Maison >interface Web >tutoriel CSS >Comment obtenir un effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemple de code)
Comment obtenir un effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemple de code)
- 青灯夜游original
- 2018-09-12 16:07:5916850parcourir
Ce chapitre vous présentera comment obtenir l'effet de menu secondaire avec CSS ? Implémentation de menus horizontaux et verticaux (exemples de code). La création de deux effets de menu secondaires différents via le code html+css a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère que cela vous sera utile.
1. Style de menu secondaire au niveau CSS
Code du menu secondaire au niveau CSS :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--水平</title>
<style>
*{margin: 0;padding: 0;}
.demo{background: red;width: 100%;height: 35px;}
nav{height: 35px;width: 1000px;margin: 0 auto;}
nav ul li{list-style-type:none;float: left}
nav ul li a{ text-decoration: none;display: block;width: 130px;line-height: 35px;text-align: center;color:white;font-fimily:微软雅黑;}
nav ul li ul li{float: none}
nav ul li ul li a{color:black}
nav ul li ul{display: none;}
nav ul li:hover ul{display: block;}
</style>
</head>
<body>
<div class="demo">
<nav>
<ul>
<li><a href="#">菜单1</a>
<ul>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
<li><a href="#">菜单1</a></li>
</ul>
</li>
<li><a href="#">菜单2</a>
<ul>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
<li><a href="#">菜单2</a></li>
</ul>
</li>
<li><a href="#">菜单3</a>
<ul>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
<li><a href="#">菜单3</a></li>
</ul>
</li>
<li><a href="#">菜单4</a>
<ul>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
<li><a href="#">菜单4</a></li>
</ul>
</li>
<li><a href="#">菜单5</a>
<ul>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
<li><a href="#">菜单5</a></li>
</ul>
</li>
<li><a href="#">菜单6</a>
<ul>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
<li><a href="#">菜单6</a></li>
</ul>
</li>
</ul>
</nav>
</div>
</body>
</html>Rendu :
La souris n'est pas déplacée au dessus :

La souris est déplacée au dessus du menu 1 :

Comme le montre l'exemple ci-dessus, l'attribut display de css est utilisé pour contrôler si le menu déroulant secondaire est affiché ou non. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Code principal :
list-style-type:none - supprimer les points.
float : flottez vers la gauche pour garantir que le menu de premier niveau est affiché horizontalement.
:hover - Utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte.
affichage : aucun - masque le menu secondaire.
display:block - L'affichage du lien en tant qu'élément de bloc rend toute la zone du lien cliquable (pas seulement le texte), et nous permet également de spécifier la largeur.
Masquer d'abord le menu de deuxième niveau. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
2. CSS pour implémenter le style de menu secondaire vertical
CSS pour implémenter le code de menu secondaire vertical :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>二级菜单--垂直</title>
<style type="text/css">
body { font-family: Verdana; font-size: 12px; line-height: 1.5; }
img { border-style: none; }
a { color: #000; text-decoration: none; }
a:hover { color: #F00; }
#menu { width: 200px; border: 1px solid #CCC; border-bottom:none;margin:50px auto;text-align: center;}
#menu ul { list-style: none; margin: 0px; padding: 0px; }
#menu ul li { background: #289CFF;color: #fff; padding: 0px 10px; height: 26px; line-height: 26px; border-bottom: 1px solid #CCC; position:relative; }
#menu ul li ul { display:none; position: absolute; left: 200px; top: 0px; width:100px; border:1px solid #ccc; border-bottom:none; }
#menu ul li ul li{background-color: #21B4BB}
#menu ul li:hover{background-color: #21B4BB}
#menu ul li:hover ul { display:block;}
</style>
</head>
<body>
<div id="menu">
<ul>
<li>
<a href="">菜单1</a>
<ul>
<li>
<a href="#">菜单1</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单2</a>
<ul>
<li>
<a href="#">菜单2</a>
</li>
<li>
<a href="#">菜单2</a>
</li>
</ul>
</li>
<li>
<a href="#">菜单3</a>
<ul>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
<li>
<a href="#">菜单3</a>
</li>
</ul>
</li>
</ul>
</div>
</body>
</html>Rendu :
La souris n'est pas déplacée au dessus :

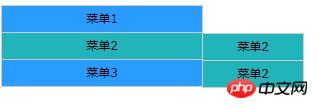
La souris est déplacée au dessus du menu 2 :

Comme le montre l'exemple ci-dessus, l'attribut display de css est également utilisé pour contrôler si le menu déroulant secondaire est affiché ou non. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Code principal :
list-style-type:none - supprimer les points.
:hover - Utilisé pour sélectionner l'élément sur lequel le pointeur de la souris flotte.
affichage : aucun - masque le menu secondaire.
display:block - L'affichage du lien en tant qu'élément de bloc rend toute la zone du lien cliquable (pas seulement le texte), et nous permet également de spécifier la largeur.
position :relative/ absolue--positionnement pour afficher le menu secondaire à côté du menu principal.
Masquer d'abord le menu de deuxième niveau. Lorsque la souris se déplace sur la balise li du menu de premier niveau, la balise ul du menu de deuxième niveau s'affiche.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quels sont les types de méthodes de mise en page de pages Web CSS ?
- Comment créer un rayon de bordure concave avec CSS ?
- Pourquoi « hauteur : 100 % » ne fonctionne-t-il pas pour un élément d'étiquette ?
- Les classes Push/Pull de Bootstrap peuvent-elles réorganiser les colonnes de taille égale sur les appareils mobiles ?
- ID ou classe : quel sélecteur CSS choisir ?

