Maison >interface Web >js tutoriel >Qu'est-ce qu'une chaîne en JavaScript ? Comment utiliser les chaînes (explication détaillée)
Qu'est-ce qu'une chaîne en JavaScript ? Comment utiliser les chaînes (explication détaillée)
- 青灯夜游original
- 2018-09-15 16:30:471716parcourir
Ce chapitre vous présentera ce qu'est une chaîne en JavaScript ? Comment utiliser les chaînes (explication détaillée), faites connaître à tout le monde quelques connaissances sur les chaînes en JavaScript. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Chaîne JavaScript
La chaîne JavaScript est utilisée pour stocker et traiter du texte.
Une chaîne peut stocker une série de caractères, tels que "HAHA" ;
Une chaîne est n'importe quel caractère qui peut être inséré entre guillemets, soit des guillemets simples, soit des guillemets doubles.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
</script>
</html>Vous pouvez utiliser la position de l'index pour accéder à chaque caractère de la chaîne
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈哈";
var stringb = '你好,你坏,你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>L'index de la chaîne commence à 0 , c'est-à-dire que la valeur d'index du premier caractère est [0], la seconde est [1], et ainsi de suite.
Vous pouvez utiliser des guillemets dans une chaîne. Les guillemets dans la chaîne ne doivent pas être les mêmes que les guillemets qui entourent la chaîne.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈'dd'哈";
var stringb = '你好,"你坏",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>Vous pouvez ajouter des caractères d'échappement à la chaîne pour utiliser des guillemets. Autrement dit, le caractère d'échappement
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb[3]);
</script>
</html>peut. utilisez les attributs intégrés length pour calculer la longueur de la chaîne :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
</head>
<body>
<span id="demo"></span>
<button onclick='this.innerHTML=Date()'>时间</button>
</body>
<script type="text/javascript">
var stringa = "哈\'dd\'哈";
var stringb = '你好,\"你坏\",你好坏!!';
//通过索引访问字符串中的每个字符
alert(stringb.length);//查看字符串stringb的长度
</script>
</html>Les caractères spéciaux
dans les caractères JavaScript sont écrits entre guillemets simples ou entre guillemets doubles.
Sinon, des chaînes comme celle-ci ne peuvent pas être analysées →_→ "Wahahaha" lala "mumada"
Comment le résoudre ? ? ? Utilisez simplement des caractères d'échappement, →_→ "Wahahaha" Lala "Mommada"
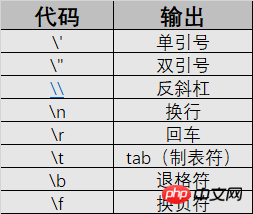
est le caractère d'échappement, qui convertit les caractères spéciaux en caractères de chaîne. Voir le tableau ci-dessous pour plus de détails :

Les chaînes peuvent être des objets
Habituellement, les chaînes JavaScript sont des valeurs primitives qui peuvent être créées en utilisant des caractères : var aa= "AA";
Mais vous pouvez également utiliser le mot-clé new pour définir une chaîne comme objet : var stringaa = new String("Anron");
It n'est généralement pas recommandé pour créer un objet chaîne, affecte la vitesse d'exécution et peut avoir d'autres effets.
Par exemple :
var aa = "AA";
var bb = new String("AA");
alert(aa === bb); //返回值是false 因为 aa是字符串 bb 是对象Propriétés et méthodes de chaîne
Les chaînes de valeurs primitives n'ont pas de propriétés ni de méthodes car ce ne sont pas des objets.
Les chaînes de valeurs primitives peuvent utiliser des propriétés et des méthodes JavaScript, car JavaScript peut traiter les valeurs primitives comme des objets lors de l'exécution de méthodes et de propriétés.
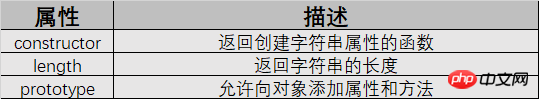
Propriétés des chaînes :

Méthodes des chaînes :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


)