Maison >interface Web >js tutoriel >Compréhension approfondie de l'héritage et de la chaîne de prototypes en JavaScript
Compréhension approfondie de l'héritage et de la chaîne de prototypes en JavaScript
- yuliaoriginal
- 2018-09-14 17:07:521189parcourir
Cet article décrira l'héritage et la chaîne de prototypes en JavaScript en détail. Le texte et le code sont entièrement analysés et ont une certaine valeur de référence. Les amis qui en ont besoin pourront s'y référer. .
Presque tout en Javascript est un objet. Chaque objet possède une propriété interne liée à d'autres objets, que nous appelons prototype. L'objet prototype lui-même a également son propre objet prototype, et ainsi de suite, la chaîne de prototypes sort. Si vous suivez la chaîne de prototypes, vous finirez par atteindre l'objet noyau dont le prototype est nul, qui est la fin de la chaîne de prototypes.
Quel est le rôle de la chaîne de prototypes ? Lorsque nous accédons à une propriété que l'objet ne possède pas, Javascript recherche dans la chaîne de prototypes jusqu'à trouver la propriété ou la fin de la chaîne de prototypes. Ce comportement garantit que nous pouvons créer des « classes » et implémenter l'héritage.
Si vous ne le comprenez pas encore, ce n’est pas grave, comprenons-le en pratique. Regardons maintenant l'exemple le plus simple de Javascript : une "classe" créée dans l'objet méthode
function Animal() {}
var animal = new Animal();. Il existe deux manières pour nous d'ajouter des propriétés à cette classe Animal : définir les propriétés de l'instance ou ajouter le Prototype animalier.
function Animal(name) {
// Instance properties can be set on each instance of the class
this.name = name;
}
// Prototype properties are shared across all instances of the class. However, they can still be overwritten on a per-instance basis with the `this` keyword.
Animal.prototype.speak = function() {
console.log("My name is " + this.name);
};
var animal = new Animal('Monty');
animal.speak(); // My name is MontyLa structure de l'objet Animal devient claire en regardant la console. Nous pouvons voir que l'attribut name appartient à l'objet lui-même, tandis que speak appartient au prototype Animal.
Voyons maintenant comment nous étendons la classe Animal pour créer une classe Cat :
function Cat(name) {
Animal.call(this, name);
}
Cat.prototype = new Animal();
var cat = new Cat('Monty');
cat.speak(); // My name is MontyCe que nous avons fait, c'est définir le prototype de Cat sur une instance Animal, donc Cat le fera hérite de toutes les propriétés d'Animal. De même, nous utilisons Animal.call pour hériter du constructeur d'Animal. call est une fonction spéciale qui nous permet d'appeler une fonction et de spécifier la valeur de celle-ci dans la fonction. Ainsi, lorsque this.name est dans le constructeur d'Animal, le nom de Cat est défini, pas celui d'Animal.
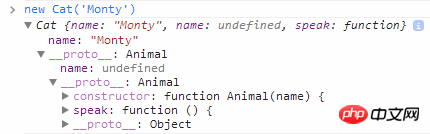
Jetons un coup d'œil à l'objet Cat :

Comme nous nous y attendions, l'objet Cat a son propre attribut d'instance de nom. Lorsque nous examinons le prototype de l'objet, nous constatons qu'il hérite également de la propriété d'instance name d'Animal, tout comme la propriété speak prototype. Voici à quoi ressemble la chaîne de prototypes. Lors de l'accès à cat.name, JavaScript recherche la propriété d'instance de nom et ne recherche pas plus loin dans la chaîne de prototypes. Quoi qu'il en soit, lorsque nous accédons à cat.speak, JavaScript doit chercher plus loin dans la chaîne des prototypes jusqu'à ce qu'il trouve la propriété speak héritée d'Animal.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

