Maison >interface Web >js tutoriel >Que sont les cookies dans le nœud ? Comment l'utiliser ?
Que sont les cookies dans le nœud ? Comment l'utiliser ?
- 不言original
- 2018-09-13 16:25:581212parcourir
Le contenu de cet article porte sur que sont les cookies dans Node ? Comment l'utiliser ? Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
Pourquoi avons-nous besoin de cookies
Nous savons que http est un protocole apatride. Que signifie apatride ?
Permettez-moi de donner un petit exemple pour illustrer : par exemple, Xiao Ming fait des achats en ligne. Il parcourt plusieurs pages et achète certains articles. Ces demandes sont traitées dans plusieurs connexions, le serveur ne peut pas le savoir. exactement ce qu'il a acheté, car le serveur ne sait tout simplement pas si la personne qui demande à chaque fois est Xiao Ming, à moins que Xiao Ming doive 一个标识 prouver qu'il est Xiao Ming.
Ainsi, afin d'identifier l'identité de l'utilisateur et d'effectuer un suivi de session, des cookies sont apparus.
Qu'est-ce qu'un cookie ?
Pour faire simple, un cookie est un identifiant.
À proprement parler, un cookie est une information stockée dans 客户端. Elle est soumise par le navigateur au serveur à chaque fois qu'il est connecté. Le serveur initie également une demande au navigateur pour stocker le cookie. le serveur peut identifier la fin du client.
Plus précisément, lorsque le navigateur initie une requête au serveur pour la première fois, le serveur générera un 唯一标识符 et l'enverra au navigateur client. Le navigateur stockera cet identifiant unique dans Cookie, et dans chaque requête ultérieure. , le navigateur client enverra cet identifiant unique au serveur, et le serveur utilise cet identifiant unique pour identifier l'utilisateur.
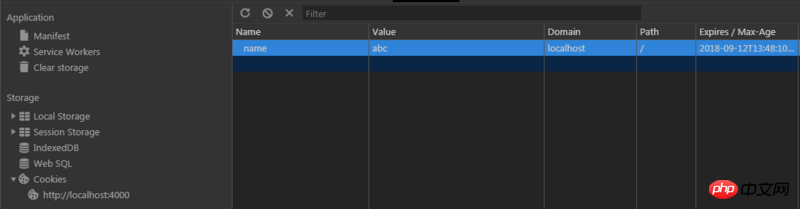
Cela dit, ouvrez le navigateur et jetons d’abord un coup d’œil à ce produit.

L'image ci-dessus est un cookie stocké dans le navigateur. Son nom est name et sa valeur est abc.
Cookie ordinaire
Il ne suffit pas de le regarder. Ensuite, utilisons node pour créer un cookie ordinaire.
Tout d'abord, installez le framework express et le middleware cookieParser
npm i express --save npm install cookie-parser --save
Les principaux objectifs du middleware cookieParser sont les suivants :
Analyser les cookies du navigateur et mettre les dans req.cookies
Pour les cookies signés, le code de signature et de désignation des cookies
est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
app.use(cookieParser());
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置常规cookie, 有效期为20s, 客户端脚本不能访问它的值
res.cookie('name', 'abc', { signed: false, maxAge: 20 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('hello cookie');
})
app.listen(4000)
Après l'exécution, ouvrez http://localhost:4000/
dans le navigateur En prenant Chrome comme exemple, ouvrez l'outil de débogage du navigateur avec F12, et vous pourrez trouver le cookie que vous avez défini parmi les cookies du fichier. application.
Les attributs req.cookies et req.signedCookies sont les résultats d'analyse des cookies dans l'en-tête de la requête envoyée avec la requête http.
Parmi eux, req.cookies correspond aux cookies ordinaires, et req.signedCookies correspond aux cookies signés.
S'il n'y a pas de cookie dans la requête, les deux objets seront vides.
Cookie signé
Le cookie signé est plus adapté aux données sensibles, car il peut vérifier l'intégrité des données du cookie et aider à prévenir les attaques de l'homme du milieu.
Un cookie signé valide est placé dans l'objet req.signedCookies.
Le code est le suivant :
var express = require('express');
var cookieParser = require('cookie-parser');
var app = express();
// 设置密钥,用来对cookie签名和解签, Express可以由此确定cookie的内容是否被篡改过
app.use(cookieParser('a cool secret'));
app.use(function (req, res) {
if (req.url === '/favicon.ico') {
return
}
// 设置签名cookie, 并且有效期为1min
res.cookie('name', 'efg', { signed: true, maxAge: 60 * 1000, httpOnly: true });
console.log(req.cookies, req.url, req.signedCookies);
res.end('signed cookie');
})
app.listen(4000)
Après l'exécution, ouvrez http://localhost:4000/
Prenez Chrome comme exemple, ouvrez l'outil de débogage du navigateur avec f12, dans Vous pouvez retrouver le cookie signé que vous avez défini dans les cookies de l'application. Le format est le suivant : s%3Aefg.7FJDuO2E9LMyby6%2Bo1fGQ3wkIHGB9v1CDVWod8NQVAo
. est la valeur de hachage cryptée générée par SHA-1 HMAC sur le serveur.
Si la valeur de ce cookie signé est falsifiée, le déchiffrement du cookie sur le serveur échouera et la sortie req.signedCookies dans le nœud sera fausse. Comme suit :

Et si le cookie est passé intact, il sera analysé correctement :

Résumé
Vous pouvez stocker tout type de données texte dans un cookie, mais généralement vous stockez un 会话cookie côté client afin de pouvoir le conserver intact sur le serveur statut d'utilisateur secondaire.
Recommandations associées :
Explication détaillée de Promise dans jQuery, Angular et node
Comment utiliser le cluster cluster dans noeud
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

