Maison >interface Web >js tutoriel >Comment faire de la navigation en React-Native ? Détails de la production de la barre de navigation réactive native (code complet ci-joint)
Comment faire de la navigation en React-Native ? Détails de la production de la barre de navigation réactive native (code complet ci-joint)
- 寻∝梦original
- 2018-09-11 14:27:062904parcourir
Cet article présente principalement les fonctions de navigation react-native et comment utiliser React pour la rendre navigable. Lisez ensuite l'article suivant
1. indispensable pour chaque application
Nous savons que qu'il s'agisse de changement de bouton du bas ou de sauts de page, ils sont collectivement appelés fonctions de navigation. Avec ces fonctions, une application complète Le squelette de base sortira, et puis tout le squelette peut être rempli de logique métier.Dans React-Native, Facebook a également lancé des composants de navigation. Cependant, les performances d'une logique métier complexe sont relativement médiocres, donc le composant de navigation tiers React-Navigation est né. et Facebook ont également recommandé l'utilisation de ce composant. On peut voir que ce composant de navigation a des capacités exceptionnelles. Ce composant comprend principalement trois composants fonctionnels de base : TabNavigator, StackNavigator et DrawerNavigation. Les fonctions implémentées respectivement : Navigation par onglets, saut de page et tiroir. effet (menu coulissant latéral), seules les deux premières composantes sont enregistrées aujourd'hui.
2. L'effet cible à atteindre cette fois


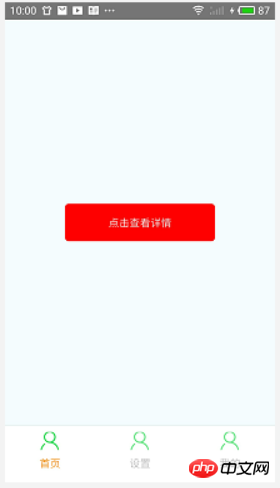
L'effet à atteindre cette fois est les deux captures d'écran ci-dessus. Il y en a trois. captures d'écran en bas de l'interface principale. Un onglet pour changer la navigation de l'interface principale. La simulation de la page d'accueil donne accès à la page secondaire et entre dans le deuxième effet de capture d'écran, qui est ensuite implémenté avec du code.
3. Exploration préliminaire de React-navigation à l'aide de TabNavigator
1 Installation
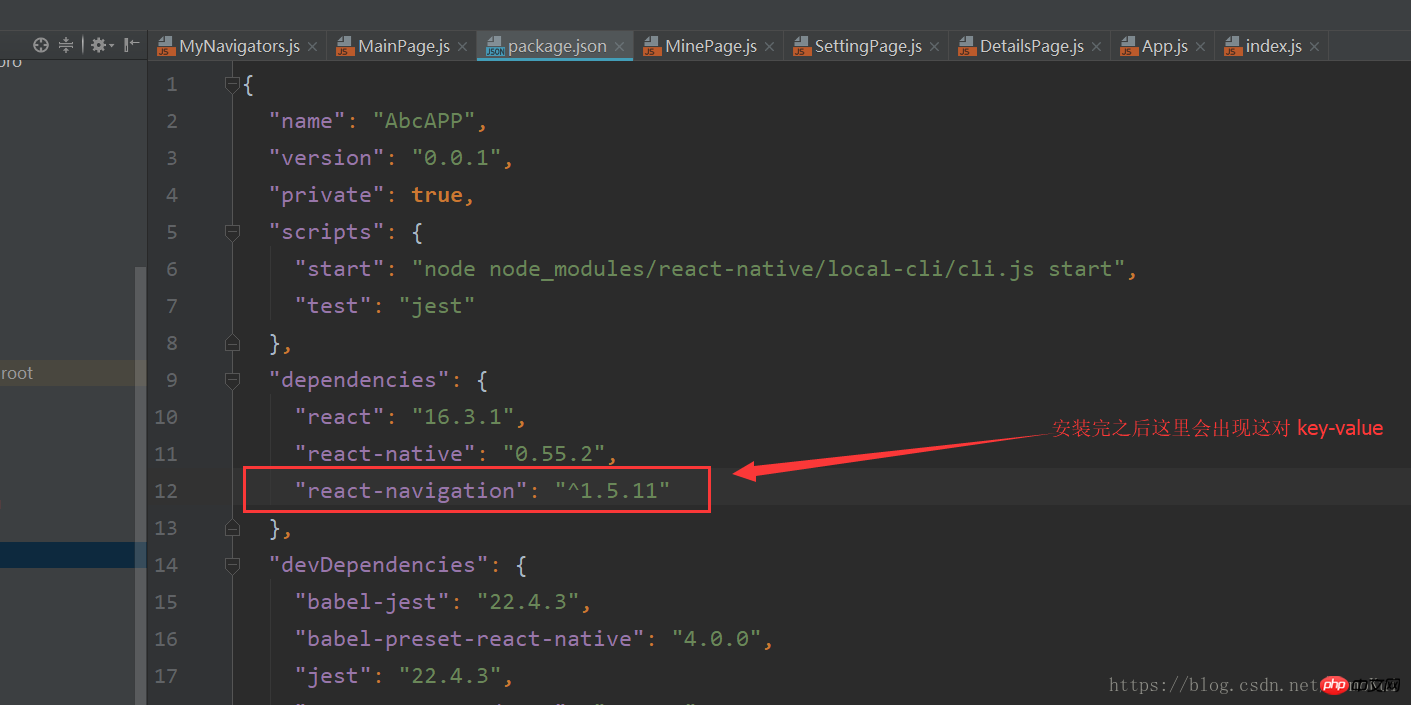
Après l'installation, vérifiez la valeur correspondant aux dépendances dans le fichier package.json. Il y aura une valeur-clé supplémentaire correspondant à la navigation de réaction et au numéro de version :Installation : npm install –save réagis-navigation -save
Vous pouvez également vérifier réagir-in. le dossier node_modules dans le répertoire racine du package du composant de navigation, si vous l'avez, vous pouvez être sûr que l'installation est réussie. 
Colonne React Reference Manual pour en savoir plus)
Analyse d'interface :
- Trois boutons d'onglet en bas (implémentés à l'aide de TabNavigator)
- Chaque onglet correspond à trois pages différentes (trois pages doivent être préparées)
MainPage, SettingPage et MinePage, qui correspondent à : Page d'accueil, Paramètres et Mon. .
MainPage.js
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
Image,
View,
TouchableOpacity
} from 'react-native';
export default class MinePage extends Component {
// 此处设置 Tab 的名称和一些样式,这里的会覆盖掉配置路由文件的样式,下面会讲
static navigationOptions = {
headerTitle: '首页',
tabBarLabel: '首页',
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { const { navigate } = this.props.navigation; return (
<View style={styles.container}>
<Text>首页界面</Text>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
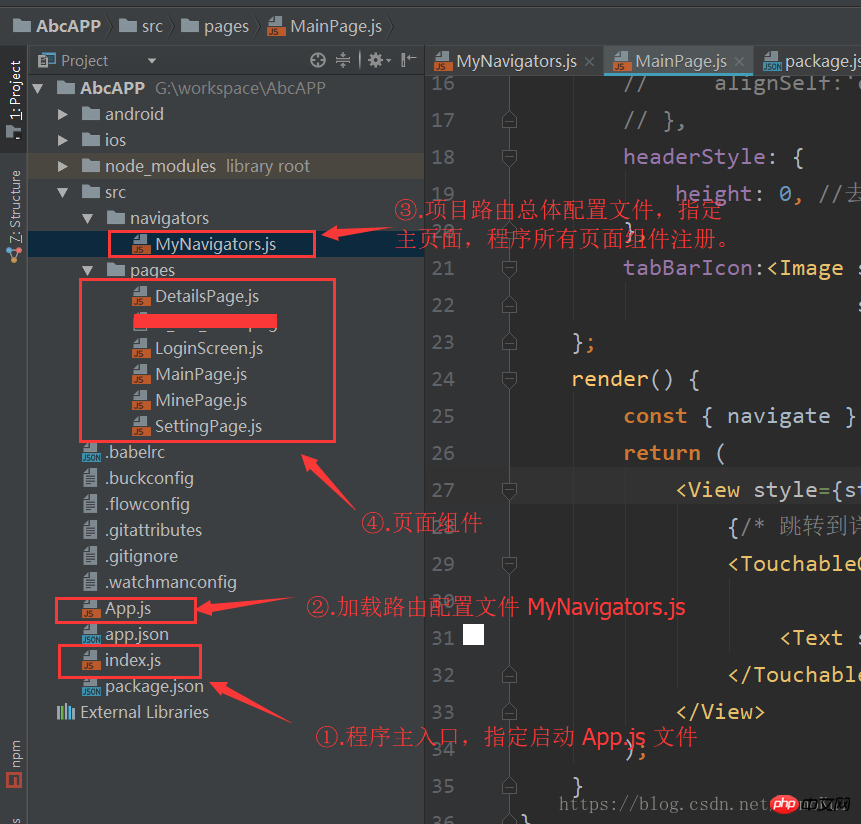
});Et ainsi de suite pour les deux autres pages. Une fois la page préparée, créez le fichier de configuration du routage de navigation par onglets et nommez-le : MyNavigators.js
import React from 'react';
import {StackNavigator, TabNavigator} from 'react-navigation';
import MainPage from '../pages/MainPage'; // 首页import SettingPage from '../pages/SettingPage'; // 设置页面import MinePage from '../pages/MinePage'; // 我的页面import DetailsPage from '../pages/DetailsPage'; // 详情页// 注册tabsconst Tabs = TabNavigator({
Home: {
screen: MainPage,
},
Set: {
screen: SettingPage,
},
Me: {
screen: MinePage,
}
}, {
animationEnabled: false, // 切换页面时是否有动画效果
tabBarPosition: 'bottom', // 显示在底端,android 默认是显示在页面顶端的
swipeEnabled: false, // 是否可以左右滑动切换tab
backBehavior: 'none', // 按 back 键是否跳转到第一个Tab(首页), none 为不跳转
tabBarOptions: {
activeTintColor: '#ff8500', // 文字和图片选中颜色
inactiveTintColor: '#999', // 文字和图片未选中颜色
showIcon: true, // android 默认不显示 icon, 需要设置为 true 才会显示
indicatorStyle: {
height: 0 // 如TabBar下面显示有一条线,可以设高度为0后隐藏
},
style: {
backgroundColor: '#fff', // TabBar 背景色
},
labelStyle: {
fontSize: 14, // 文字大小
},
},
});
export default StackNavigator({
Main: {
screen: Tabs
},
DetailsPage: { // 详情页
screen: DetailsPage
},
},
{
headerMode: 'screen', // 标题导航
initialRouteName: 'Main', // 默认先加载的页面组件
mode: 'modal' // 定义跳转风格(card、modal)
});Enregistrez TabNavigator pour recevoir deux paramètres (Page cible de l'onglet, certains styles d'onglet) , la page cible peut être importée juste préparée, et le style peut être défini en fonction des besoins.
Configurez la fonction de routage de la pile de composants de page StackNavigator Notez que tous les composants de page de l'application doivent être configurés ici, tout comme l'enregistrement de toutes les activités dans le fichier manifeste sous Android.
Remarque : En tant que composant global, Tab doit configurer ici toutes les pages correspondantes sous la forme de composants de page.
Pour commencer, afin d'améliorer la lisibilité de la logique du code du projet, j'ai d'abord créé un fichier App.js séparé, puis mis le composant de routage que je viens de créer séparément.import React, {Component} from 'react';import MyNavigators from './src/navigators/MyNavigators';
export default class App extends Component {
render() { return ( // 路由组件
<MyNavigators/>
);
}
}Modifiez le fichier index.js pour charger le fichier App.js après le démarrage du programme. import { AppRegistry } from 'react-native';import App from './App';
AppRegistry.registerComponent('AbcAPP', () => App);Maintenant, lancez le programme et vous verrez que l'onglet de navigation inférieur a été chargé. 3. Exploration préliminaire de React-navigation à l'aide de StackNavigator pour accéder à la page secondaire Tant que le composant est enregistré dans StackNavigator, il aura cet attribut de navigation, et il y aura une navigation (str, prm) dans cet attribut), le premier paramètre est le nom du composant cible (Le nom est un nom personnalisé enregistré dans le fichier de configuration de routage, ne le confondez pas avec le nom du fichier) Le deuxième paramètre peut être transmis ou non, si les deux composants de page doivent communiquer, par exemple lors d'un saut avec des paramètres, vous pouvez utiliser le deuxième paramètre pour transmettre la valeur au format clé-valeur. Par exemple, le rendu est le suivant :
Fichier MainPage.jsimport React, { Component } from 'react';
import {
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
export default class MainPage extends Component {
static navigationOptions = { // headerTitle:'首页',
tabBarLabel: '首页', // headerTitleStyle:{
// fontSize:18,
// fontWeight:'400',
// alignSelf:'center',
// },
headerStyle: {
height: 0, //去掉标题
},
tabBarIcon:<Image style={{height: 30, width: 30}}
source={require('./ic_tab_mine.png')}/>
};
render() { // 获取 navigate 属性
const { navigate } = this.props.navigation; return (
<View style={styles.container}> // 跳转到详情页,并传递两个数据 title、des。
<TouchableOpacity style={{width:200,height: 50, backgroundColor: 'red', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => navigate('DetailsPage', { title: '详情页',des:'回到上一页' })} >
<Text style={{color:"#FFF"}}>点击查看详情</Text>
</TouchableOpacity>
</View>
);
}
}const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
justifyContent: 'center',
alignItems: 'center'
},
});Fichier DetailsPage.js (pensez à enregistrer le composant page de détails dans MyNavigators.js) import React, {Component} from 'react';
import {
StyleSheet,
Text,
View,
TouchableOpacity
} from 'react-native';
export default class DetailsPage extends Component {
//接收上一个页面传过来的title显示出来
static navigationOptions = ({navigation}) => ({
headerTitle: navigation.state.params.title,
headerTitleStyle:{
fontSize:18,
fontWeight:'400',
alignSelf:'center'
},
headerStyle: {height: 65, backgroundColor: '#FFF'},
headerRight: <View><Text style={{paddingRight: 14, color: '#000', fontSize: 18}}>编辑</Text></View>,
headerBackTitle: '回去',
headerTruncatedBackTitle: '返回'
}); // 点击返回上一页方法
backFunction= () => { //返回首页方法 navigation属性中的自带的返回方法
this.props.navigation.goBack();
}
render() { return (
<View style={styles.container}>
<TouchableOpacity
style={{width:200,height: 50, backgroundColor: 'green', borderRadius:5,justifyContent: 'center', alignItems: 'center'}}
onPress={() => { this.backFunction()
}}>
<Text style={{color:"#FFF"}}>{this.props.navigation.state.params.des}</Text>
</TouchableOpacity>
</View>
);
}
}
const styles = StyleSheet.create({ container: {
flex: 1,
backgroundColor: '#F5FCFF',
alignItems:'center',
justifyContent:'center'
},
}); enregistrement complet, les valeurs d'attribut, les styles, etc. utilisés ci-dessus peuvent être recherchés en ligne sur Baidu. Enfin, le répertoire de la structure du projet est donné :

Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur la colonne React User Manual du site Web PHP chinois pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

