Maison >interface Web >js tutoriel >Quels sont les six types de données en javascript ? js et logique de conversion implicite commune (introduction)
Quels sont les six types de données en javascript ? js et logique de conversion implicite commune (introduction)
- 青灯夜游original
- 2018-09-17 17:58:461664parcourir
Ce chapitre vous dira quels sont les six types de données en JavaScript ? js et la logique de conversion implicite commune (introduction), vous découvrirez les six types de données en javascript et la logique de conversion implicite courante. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Six types de données
Type primitif (type de base) : accès par valeur, Vous peut manipuler la valeur réelle stockée dans la variable. Null et undefined sont spéciaux parmi les résumés de types primitifs.
Type de référence : La valeur d'un type de référence est un objet stocké en mémoire.
* Contrairement à d'autres langages, JavaScript ne permet pas d'accéder directement aux emplacements en mémoire, ce qui signifie que l'espace mémoire d'un objet ne peut pas être directement manipulé. Lorsque vous manipulez un objet, vous manipulez en réalité une référence à l'objet plutôt qu'à l'objet lui-même. Ainsi, les valeurs des types référence sont accessibles par référence.
2. Conversion implicite
1 + et -
Utilisez + et habilement -. Type de conversion de règle
Convertir les variables en nombres : num-0;
Convertir les variables en chaînes : num+'';
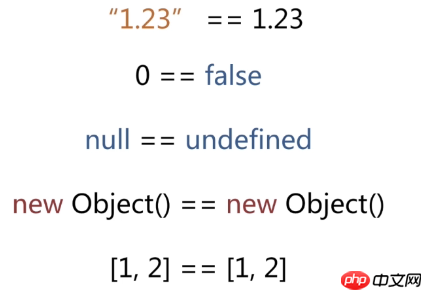
2, a= =b

est du même type, de même que ===
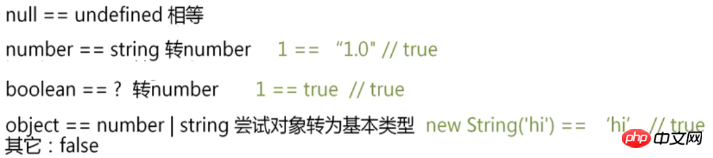
est de type différent, essayez la conversion et la comparaison de types :

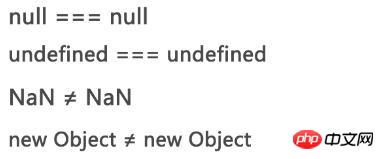
3. a===b
est de types différents, return false
est du même type :

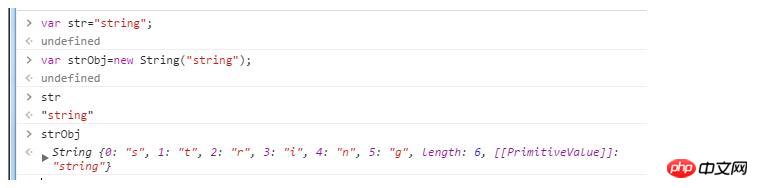
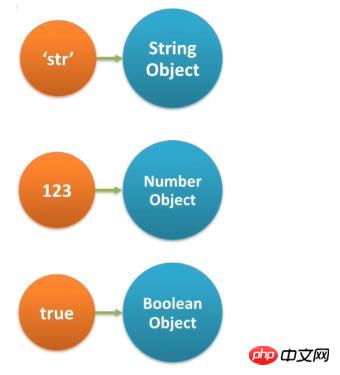
3. Objet d'emballage
Le nombre, la chaîne et le booléen parmi les types de base ont des types d'emballage correspondants.

Lorsque vous essayez d'utiliser un type de base comme objet, comme accéder à l'attribut length ou ajouter certains attributs, JavaScript sera converti. ces types de base en objets de type emballage correspondants. Après avoir effectué un accès tel qu'un retour de a.length ou une définition de a.t, cet objet temporaire sera détruit. Ainsi, une fois que a.t a reçu la valeur 3, la valeur de la sortie a.t n'est pas définie.

str, number et true ont tous des types d'emballage, vous pouvez donc mettre le numéro entre parenthèses et appeler la méthode toString()

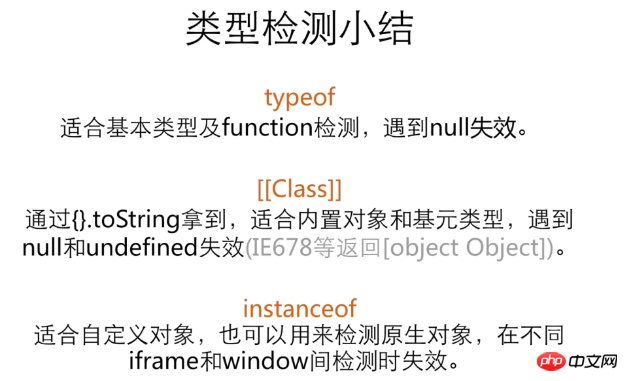
4. Détection de type
Il existe de nombreuses méthodes de détection de type en JavaScript :
typeof
instanceof
Object.prototype.toString
constructeur
type de canard
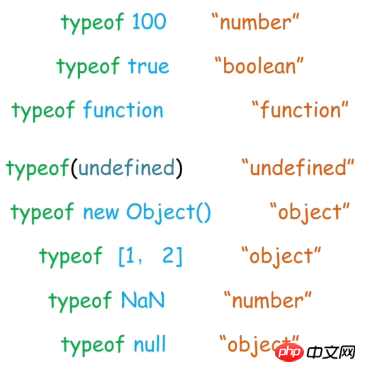
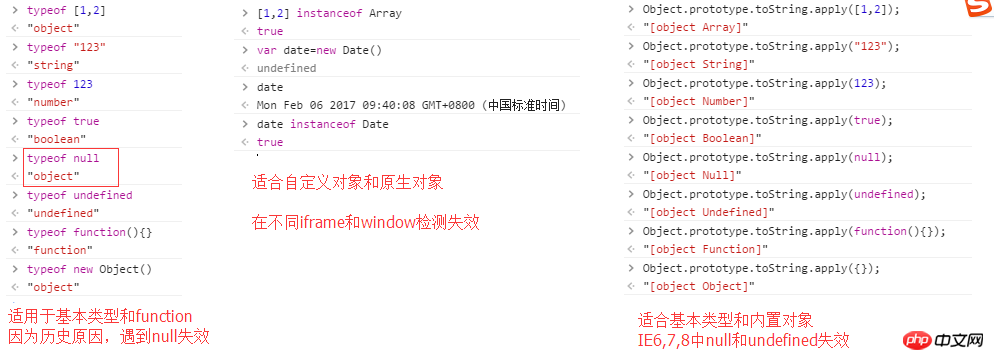
1. type de
Le plus courant est le type de :

Ce qui est spécial, c'est que le type de null renvoie "objet".
Pour des raisons historiques, la spécification tente de modifier le type de null et renvoie "null". Après la modification, un grand nombre de sites Web sont inaccessibles. Pour des raisons de compatibilité ou d'historique, "object" est renvoyé.
typeof est très pratique pour les types de base et les objets fonction, mais il n'y a aucun moyen pour les autres types.
Déterminer si un objet est un tableau ? Utilisez typeof pour renvoyer "objet". Instanceof est couramment utilisé pour juger des objets.
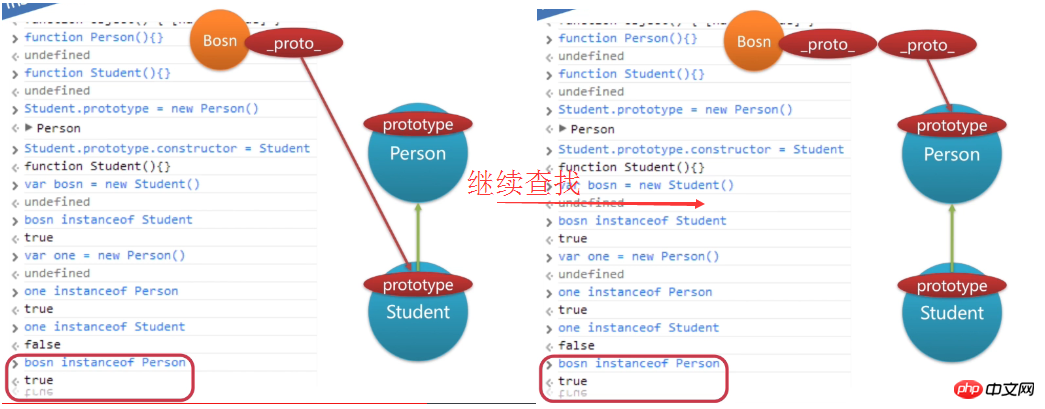
2. instanceof
est basée sur le fonctionnement de la chaîne prototype. obj instance d'objet.
L'opérande de gauche est un objet, sinon false est renvoyé. L'opérande de droite doit être un objet fonction ou un constructeur de fonction, sinon une exception typeError est renvoyée.
Principe : Déterminer si la chaîne prototype de l'objet de l'opérande gauche à gauche a l'attribut prototype du constructeur à droite.
Tout constructeur possède un attribut d'objet prototype, qui sera utilisé comme prototype du nouvel objet.
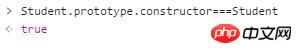
Lorsque l'instance bosn de Person, on constate que le prototype de bosn, qui est Student.prototype, n'est pas égal à Person.prototype, donc la chaîne de prototypes recherchera vers le haut. Le prototype du prototype de bosn est égal à. Person.prototype, donc il renvoie vrai.

instanceof est très utile pour déterminer si un objet est un tableau, des données, une expression régulière, etc.
Instanceof piège : instanceof ne peut pas être utilisé pour la détection de type d'objet entre différentes fenêtres ou iframes !
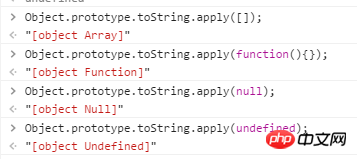
3. Object.prototype.toString

Il convient de noter que Object.prototype.toString dans IE6/7/8 . apply(null) renvoie "[objet Objet]".
4. constructeur

Tout objet a un attribut constructeur. S'il hérite du prototype, le constructeur pointera vers le constructeur. constructeur qui construit l’objet ou le constructeur.
Le constructeur peut être remplacé, alors utilisez-le avec prudence.
5. Type de canard
Par exemple, si vous ne savez pas si un objet est un tableau, vous pouvez déterminer si sa longueur est un nombre et si elle a des tableaux tels que la méthode join et push. Déterminer si un objet appartient à certains types grâce à certaines caractéristiques est parfois utilisé.
Résumé :


6. Comment détecter qu'une variable est une chaîne
Il existe une autre méthode : concaténer la variable et le caractère nul puis faire un jugement congruent avec la variable d'origine
var str="hello"; var temp=str+''; temp===str //tru
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


)
)
)