Maison >interface Web >js tutoriel >Que peut faire le framework React ? Introduction détaillée au framework React (avec des exemples d'utilisation complets)
Que peut faire le framework React ? Introduction détaillée au framework React (avec des exemples d'utilisation complets)
- 寻∝梦original
- 2018-09-11 16:45:1712570parcourir
React est un framework JavaScript permettant de créer des interfaces utilisateur Web « prévisibles » et « déclaratives », qui a permis à Facebook de développer des applications Web plus rapidement. Jetons un coup d'œil au contenu de l'article
1. Caractéristiques :
1 Décrivez simplement votre candidature à tout moment Quoi. il devrait ressembler à ce que React gérera automatiquement les mises à jour de l'interface utilisateur lorsque les données changent.
2. Déclaratif Lorsque les données changent, React revient conceptuellement à cliquer sur F5. En fait, il ne met à jour qu'une partie du changement. React consiste à créer des composants réutilisables. En fait, avec React, tout ce que vous faites est de créer des composants. L'encapsulation facilite la réutilisation, les tests et la séparation du code des composants.
De plus, il y a les points suivants à noter :
React n'est pas un framework MVC
React n'utilise pas de modèles
🎜>La mise à jour responsive est très simple
Grands principes
Pour le web traditionnel. applications, l'exploitation du DOM est généralement une opération de mise à jour directe, mais nous savons que les mises à jour du DOM sont généralement coûteuses. Afin de réduire autant que possible les opérations sur le DOM, React fournit un moyen différent et puissant de mettre à jour le DOM au lieu des opérations directes du DOM. Il s'agit du Virtual DOM
, un DOM virtuel léger, qui est un objet abstrait par React, décrivant à quoi devrait ressembler le dom et comment il doit être présenté. Le vrai DOM est mis à jour via ce Virtual DOM, et ce Virtual DOM gère la mise à jour du vrai DOM. Pourquoi cela peut-il être plus rapide grâce à cette couche supplémentaire d'opérations Virtual DOM ? En effet, React dispose d'un algorithme de différence. La mise à jour du DOM virtuel ne garantit pas que cela affectera immédiatement le DOM réel. React attendra la fin de la boucle d'événements, puis utilisera cet algorithme de différence pour calculer la plus petite valeur en comparant la nouvelle valeur actuelle. Représentation DOM avec la précédente. Étapes pour mettre à jour le vrai DOM.Composants Composants
Les nœuds de l'arborescence DOM sont appelés éléments, mais ici c'est différent, Virtual DOM It est appelé composant. Le nœud de Virtual DOM est un composant abstrait complet, composé de composants. Remarque : L'utilisation de composants est extrêmement importante dans React, car l'existence de composants rend le calcul des différences DOM plus efficace.État et rendu
Comment React présente le vrai DOM, comment restituer les composants, quand effectuer le rendu et comment mettre à jour de manière synchrone, cela nécessite une brève compréhension de l'état et Rendu rendu. L'attribut state contient certaines données nécessaires pour définir le composant. Lorsque les données changent, Render sera appelé pour effectuer un nouveau rendu. Ici, les données ne peuvent être mises à jour que via la méthode setState fournie Tout d'abord, jetez un œil. sur la démo du site officiel :<!DOCTYPE html> <html> <head> <script src="http://fb.me/react-0.12.1.js"></script> <script src="http://fb.me/JSXTransformer-0.12.1.js"></script> </head> <body> <p id="example"></p> <script type="text/jsx"> React.render( <h1>Hello, world!</h1>, document.getElementById('example') ); </script> </body> </html>
C'est très simple Lorsque vous y accédez avec un navigateur, vous pouvez voir les mots Hello, world !. JSXTransformer.js prend en charge l'analyse de la syntaxe JSX. JSX est une syntaxe qui peut écrire du code HTML en Javascript. Si vous ne l'aimez pas, React fournit également des méthodes Javascript natives. (Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois Colonne React Reference Manual
pour en savoir plus) Une autre démo :<html>
<head>
<title>Hello React</title>
<script src="http://fb.me/react-0.12.1.js"></script>
<script src="http://fb.me/JSXTransformer-0.12.1.js"></script>
<script src="http://code.jquery.com/jquery-1.10.0.min.js"></script>
<script src="http://cdnjs.cloudflare.com/ajax/libs/showdown/0.3.1/showdown.min.js"></script>
<style>
#content{
width: 800px;
margin: 0 auto;
padding: 5px 10px;
background-color:#eee;
}
.commentBox h1{
background-color: #bbb;
}
.commentList{
border: 1px solid yellow;
padding:10px;
}
.commentList .comment{
border: 1px solid #bbb;
padding-left: 10px;
margin-bottom:10px;
}
.commentList .commentAuthor{
font-size: 20px;
}
.commentForm{
margin-top: 20px;
border: 1px solid red;
padding:10px;
}
.commentForm textarea{
width:100%;
height:50px;
margin:10px 0 10px 2px;
}
</style>
</head>
<body>
<p id="content"></p>
<script type="text/jsx">
var staticData = [
{author: "张飞", text: "我在写一条评论~!"},
{author: "关羽", text: "2货,都知道你在写的是一条评论。。"},
{author: "刘备", text: "哎,咋跟这俩逗逼结拜了!"}
];
var converter = new Showdown.converter();//markdown
/** 组件结构:
<CommentBox>
<CommentList>
<Comment />
</CommentList>
<CommentForm />
</CommentBox>
*/
//评论内容组件
var Comment = React.createClass({
render: function (){
var rawMarkup = converter.makeHtml(this.props.children.toString());
return (
<p className="comment">
<h2 className="commentAuthor">
{this.props.author}:
</h2>
<span dangerouslySetInnerHTML={{__html: rawMarkup}} />
</p>
);
}
});
//评论列表组件
var CommentList = React.createClass({
render: function (){
var commentNodes = this.props.data.map(function (comment){
return (
<Comment author={comment.author}>
{comment.text}
</Comment>
);
});
return (
<p className="commentList">
{commentNodes}
</p>
);
}
});
//评论表单组件
var CommentForm = React.createClass({
handleSubmit: function (e){
e.preventDefault();
var author = this.refs.author.getDOMNode().value.trim();
var text = this.refs.text.getDOMNode().value.trim();
if(!author || !text){
return;
}
this.props.onCommentSubmit({author: author, text: text});
this.refs.author.getDOMNode().value = '';
this.refs.text.getDOMNode().value = '';
return;
},
render: function (){
return (
<form className="commentForm" onSubmit={this.handleSubmit}>
<input type="text" placeholder="Your name" ref="author" /><br/>
<textarea type="text" placeholder="Say something..." ref="text" ></textarea><br/>
<input type="submit" value="Post" />
</form>
);
}
});
//评论块组件
var CommentBox = React.createClass({
loadCommentsFromServer: function (){
this.setState({data: staticData});
/*Pour plus de commodité , le voici Au lieu d'utiliser le serveur, vous pouvez l'essayer vous-même $.ajax({
url: this.props.url + "?_t=" + new Date().valueOf(),
dataType: 'json',
success: function (data){
this.setState({data: data});
}.bind(this),
error: function (xhr, status, err){
console.error(this.props.url, status, err.toString());
}.bind(this)
});
*/
},
handleCommentSubmit: function (comment){
//TODO: submit to the server and refresh the list
var comments = this.state.data;
var newComments = comments.concat([comment]);
//这里也不向后端提交了
staticData = newComments;
this.setState({data: newComments});
},
//初始化 相当于构造函数
getInitialState: function (){
return {data: []};
},
//组件添加的时候运行
componentDidMount: function (){
this.loadCommentsFromServer();
this.interval = setInterval(this.loadCommentsFromServer, this.props.pollInterval);
},
//组件删除的时候运行
componentWillUnmount: function() {
clearInterval(this.interval);
},
//调用setState或者父级组件重新渲染不同的props时才会重新调用
render: function (){
return (
<p className="commentBox">
<h1>Comments</h1>
<CommentList data={this.state.data}/>
<CommentForm onCommentSubmit={this.handleCommentSubmit} />
</p>
);
}
});
//当前目录需要有comments.json文件
//这里定义属性,如url、pollInterval,包含在props属性中
React.render(
<CommentBox url="comments.json" pollInterval="2000" />,
document.getElementById("content")
);
</script>
</body>
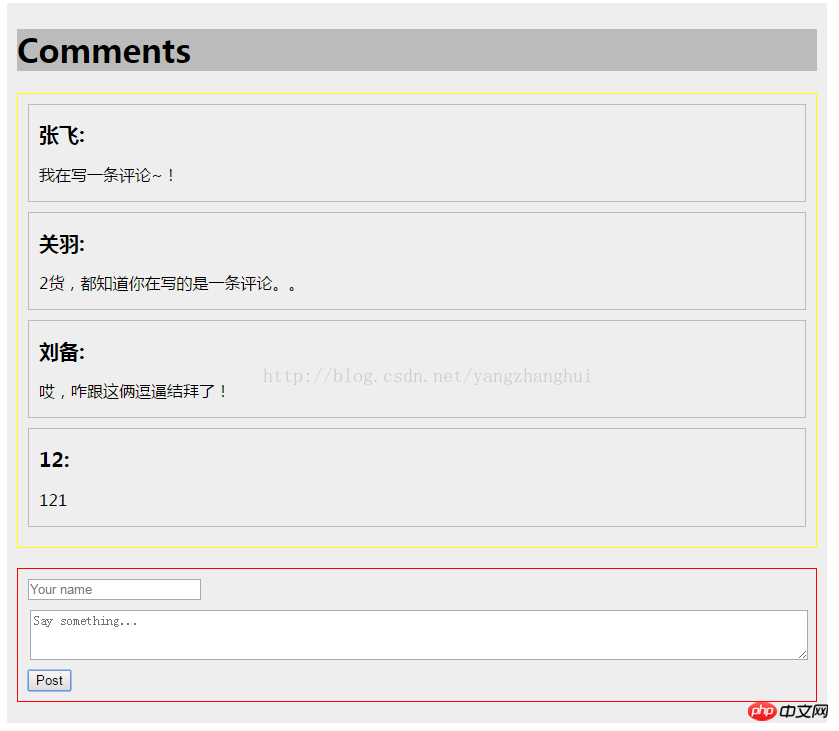
</html> Effet : 
Cet article se termine ici (si vous souhaitez pour en savoir plus, allez ici Apprendre dans la colonne du site Web PHP chinois React User Manual
). Si vous avez des questions, vous pouvez laisser un message ci-dessous.Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

