Maison >interface Web >js tutoriel >Qu'est-ce qu'une session dans un nœud ? Comment utiliser ?
Qu'est-ce qu'une session dans un nœud ? Comment utiliser ?
- 不言original
- 2018-09-14 14:03:191683parcourir
Le contenu de cet article porte sur qu'est-ce qu'une session dans un nœud ? Comment utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Avant-propos
Dans l'article précédent, les cookies dans le nœud ont été introduits. Cet article continuera à expliquer la session.
Qu'est-ce qu'une session
La session n'est qu'une session, alors qu'est-ce qu'une session ?
La session est un concept avec une granularité plus grande que la connexion. Un 会话 peut contenir plusieurs 连接, et chaque connexion est considérée comme une opération de la session.
Lorsque l'utilisateur passe d'une page Web à l'autre, les variables stockées dans l'objet Session ne seront pas perdues, mais persisteront tout au long de la session utilisateur.
Lorsqu'un utilisateur demande une page Web à votre application, le serveur Web créera automatiquement un objet Session si l'utilisateur n'a pas déjà de session. Lorsqu'une session expire ou est abandonnée, le serveur met fin à la session.
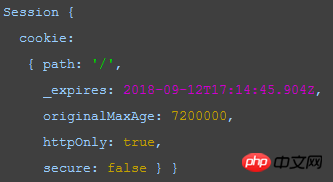
Cela dit, jetons d’abord un coup d’œil à ce produit.

Il s'avère que la session générée par le middleware de session est un objet qui contient des informations sur les cookies.
session dans le nœud
Tout d'abord, installez le framework express, le middleware cookieParser, le middleware de session express
npm i express --save npm i cookie-parser --save npm i express-session --save
Par défaut, le middleware de session Express est Les informations de session sont stockées en mémoire et nécessite 签名cookie, vous devez donc lui transmettre un 秘钥 lorsque vous utilisez cookieParser(). S'il n'y a pas de clé secrète, il affichera Error: secret option required for sessions
Le code est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var app = express()
app.use(cookieParser())
const hour = 1000 * 60 * 60;
var sessionOpts = {
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名, 默认是connect.sid
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 2, secure: false }
}
app.use(session(sessionOpts))
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
// 同一个浏览器而言,req是同一个
var sess = req.session;
console.log(sess)
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.end();
});
app.listen(4000);
Le code ci-dessus implémente une simple fonction 页面浏览计数.
Exécutez le code ci-dessus, vous pouvez ouvrir le navigateur, actualiser la page en continu et observer la valeur de session imprimée dans le programme de nœud.
Nous avons constaté que lorsque nous actualisions la page dans le même navigateur, la même session était imprimée sur la console, mais la valeur des vues changeait. En d'autres termes, plusieurs connexions http correspondent à la même session.
La session est stockée dans Redis
Par défaut, le middleware de session Express stocke les informations de session en mémoire, mais pendant le développement et la production, il est préférable d'avoir un fichier persistant et évolutif. Les données stockent vos données de session . La communauté express a créé plusieurs magasins de sessions qui utilisent des bases de données, notamment MongoDB, Redis, Memcached, PostgreSQL et autres. Mais la faible latence 键/值存储 est la plus adaptée à ce type de données volatiles. Ici, nous utilisons d'abord redis pour stocker les informations de session.
Tout d'abord, installez le module connect-redis
npm i connect-redis --save
Le code est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var RedisStore = require('connect-redis')(session);
var app = express()
app.use(cookieParser())
var options = {
host: '127.0.0.1',
port: 6379,
db: 1, // Database index to use. Defaults to Redis's default (0).
prefix: 'ID:' // Key prefix defaulting to "sess:"
// pass: 'aaa' // Password for Redis authentication
}
const hour = 1000 * 60 * 60;
var sessionOpts = {
store: new RedisStore(options),
// 设置密钥
secret: 'a cool secret',
// Forces the session to be saved back to the session store
resave: true,
// Forces a session that is "uninitialized" to be saved to the store.
saveUninitialized: true,
// 设置会话cookie名
key: 'myapp_sid',
// If secure is set to true, and you access your site over HTTP, the cookie will not be set.
cookie: { maxAge: hour * 8, secure: false }
}
app.use(session(sessionOpts)) // 如果没有secret,会提醒 Error: secret option required for sessions
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++; // 如果放在res.end()后,不会自增
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.end();
} else {
sess.views = 1;
res.end('welcome to the session demo. refresh!');
}
});
app.listen(4000);
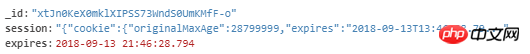
Dans le programme ci-dessus, les informations de session sont stockées dans le Base de données db1 de redis. Après l'exécution, actualisez le navigateur. Les informations dans la base de données sont les suivantes :

la session est stockée dans mongoDb
.Tout d'abord, vous devez installer connect- Le module mongo
npm i connect-mongo --save
le code est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var session = require('express-session');
var MongoStore = require('connect-mongo')(session);
const hour = 1000 * 60 * 60
var app = express()
app.use(cookieParser())
app.use(session({
secret: 'a cool secret',
key: 'mongo_sid',
cookie: { maxAge: hour * 8, secure: false },
resave: true,
saveUninitialized: true,
store: new MongoStore({
url: 'mongodb://@localhost:27017/demodb'
})
}));
app.use(function(req, res, next) {
if (req.url === '/favicon.ico') {
return
}
var sess = req.session;
var id = req.sessionID; // session ID, 只读
console.log(sess, id);
if (sess.views) {
sess.views++;
} else {
sess.views = 1;
}
res.setHeader('Content-Type', 'text/html');
res.write('<p>views: ' + sess.views + '</p>');
res.write('<p>expires in: ' + (sess.cookie.maxAge / 1000) + 's</p>');
res.write('<p>httpOnly: ' + sess.cookie.httpOnly + '</p>');
res.write('<p>path: ' + sess.cookie.path + '</p>');
res.write('<p>secure: ' + sess.cookie.secure + '</p>');
res.end();
});
app.listen(4000);
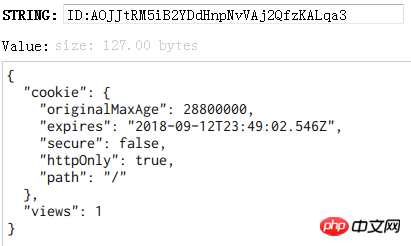
Après l'exécution, actualisez la page du navigateur et constatez que les informations de session suivantes a été stocké dans la collection de sessions de la base de données demodb.

Certaines personnes peuvent demander : le résultat est visible, mais que s'est-il passé dans le processus ?
En fait, lorsque le navigateur initie la première requête, le middleware de session générera un session对象 (qui contient des informations sur le cookie) Cet objet de session sera stocké dans la base de données mongoDb en même temps, lorsque la requête reviendra. , le client du navigateur Le client enregistrera automatiquement le cookie dans cet objet de session. Notez que le navigateur enregistre le cookie, pas l'objet de session.
Ce cookie a un délai d'expiration, par exemple celui défini dans le code ci-dessus est de 8 heures. Autrement dit, ce cookie disparaîtra automatiquement du navigateur au bout de 8 heures.
Recommandations associées :
Comment utiliser socket.io_node.js dans node express
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

