='" + hash + "']").click();
}
}
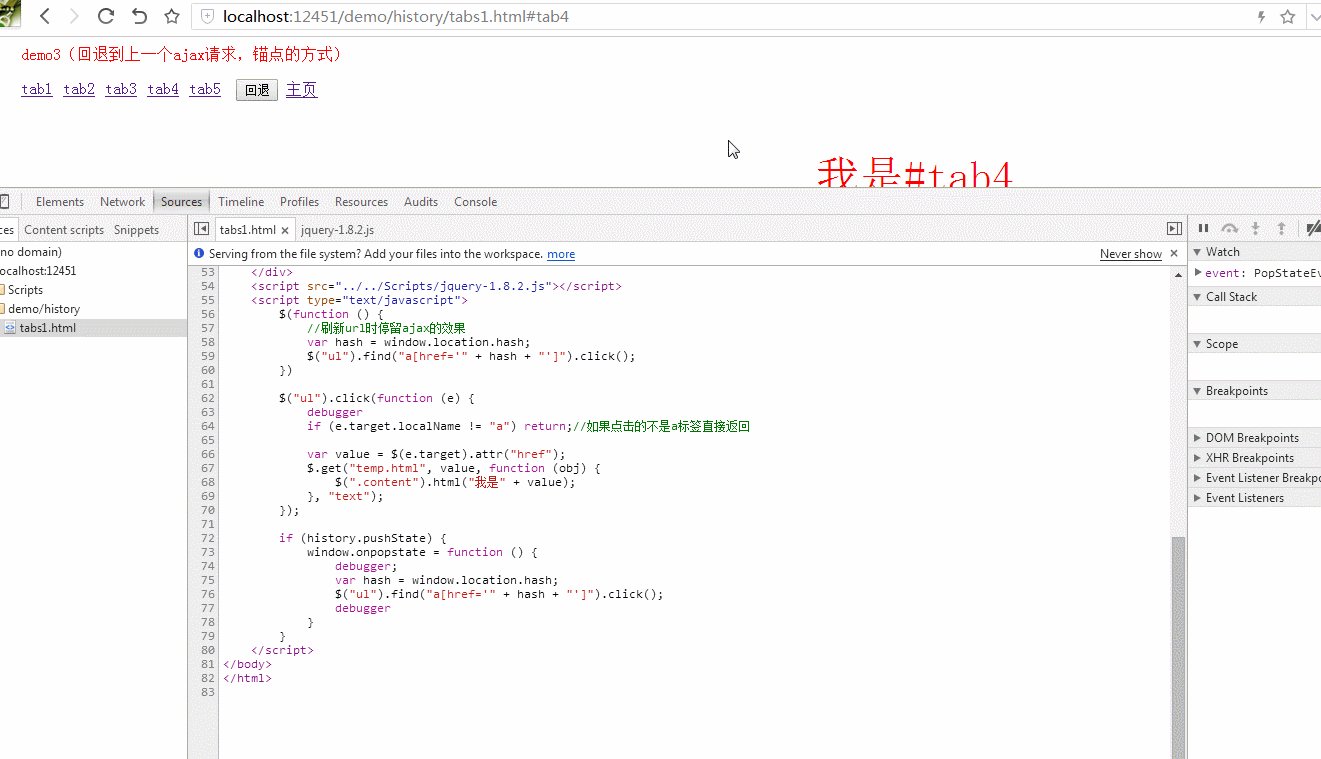
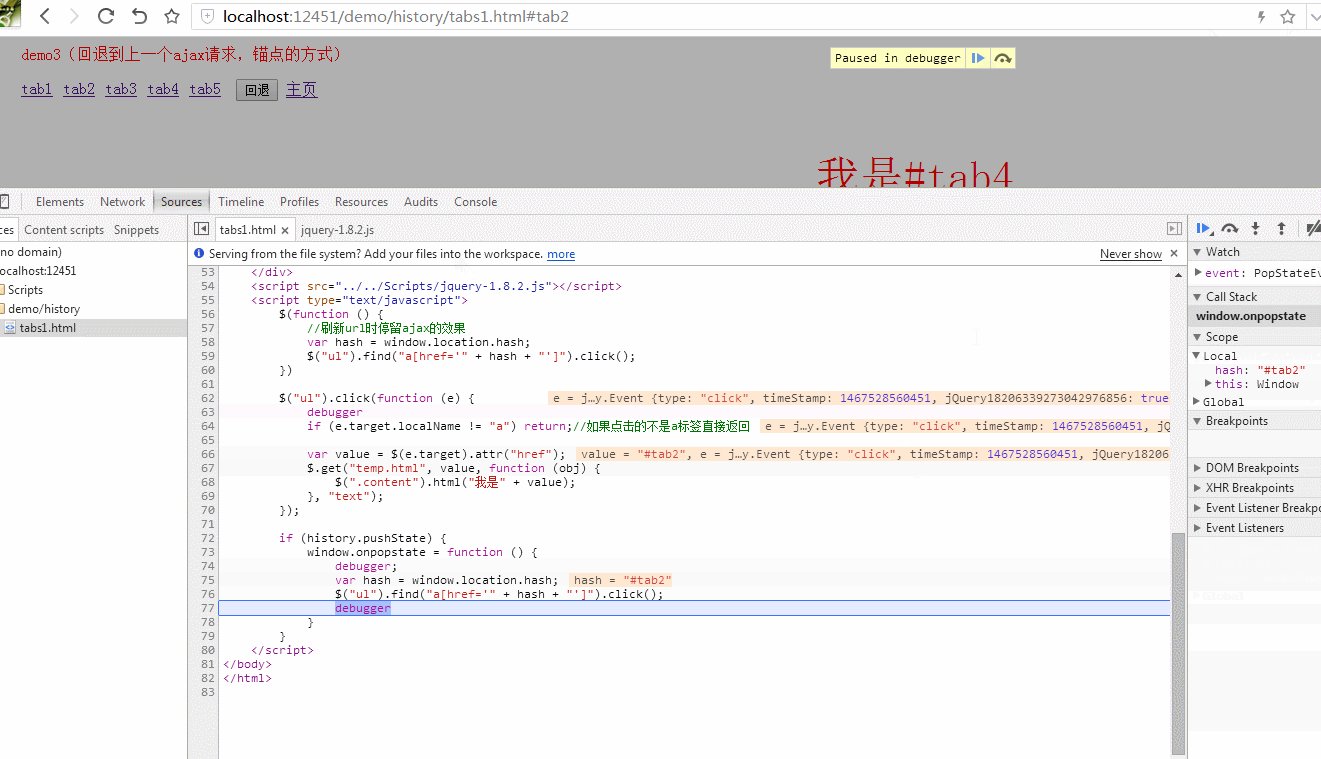
</script>Rendu :

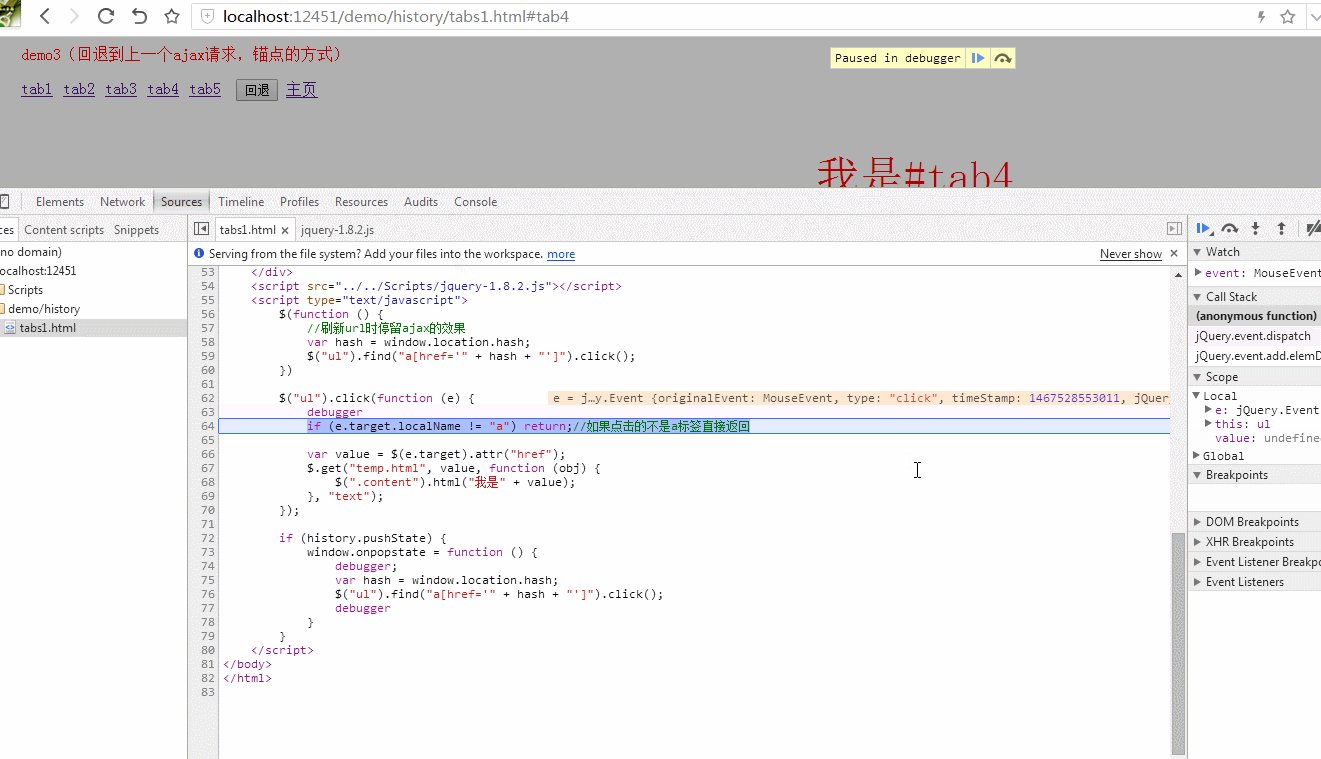
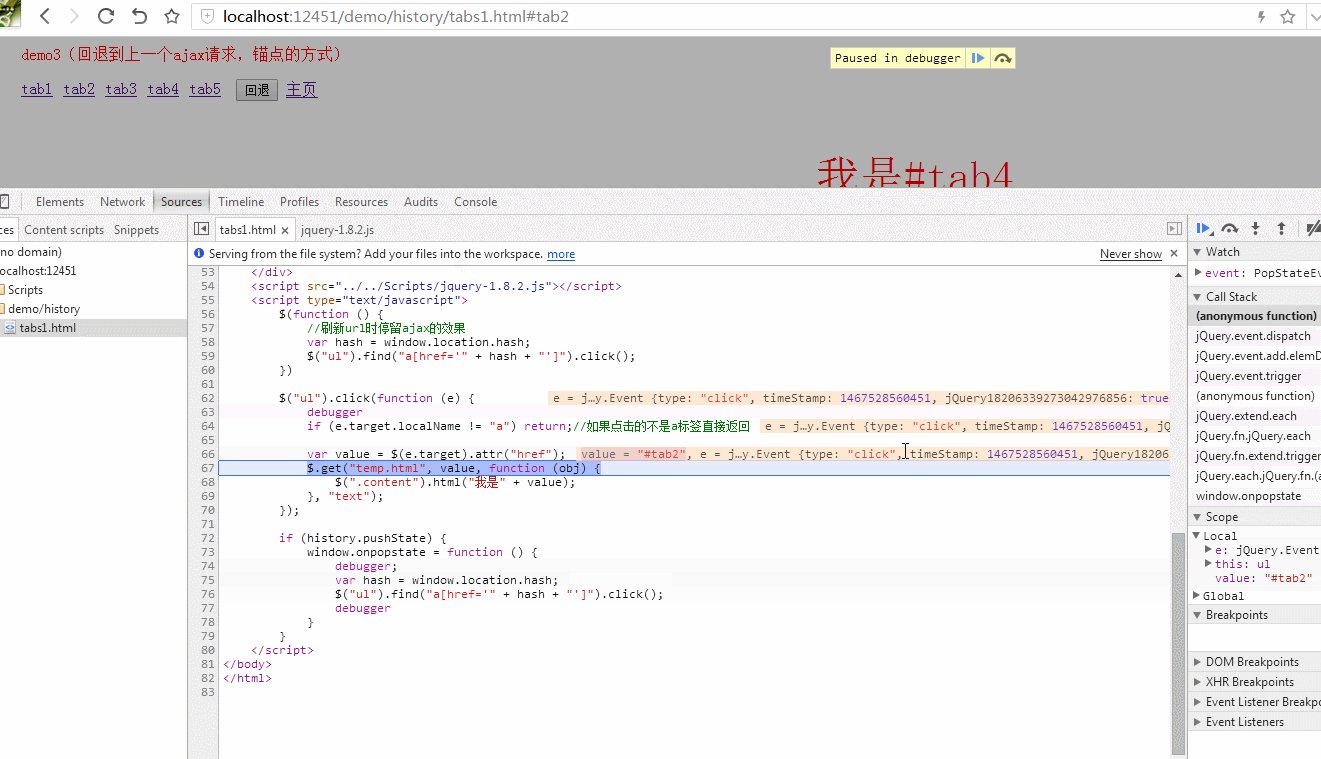
À première vue, cela semble parfait (url et contenu Modifications correspondantes s'est produit au même moment). Pas vraiment. Notre débogueur peut le savoir en un coup d’œil.

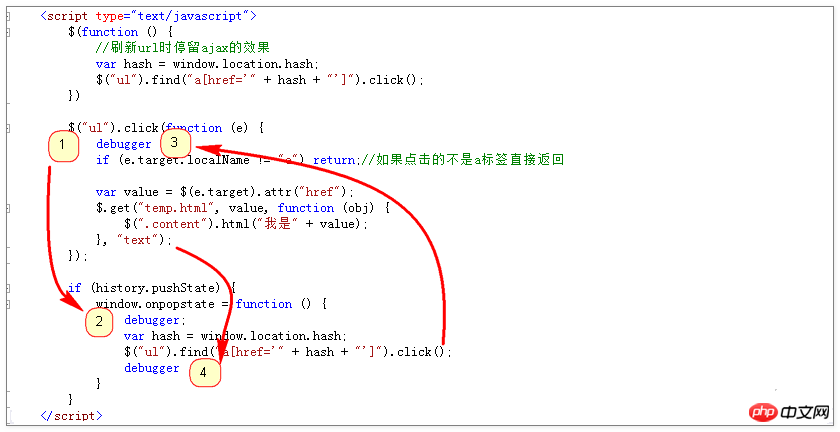
Regardez attentivement l'image ci-dessus, vous constaterez que $("ul").click( une balise a deux événements de clic (c'est évidemment défectueux), le premier de all Cliquez directement sur la balise a pour déclencher, puis modifiez l'URL pour déclencher l'événement onpopstate, puis cliquez à nouveau sur la balise a dans l'événement onpopstate, ce qui conduit finalement à l'exécution de l'événement de clic sur la balise a deux fois 🎜> Alors, comment faire. éviter d'exécuter l'événement click de la balise a deux fois ? L'idée doit être de savoir comment ne pas déclencher l'événement onpopstate lors de la modification de l'URL, mais le déclencher uniquement lors du déplacement vers l'avant et vers l'arrière. History.pushState est utilisé ici
. 
demande asynchrone ajax
- identification de l'url Paramètres de la demande (c'est-à-dire disons, copier l'url et l'ouvrir dans une nouvelle page aura également l'effet après ajax)
- Cliquez sur "Retour" pour revenir à l'effet du dernier clic (sans utiliser le point de trait)
- Code :
<script type="text/javascript">
$(function () {
//刷新url时停留ajax的效果
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
})
$("ul").click(function (e) {
e.preventDefault();//不要执行与事件关联的默认动作
if (e.target.localName != "a") return;
var value = $(e.target).attr("href");
if (e && e.clientX) //用来判断是否是鼠标点击触发
history.pushState(null, null, location.href.split("?")[0] + "?" + value);//塞入历史记录,并改变当前url
$.get("temp.html", value, function (obj) {
document.title = value;
$(".content").html("我是" + value);
}, "text");
});
if (history.pushState) {
window.addEventListener("popstate", function () {
var hash = location.href.split("?")[1];
$("ul").find("a[href='" + hash + "']").click();
});
}
</script>Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

