Maison >interface Web >js tutoriel >Quels attributs dans jquery doivent être accessibles en utilisant attr() ?
Quels attributs dans jquery doivent être accessibles en utilisant attr() ?
- 坏嘻嘻original
- 2018-09-14 15:23:541378parcourir
La méthode jQuery on() est une méthode officiellement recommandée pour lier des événements.
Expliquez d'abord la différence entre ces deux méthodes :
1 Lorsque la méthode attr() n'a qu'un seul paramètre, elle renvoie l'attribut. value. , les deux paramètres doivent définir la valeur d'attribut du premier paramètre
2. La valeur de retour de la méthode prop() est l'attribut standard (vrai ou faux). Lors de la définition de l'attribut, vous pouvez). définissez uniquement vrai ou faux
Voici les résultats des tests dans le navigateur Chrome :
Propriétés de retour :
<input type="checkbox" name="item" id="radio-item1" checked/>1
<input type="checkbox" name="item" id="radio-item2" checked="checked"/>2
<input type="checkbox" name="item" id="radio-item3" checked="true"/>3
<script src="jquery.min.js"></script>
<script>
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item1").prop("checked");
var value5 = $("#radio-item2").prop("checked");
var value6 = $("#radio-item3").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //true
</script>Définir les propriétés :
<body>
<input type="checkbox" name="item" id="radio-item1" />1
<input type="checkbox" name="item" id="radio-item2" />2
<input type="checkbox" name="item" id="radio-item3" />3
<input type="checkbox" name="item" id="radio-item4" />4
<input type="checkbox" name="item" id="radio-item5" />5
<input type="checkbox" name="item" id="radio-item6" />6
<script src="jquery.min.js"></script>
<script>
$("#radio-item1").attr("checked","checked");
$("#radio-item2").attr("checked","true");
$("#radio-item3").attr("checked","");
$("#radio-item4").prop("checked","checked");
$("#radio-item5").prop("checked","true");
$("#radio-item6").prop("checked","");
var value1 = $("#radio-item1").attr("checked");
var value2 = $("#radio-item2").attr("checked");
var value3 = $("#radio-item3").attr("checked");
var value4 = $("#radio-item4").prop("checked");
var value5 = $("#radio-item5").prop("checked");
var value6 = $("#radio-item6").prop("checked");
console.log(value1); //checked
console.log(value2); //checked
console.log(value3); //checked
console.log(value4); //true
console.log(value5); //true
console.log(value6); //false
</script>
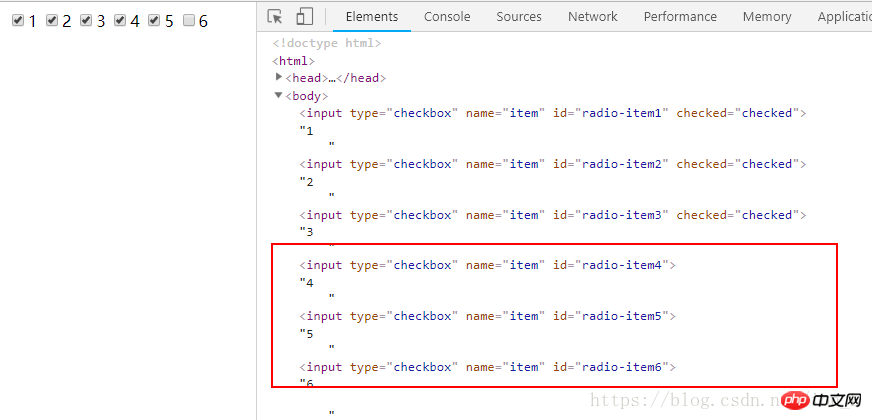
</body>Vous pouvez voir que lors de la lecture des attributs, tant que l'attribut vérifié est défini, prop() peut lire vrai et attr() peut lire vérifié. Lors de la définition des attributs, la valeur définie par prop() est vraie ou fausse, et une chaîne vide est fausse. Cependant, attr() n'a pas d'importance la valeur définie, si elle est définie, elle est vérifiée.
Il convient de noter que les attributs définis par la méthode prop() ne sont pas visibles lors de l'aperçu HTML.

La méthode prop a deux principes :
Le premier principe : ajoutez uniquement le nom de l'attribut à l'attribut Il prendra effet et vous devrez utiliser prop()
Le deuxième principe : les propriétés qui n'existent que vrai/faux doivent utiliser prop()
Recommandations associées :
Méthode jQuery jQuery on(), méthode jqueryon
Plug-in Jquery Pagination Jquery Pagination_jquery
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

