Maison >interface Web >js tutoriel >Comment fonctionne React ? L'ensemble du processus de création d'un dossier de réaction à partir de zéro
Comment fonctionne React ? L'ensemble du processus de création d'un dossier de réaction à partir de zéro
- 寻∝梦original
- 2018-09-11 15:29:321817parcourir
Cet article explique principalement les étapes détaillées de la création d'un cas réagir à partir de zéro. Jetons un coup d'œil au contenu spécifique de l'article
.
Exemple de description
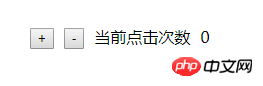
Ensuite, nous apprendrons le contenu de React en détail à travers un cas simple
Comme le montre l'image ci-dessus, deux boutons, cliquez sur le bouton plus, le nombre augmentera de un, cliquez sur le bouton moins, le nombre diminuera de un
Structure du code
Utilisez
create-react-appCréez un projet et réduisez la structure du code au mode le plus simple

Modifiez index.js
index.jsLe le code est très simple. Il suffit d'introduire le composant App et d'effectuer le rendu
import React from 'react';import ReactDOM from 'react-dom';import App from './components/App'ReactDOM.render(<App/>, document.getElementById('root'));
Le contenu de base du composant
App.js est la logique que nous voulons réellement implémenter. sera créé à l'aide d'ES6. Les étapes sont les suivantes
Présentation de React
import React from 'react'
2. . Créez un composant, laissez le composant hériter de
React.Componentet implémentez la fonction de rendu
class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}3 Spécifiez la sortie par défaut pour le composant
export default AppLe code complet est le suivant :
import React from 'react';class App extends React.Component{
render(){ return (
<p>
</p>
)
}
}
export default App;est une classe de base abstraite de React. Cela n'a aucun sens de le référencer seul. Nous l'utilisons généralement pour. implémenter des sous-classes et implémenter des sous-classes. La classe doit implémenter sa fonction de rendu
React.Component- Le but de la fonction de rendu est de renvoyer le contenu du composant, et le processus de rendu est complété par le framework React. Dans
, il ne peut que Il existe un élément de balise de niveau supérieur
return() qui spécifie la sortie du module par défaut par le composant actuel
export default
Bouton PlusLes boutons et le texte sont très simples, mais les chiffres doivent être modifiés par clic de souris si nous n'avons appris aucun framework front-end. , nous devons utiliser l'objet document , obtenir le contenu de la page, le convertir en nombres, calculer les nombres, puis écrire les résultats du calcul sur la page. Lorsque nous utilisons React pour l'implémenter, nous devons savoir que l'objectif principal de React est la2. Bouton moins
3. Texte simple
4. Les chiffres changent lorsque la souris clique sur le bouton
composantisation , et le contenu transformable dans le composant est appelé état (si vous voulez en voir plus, allez sur le site PHP chinois Apprenez dans la colonne du manuel de référence React)
Il existe deux types de sources de données dans les composants,déclarations internes et déclarations externes Entrez , qui sont distinguées et représentées respectivement par state et prop Dans le composant es6, vous pouvez recevoir la prop de l'extérieur et déclarer les données d'état utilisées en interne. via le constructeur . Dans l'exemple de cet article, nous devons utiliser un nombre qui change continuellement après le clic de la souris. constructor
constructor(props){
super(props);
this.state = {
count:0
}} Nous avons déclaré l'état interne et reçu le tableau externe entrant. , J'implémente le contenu d'affichage de la page, c'est-à-dire implémente le rendu Le contenu dans la fonction render(){
return ( <p>
<button>+</button>
<button>+</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}
- Augmenter. les marges supérieure et gauche de l'ensemble du contenu
- Les boutons, le texte et les chiffres interagissent les uns avec les autres. Il y a un certain espacement entre
-Présentation des fichiers de style externes
Nouveaustyle/App.css
.box{ margin-left: 50px; margin-top: 50px;}.box *{ margin:auto 5px;}Introduire ce fichier CSS dans App.jsimport '../style/App.css'Il convient de noter ici qu'en réaction, l'attribut de classe doit être écrit sous la forme className, car class est un mot réservé de JavaScript
render(){
return ( <p className="box">
<button>+</button>
<button>-</button>
<span>当前点击次数</span>
<span>{this.state.count}</span>
</p>
)
}- Utilisez des objets JavaScript pour déclarer des styles
render(){
const style={
marginLeft:'50px',
marginTop:'50px'
}
const item = {
margin:'auto 5px'
}
return ( <p style={style}>
<button style={item}>+</button>
<button style={item}>-</button>
<span style={item}>当前点击次数</span>
<span style={item}>{this.state.count}</span>
</p>
)
}L'effet de l'opération est le même que celui de la figure 1-4
Lorsque vous utilisez le style de déclaration d'objet, utilisez, c'est-à-dire
camelCasedénomination du cas de chameau
- Écrivez l'objet de style directement en HTML
render(){
return ( <p style={{marginLeft:'50px',marginTop:'50px'}}>
<button style={{margin:'auto 5px'}}>+</button>
<button style={{margin:'auto 5px'}}>-</button>
<span style={{margin:'auto 5px'}}>当前点击次数</span>
<span style={{margin:'auto 5px'}}>{this.state.count}</span>
</p>
)
}Comme vous pouvez voir, le contenu de l'attribut style utilise deux couches d'accolades, dont l'accolade extérieure est Expression React, les accolades intérieures sont Objet JavaScript
Les trois façons d'écrire CSS ci-dessus ont le même effet Oui, dans les exemples suivants, afin de rendre le code simple et intuitif, la méthode d'introduction de fichiers CSS externes est adoptée按钮事件
接下来为两个按钮增加点击事件,react中的点击事件为onClick,它与html中的onclick有一些区别,在这里不进行详细描述。我们为加号按钮增加事件处理函数increment,为减号增加事件处理函数decrement。在increment,让state中的count的值加1,在decrement中,让state中count的值减1
注意点:
事件函数绑定this
修改state的方式
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
} this.increment = this.increment.bind(this); this.decrement = this.decrement.bind(this);
}
increment(){ this.setState({count:this.state.count+1})
}
decrement(){ this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;修改state中的数据,要调用setState函数来进行设置
定义普通的的函数来处理事件,需要在构造函数中与this进行绑定,否则在函数内部,
this为undefined
此时我们在页面点击按钮,就能看到效果了
让绑定this的方式完美一些
在上面的代码中,我们可以看到,事件处理函数要在构造函数中调用bind函数来绑定this,在这里我们只有两个函数,在复杂引用中可能有更多的函数,要是每一个函数都要这么绑定一次,对于有强迫症或者洁癖的开发人员来说是一件非常闹心且痛苦的事情。因此我们要使用更加简洁的方式
请看代码
import React from 'react';
import '../style/App.css'class App extends React.Component{
constructor(props){ super(props); this.state = { count:0
}
}
increment = () => { this.setState({count:this.state.count+1})
}
decrement = () => { this.setState({count:this.state.count-1})
}
render(){ return (
当前点击次数
{this.state.count}
)
}
}
export default App;点击按钮效果完全一样,整个世界都干净了!
从外部传入数据
在前面我们说到,props是用来从外部传递数据的,那么它是如何传递的呢?
在index.js中我们为App标签添加属性name
ReactDOM.render(<App name="当前点击次数"/>, document.getElementById('root'));
然后修改App.js中的render函数
render(){
return ( <p className="box">
<button onClick={this.increment}>+</button>
<button onClick={this.decrement}>-</button>
<span>{this.props.name}</span>
<span>{this.state.count}</span>
</p>
)
}运行效果与之前是一样的!
到这里呢,这个简单而又覆盖到react的大部分内容的范例就说完了!上手试试,其实很简单的!
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


