Maison >interface Web >tutoriel CSS >Comment masquer des éléments de page avec CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code)
Comment masquer des éléments de page avec CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code)
- 青灯夜游original
- 2018-09-13 10:17:593102parcourir
En CSS, il existe de nombreuses façons de masquer des éléments (invisibles à l'œil nu dans l'écran). Certains occupent de l'espace, d'autres n'occupent pas d'espace ; certains peuvent répondre aux clics et d'autres ne peuvent pas répondre aux clics. Alors, comment ces méthodes CSS implémentent-elles les éléments cachés et quelles sont les différences entre elles. Ce chapitre vous présentera comment masquer les éléments de la page en CSS ? Quatre méthodes d'implémentation des éléments cachés CSS et les différences entre eux (exemples de code). Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il vous sera utile.
1. Quatre implémentations d'éléments cachés CSS
1. Visibilité : masqué, définissez l'élément à masquer
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--visibility: hidden</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
visibility: hidden;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--visibility: hidden,元素隐藏2--visibility: hidden,元素隐藏3--visibility: hidden</p>
<p>元素隐藏1--visibility: hidden,<span>元素隐藏2--visibility: hidden</span>,元素隐藏3--visibility: hidden</p>
</div>
</body>
</html>Rendu :

L'attribut de visibilité précise si l'élément est visible. Définir sa valeur sur Hidden masque uniquement visuellement l'élément. L'élément caché lui-même occupe toujours sa propre position et contribue à la mise en page de notre page Web.
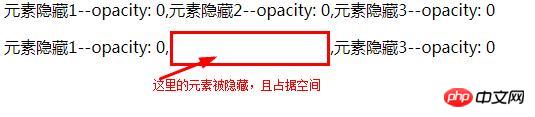
2. Opacité : 0, définissez l'élément à masquer
Exemple de code :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--opacity: 0</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--opacity: 0,元素隐藏2--opacity: 0,元素隐藏3--opacity: 0</p>
<p>元素隐藏1--opacity: 0,<span>元素隐藏2--opacity: 0</span>,元素隐藏3--opacity: 0</p>
</div>
</body>
</html>Rendu :

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--display:none</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
opacity: 0;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏--display:none,元素隐藏--display:none,元素隐藏--display:none</p>
<p>元素隐藏--display:none,<span>元素隐藏--display:none</span>,元素隐藏--display:none</p>
</div>
</body>
</html>Rendu :
 display masque en fait l'élément selon la signification du mot. Définir l'attribut display sur none garantit que l'élément n'est pas visible et que même le modèle de boîte n'est pas généré. Grâce à cet attribut, les éléments masqués n'occupent aucun espace. De plus, une fois l'affichage défini sur aucun, toute opération d'interaction directe de l'utilisateur sur l'élément ne sera pas efficace.
display masque en fait l'élément selon la signification du mot. Définir l'attribut display sur none garantit que l'élément n'est pas visible et que même le modèle de boîte n'est pas généré. Grâce à cet attribut, les éléments masqués n'occupent aucun espace. De plus, une fois l'affichage défini sur aucun, toute opération d'interaction directe de l'utilisateur sur l'élément ne sera pas efficace.
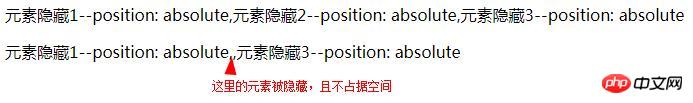
4. position : absolue, définissez l'élément à masquer
Implémentation du code :
Rendu :<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>元素隐藏--position: absolute</title>
<style>
.demo{
width: 800px;
height: 200px;
margin: 50px auto;
}
span{
position: absolute;
top: -9999px;
left: -9999px;
}
</style>
</head>
<body>
<div class="demo">
<p>元素隐藏1--position: absolute,元素隐藏2--position: absolute,元素隐藏3--position: absolute</p>
<p>元素隐藏1--position: absolute,<span>元素隐藏2--position: absolute</span>,元素隐藏3--position: absolute</p>
</div>
</body>
</html>
 position : absolue, le principe principal du paramétrage de l'élément caché
position : absolue, le principe principal du paramétrage de l'élément caché
.
2. Différencesvisibilité : cachée
L'élément sera masqué, mais ne disparaîtra pas et occupera toujours de l'espace. Le style HTML d'origine ne sera pas modifié après le masquage sera hérité par les descendants, qui pourront également l'afficher en définissant la visibilité : visible ; qui ont été liés à cet élément ne seront pas déclenchés. La modification dynamique de cette propriété entraînera un redessin.
2. Opacité :0
Seule la transparence est de 100 %, l'élément est masqué et il occupe toujours de l'espace. Le style HTML d'origine ne sera pas modifié après le masquage ; être hérité par les éléments enfants, et les éléments enfants ne peuvent pas être masqués avec opacity=1 ;
3. display:none
n'occupe pas d'espace et masque l'élément, donc changer dynamiquement cet attribut entraînera un réarrangement (changer la mise en page), ce qui peut être compris comme le placement de l'élément sur la page. La même chose se produit lorsque l'élément est supprimé ;
ne sera pas hérité par les descendants, mais ses descendants ne seront pas affichés. Après tout, ils sont tous cachés ensemble.
4. position : absolue
position : absolue, en réglant le haut et la gauche de l'élément sur un nombre négatif suffisamment grand, il sera invisible à l'écran et aura un effet interactif dynamique.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

