Maison >interface Web >tutoriel CSS >Cible de sélecteur de pseudo-classe cible CSS3 que vous ne connaissez pas (analyse d'exemple de code)
Cible de sélecteur de pseudo-classe cible CSS3 que vous ne connaissez pas (analyse d'exemple de code)
- yuliaoriginal
- 2018-09-14 13:45:203151parcourir
J'ai récemment fait le tri dans les connaissances en CSS et j'ai trouvé beaucoup d'angles morts en matière de connaissances. En dernière analyse, j'ai sous-estimé le CSS lorsque je l'apprenais auparavant, pensant que c'était trop simple et que je devrais me concentrer sur JS. Aujourd'hui, je vais partager une connaissance pratique de CSS3, à savoir css3:target selector. Vous pouvez également utiliser css3:target pour créer un effet de commutation de type onglet. Je pense que beaucoup de gens ne connaissent pas cet attribut. Alors lisez la suite.
1. Comment utiliser CSS3 : le sélecteur de cible
target est l'un des sélecteurs de pseudo-classe CSS3, utilisé pour faire correspondre la cible d'un certain identifiant dans le texte. élément. # Le nom de l'ancre est l'URL d'un fichier qui renvoie à l'élément lié à l'élément cible. Le sélecteur :target peut être utilisé pour styliser l'élément cible actuellement actif.
Plus précisément, l'URL contient généralement un # suivi d'un nom, tel que #aa, :target correspond à l'élément cible avec l'identifiant "aa". Par exemple : S'il y a une balise a dans une page, son href est le suivant : Bouton 3, il y aura également des éléments avec box comme identifiant dans la même page,
Ensuite, l'attribut href de la balise a sera lié à #box, qui est l'élément cible sélectionné par le sélecteur box:target. Il spécifie que Style est le style de l'élément cible lorsque a est lié à cet élément. Par exemple, si vous souhaitez modifier la taille de la police de l'élément vers lequel le lien pointe #tab, vous pouvez la définir comme ceci : #tab:target {font-size:30px}.
2. CSS3 : l'instance cible
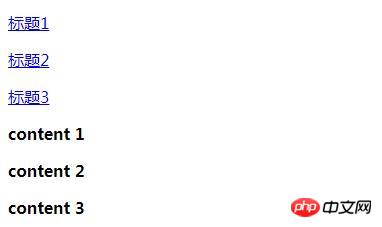
est simplement implémentée en utilisant CSS. Cliquez sur le titre 1 pour accéder au contenu 1. Cliquez sur le titre 2 pour accéder au contenu 2. effet.
Partie HTML :
<p><a href="#news1">标题1</a></p> <p><a href="#news2">标题2</a></p> <p><a href="#news3">标题3</a></p> <p id="news1"><b>content 1</b></p> <p id="news2"><b>content 2</b></p> <p id="news3"><b>content 3</b></p>
Partie CSS :
:target
{
border: 2px solid #D4D4D4;
background-color: #e5eecc;
font-size:25px;
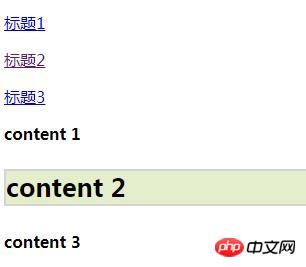
}Effet d'image :

Ce qui précède effet Semblable à l'effet de changement d'onglet, vous pouvez définir l'effet souhaité dans la pseudo-classe :target. Son utilisation est en fait la même que celle de :hover, :link, :visited et d'autres pseudo-classes. Dans ce cas, lorsque vous cliquerez sur le titre 2, le contenu 2 sera activé, le fond sera affiché et la police deviendra plus grande. Voyons l'effet.

Résumé : L'élément pointé par l'identifiant cible CSS, c'est-à-dire l'élément utilisant l'attribut (href="#xxx"), doit être lié avec un , sinon il n'y aura aucun effet. Ce qui précède introduit principalement une connaissance impopulaire de CSS3 et utilise enfin target pour créer un effet de commutation de type onglet. J'espère que cela pourra vous aider
.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

