Maison >programmation quotidienne >connaissance CSS >Comment obtenir des bordures arrondies et des effets circulaires avec CSS ? (Photo + tutoriel vidéo)
Comment obtenir des bordures arrondies et des effets circulaires avec CSS ? (Photo + tutoriel vidéo)
- 藏色散人original
- 2018-09-13 16:41:3713224parcourir
L'effet des bordures arrondies CSS est généralement utilisé dans les barres de navigation ou les boîtes d'invite dans la conception Web frontale. L'effet de la définition de bordures arrondies ou d'images arrondies via CSS peut rendre la page Web globale plus riche.
Cet article vous présentera comment utiliser css pour définir l'effet de bordure arrondie . Ci-dessous, nous vous donnerons une explication détaillée des connaissances pertinentes à travers des exemples de code spécifiques.
Code de bordure arrondie cssL'exemple est le suivant :
Exemple 1 : effet de bordure arrondie css simple face
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css圆角边框代码示例</title>
<style type="text/css">
div{
width: 200px;
height: 200px;
background: #A6E22B;
margin: 20px auto;
/*实现单边圆角*/
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-left-radius:20px;
border-bottom-right-radius:20px;
}
</style>
</head>
<body>
<div></div>
</body>
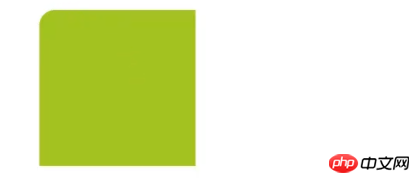
</html>Dans le code ci-dessus, nous créons un carré d'un côté de 200. Lorsque nous ajoutons uniquement un rayon de bordure supérieur gauche de style CSS de 20 px, l'effet de coin arrondi supérieur gauche de ce div sera obtenu. Comme indiqué ci-dessous :

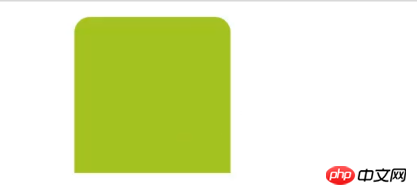
Lorsque nous continuons à ajouter un rayon supérieur droit de bordure de style CSS de 20 px, l'effet consistant à ajouter uniquement des coins arrondis en haut sera obtenu. . Comme indiqué ci-dessous :

Ensuite, nous continuons à ajouter deux styles CSS, border-bottom-left-radius et border-bottom-right-radius, c'est-à-dire The L'effet final du code ci-dessus implémenté dans le navigateur est le suivant :

Ainsi, à travers la série de descriptions ci-dessus, avez-vous découvert des points de connaissances importants sur les bordures arrondies CSS ? C'est l'attribut border-radius ! Cette propriété est une propriété abrégée permettant de définir les quatre propriétés border-*-radius. Cet attribut est utilisé pour ajouter des bordures arrondies aux éléments !
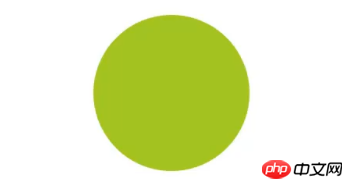
Exemple 2 : effet de bordure circulaire CSS
/*同时实现四个边圆角*/ border-radius: 100px;
Sur la base du code HTML de l'exemple 1, nous ajoutons un seul bloc div carré d'une longueur de côté de 200px css border-radius style attribut, et définir la valeur sur 100px signifie que le rayon est défini sur 100px. L'effet de rendu est le suivant :

Cet article est une introduction spécifique à la définition de bordures arrondies avec CSS. J'espère qu'il sera utile aux amis dans le besoin ! Pour plus de connaissances HTML/css, vous pouvez suivre le site Web PHP chinois Tutoriel vidéo HTML et Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

