Maison >interface Web >js tutoriel >Quel est le processus global de React ? Introduction au processus global de réaction (avec exemples)
Quel est le processus global de React ? Introduction au processus global de réaction (avec exemples)
- 寻∝梦original
- 2018-09-11 12:04:261943parcourir
Cet article présente principalement le processus global de react Jetons un coup d'œil ensemble à cet article
Componentisation de React
Un composant de React est évidemment composé. de la vue dom et des données d'état, et les deux parties sont distinctes. L'état est le centre de données et son état détermine l'état de la vue. À cette époque, j'ai trouvé que cela semblait un peu différent du modèle de développement MVC que nous avons toujours admiré. Sans le contrôleur, comment gérer l'interaction des utilisateurs et qui gérera les modifications des données ? Cependant, ce n'est pas ce qui concerne React, il est uniquement responsable du rendu de l'interface utilisateur. Contrairement à d'autres frameworks qui écoutent les données et modifient dynamiquement le dom, React utilise setState pour contrôler la mise à jour de la vue. setState appellera automatiquement la fonction render pour déclencher le nouveau rendu de la vue. S'il y a seulement un changement dans les données d'état sans appeler setState, cela ne déclenchera pas de mise à jour. Un composant est un module d'affichage doté de fonctions indépendantes. De nombreux petits composants forment un grand composant et la page entière est composée de composants. Ses avantages sont la réutilisation et la maintenance.
Algorithme Diff de React
Où l'algorithme Diff de React est-il utilisé ? Lorsque le composant est mis à jour, React créera une nouvelle arborescence DOM virtuelle et la comparera avec l'arborescence DOM précédemment stockée. Ce processus utilise l'algorithme diff, il n'est donc pas utilisé lors de l'initialisation du composant. React part de l’hypothèse que les mêmes composants ont des structures similaires, tandis que les différents composants ont des structures différentes. Sur la base de cette hypothèse, effectuez une comparaison couche par couche s'il s'avère que les nœuds correspondants sont différents, supprimez directement l'ancien nœud et tous les nœuds enfants qu'il contient et remplacez-le par le nouveau nœud. S'il s'agit du même nœud, seuls les attributs seront modifiés.
L'algorithme de comparaison pour les listes est légèrement différent, car les listes ont généralement la même structure. Lors de la suppression, de l'insertion et du tri des nœuds de liste, le fonctionnement global d'un seul nœud est bien meilleur que de comparer chaque remplacement un par un. en créant la liste, vous devez définir la valeur clé afin que React puisse dire qui est qui. Bien sûr, il est acceptable de ne pas écrire la valeur clé, mais cela donnera généralement un avertissement, nous invitant à ajouter la valeur clé pour améliorer les performances de React.
Comment naissent les composants React ?
La méthode de création de composants est React.createClass() - pour créer une classe, le système React a conçu un système de classes en interne, utilisez pour créer des composants de réaction. Mais ce n'est pas nécessaire. Nous pouvons également utiliser les classes es6 pour créer des composants. C'est aussi la manière d'écrire officiellement recommandée par Facebook.

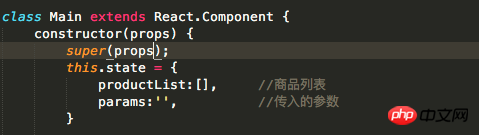
Les deux méthodes d'écriture réalisent la même fonction mais les principes sont différents. Vous pouvez voir la classe es6. class En tant que sucre syntaxique pour le constructeur, vous pouvez le considérer comme un constructeur qui étend l'héritage entre les classes - définissez une classe Main pour hériter de toutes les propriétés et méthodes de React.Component, et la fonction de cycle de vie du composant commence à partir d'ici. . Viens. Le constructeur est un constructeur appelé lors de l'instanciation d'un objet. Super appelle le constructeur de la classe parent pour créer l'objet d'instance de la classe parent, puis utilise le constructeur de la sous-classe pour le modifier. Ceci est différent de l'héritage prototypique d'es5. L'héritage prototypique crée d'abord un objet instancié, puis hérite de la méthode prototype du parent. Après avoir compris cela, nous serons beaucoup plus clairs en examinant les composants.
Lorsque nous utilisons le composant , il s'agit en fait d'une instanciation de la classe Main - new Main, mais React encapsule ce processus pour le faire ressembler davantage à une étiquette. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Colonne React Reference Manual pour en savoir)
Il y a trois points à noter : 1. La première lettre du nom de la classe de définition doit être en majuscule 2. Parce que class devient Sans le mot-clé, le sélecteur de classe doit être remplacé par className. 3. Les classes et les modules utilisent le mode strict par défaut, il n'est donc pas nécessaire d'utiliser use strict pour spécifier le mode d'exécution.
Cycle de vie du composant
Le composant déclenchera 5 fonctions hook lors de l'initialisation :
1.
Définir les accessoires par défaut Vous pouvez également utiliser dufaultProps pour définir les propriétés par défaut du composant.
2. getInitialState()
Il n'existe pas de fonction de hook lors de l'utilisation de la syntaxe de classe d'es6. Vous pouvez la définir directement dans le fichier. constructeur .state. This.props est maintenant accessible.
3. componentWillMount()
n'est appelé que lorsque le composant est initialisé. Il ne sera pas appelé lorsque le composant est mis à jour. ne sera appelé qu'une seule fois dans tout le cycle de vie. À ce moment-là, l'état peut être modifié.
4. render()
Les étapes les plus importantes de la réaction, la création d'un dom virtuel, l'exécution d'un algorithme de comparaison et la mise à jour de l'arborescence dom sont toutes fait ici. À ce stade, l’état ne peut pas être modifié.
5. componentDidMount()
est appelé après le rendu du composant. Vous pouvez obtenir et utiliser le nœud dom via this.getDOMNode(. ), qui n'est appelé qu'une seule fois.
déclenchera également 5 fonctions de hook lors de la mise à jour :
6. >Non appelé lorsque le composant est initialisé, mais appelé lorsque le composant accepte de nouveaux accessoires.
7. ShouldComponentUpdate(nextProps, nextState)
Une partie très importante de l'optimisation des performances de réaction. Appelé lorsque le composant accepte un nouvel état ou de nouveaux accessoires. Nous pouvons définir si les deux accessoires et l'état avant et après la comparaison sont identiques. S'ils sont identiques, renvoyez false pour empêcher la mise à jour, car le même état d'attribut générera certainement le même. Arbre DOM, donc pas besoin Créez une nouvelle arborescence DOM et comparez l'ancienne arborescence DOM avec l'algorithme diff pour économiser beaucoup de performances, surtout lorsque la structure DOM est complexe. Cependant, l'appel de this.forceUpdate ignorera cette étape.
8. componentWillUpdata(nextProps, nextState)
Il n'est pas appelé lorsque le composant est initialisé. Il n'est appelé que lorsque le composant est initialisé. sur le point d'être mis à jour. Pour le moment, vous pouvez modifier l'état
9. render()
Pas grand chose à dire
10. componentDidUpdate()
n'est pas appelé lorsque le composant est initialisé. Il est appelé une fois la mise à jour du composant terminée. Le nœud peut être obtenu.
Il existe également une fonction de hook de désinstallation11. composantWillUnmount()
Appelé lorsque le composant est sur le point d'être démonté, certains écouteurs d'événements et minuteries doivent être effacés à ce moment.
Comme le montre ce qui précède, React a un total de 10 fonctions périodiques (le rendu est répété une fois). Si elles sont bien utilisées, elles peuvent répondre à tous nos besoins. améliorer l'efficacité du développement et les performances des composants.
react-router router
Le routeur et la route sont des composants de React. Il ne sera pas rendu. Il s'agit simplement d'un objet de configuration qui crée des règles de routage internes et affiche l'adresse de routage correspondante en fonction du. composants d’adresse de routage correspondants. Route lie les adresses de routage et les composants. Route a une fonction d'imbrication, indiquant la relation inclusive des adresses de routage. Celle-ci n'est pas directement liée à l'imbrication entre les composants. Route peut transmettre 7 attributs au composant lié : enfants, historique, emplacement, paramètres, route, routeParams, routes. Chaque attribut contient des informations relatives au routage. Les plus couramment utilisés sont les enfants (composants distingués par la relation d'inclusion du routage), l'emplacement (y compris l'adresse, les paramètres, la méthode de changement d'adresse, la valeur de clé, la valeur de hachage). React-Router fournit la balise Link, qui n'est qu'une encapsulation de la balise a. Il convient de noter que cliquer sur un lien pour sauter n'est pas la méthode par défaut. React-router empêche le comportement par défaut de la balise a et utilise pushState pour. changer la valeur de hachage. Le processus de changement de page est que lorsque vous cliquez sur l'étiquette Lien ou sur le bouton Précédent Suivant, l'adresse URL change en premier surveille le changement d'adresse et le fait correspondre au composant correspondant en fonction de l'attribut de chemin de la route. Il change d'état. valeur au composant correspondant et appelle setState déclenche la fonction de rendu pour restituer le dom.
Lorsqu'il y a plusieurs pages, le projet deviendra de plus en plus grand. Surtout pour les applications d'une seule page, la vitesse de rendu initiale sera très lente. À ce stade, il doit être chargé à la demande. La méthode consiste à passer à la page. Chargez ensuite le fichier js correspondant. La méthode pour réagir au chargement à la demande avec webpack est très simple. Changez le composant de Route en getComponent, obtenez le composant à l'aide de require.ensure et configurez chunkFilename dans webpack.
const chooseProducts = (location, cb) => { require.ensure([], require => { cb(null, require('../Component/chooseProducts').default) },'chooseProducts') } const helpCenter = (location, cb) => { require.ensure([], require => { cb(null, require('../Component/helpCenter').default) },'helpCenter') } const saleRecord = (location, cb) => { require.ensure([], require => { cb(null, require('../Component/saleRecord').default) },'saleRecord') } const RouteConfig = ( <router> <route> <indexroute></indexroute>//首页 <route></route> <route></route>//帮助中心 <route></route>//销售记录 <redirect></redirect> </route> </router> );Communication entre composants
React prône un flux de données unidirectionnel, qui transfère les données de haut en bas, mais il ne circule pas de bas en haut ou n'est pas sur le même flux de données. La communication entre les composants deviendra compliquée. Il existe de nombreuses façons de résoudre le problème de communication. S'il n'y a qu'une relation parent-enfant, le parent peut transmettre une fonction de rappel en tant qu'attribut à l'enfant, et l'enfant peut directement appeler la fonction pour communiquer avec le parent.
Si le niveau du composant est profondément imbriqué, vous pouvez utiliser Context pour transmettre des informations. De cette façon, il n'est pas nécessaire de transmettre les fonctions couche par couche. Les enfants de n'importe quelle couche sont directement accessibles via this.context. .
Les composants dans une relation fraternelle ne peuvent pas communiquer directement entre eux. Ils ne peuvent utiliser que le supérieur de la même couche comme point de transit. Et si les composants frères sont les composants de plus haut niveau, pour leur permettre de communiquer, ils doivent avoir une autre couche de composants sur leur couche externe. Ce composant externe joue le rôle de sauvegarde des données et de transmission des informations. C'est en fait ce que redux. fait.
Les informations entre les composants peuvent également être transmises via des événements mondiaux. Différentes pages peuvent transmettre des données via des paramètres et la page suivante peut être obtenue à l'aide de location.query.
Parlons d'abord de redux :
Redux se compose principalement de trois parties : le magasin, le réducteur et l'action.
store est un objet, qui a quatre méthodes principales :
1.
用于action的分发——在createStore中可以用middleware中间件对dispatch进行改造,比如当action传入dispatch会立即触发reducer,有些时候我们不希望它立即触发,而是等待异步操作完成之后再触发,这时候用redux-thunk对dispatch进行改造,以前只能传入一个对象,改造完成后可以传入一个函数,在这个函数里我们手动dispatch一个action对象,这个过程是可控的,就实现了异步。
2、subscribe:
监听state的变化——这个函数在store调用dispatch时会注册一个listener监听state变化,当我们需要知道state是否变化时可以调用,它返回一个函数,调用这个返回的函数可以注销监听。
let unsubscribe = store.subscribe(() => {console.log('state发生了变化')})3、getState:
获取store中的state——当我们用action触发reducer改变了state时,需要再拿到新的state里的数据,毕竟数据才是我们想要的。getState主要在两个地方需要用到,一是在dispatch拿到action后store需要用它来获取state里的数据,并把这个数据传给reducer,这个过程是自动执行的,二是在我们利用subscribe监听到state发生变化后调用它来获取新的state数据,如果做到这一步,说明我们已经成功了。
4、replaceReducer:
替换reducer,改变state修改的逻辑。
store可以通过createStore()方法创建,接受三个参数,经过combineReducers合并的reducer和state的初始状态以及改变dispatch的中间件,后两个参数并不是必须的。store的主要作用是将action和reducer联系起来并改变state。
action是一个对象,其中type属性是必须的,同时可以传入一些数据。action可以用actionCreactor进行创造。dispatch就是把action对象发送出去。
reducer是一个函数,它接受一个state和一个action,根据action的type返回一个新的state。根据业务逻辑可以分为很多个reducer,然后通过combineReducers将它们合并,state树中有很多对象,每个state对象对应一个reducer,state对象的名字可以在合并时定义。
像这个样子:
const reducer = combineReducers({ a: doSomethingWithA, b: processB, c: c })combineReducers其实也是一个reducer,它接受整个state和一个action,然后将整个state拆分发送给对应的reducer进行处理,所有的reducer会收到相同的action,不过它们会根据action的type进行判断,有这个type就进行处理然后返回新的state,没有就返回默认值,然后这些分散的state又会整合在一起返回一个新的state树。
接下来分析一下整体的流程,首先调用store.dispatch将action作为参数传入,同时用getState获取当前的状态树state并注册subscribe的listener监听state变化,再调用combineReducers并将获取的state和action传入。combineReducers会将传入的state和action传给所有reducer,reducer会根据state的key值获取与自己对应的state,并根据action的type返回新的state,触发state树的更新,我们调用subscribe监听到state发生变化后用getState获取新的state数据。
redux的state和react的state两者完全没有关系,除了名字一样。
上面分析了redux的主要功能,那么react-redux到底做了什么?
react-redux
如果只使用redux,那么流程是这样的:
component --> dispatch(action) --> reducer --> subscribe --> getState --> component
用了react-redux之后流程是这样的:
component --> actionCreator(data) --> reducer --> component
store的三大功能:dispatch,subscribe,getState都不需要手动来写了。react-redux帮我们做了这些,同时它提供了两个好基友Provider和connect。
Provider是一个组件,它接受store作为props,然后通过context往下传,这样react中任何组件都可以通过contex获取store。也就意味着我们可以在任何一个组件里利用dispatch(action)来触发reducer改变state,并用subscribe监听state的变化,然后用getState获取变化后的值。但是并不推荐这样做,它会让数据流变的混乱,过度的耦合也会影响组件的复用,维护起来也更麻烦。
connect --connect(mapStateToProps, mapDispatchToProps, mergeProps, options)是一个函数,它接受四个参数并且再返回一个函数--wrapWithConnect,wrapWithConnect接受一个组件作为参数wrapWithConnect(component),它内部定义一个新组件Connect(容器组件)并将传入的组件(ui组件)作为Connect的子组件然后return出去。
所以它的完整写法是这样的:connect(mapStateToProps, mapDispatchToProps, mergeProps, options)(component)
mapStateToProps(state, [ownProps]):
mapStateToProps 接受两个参数,store的state和自定义的props,并返回一个新的对象,这个对象会作为props的一部分传入ui组件。我们可以根据组件所需要的数据自定义返回一个对象。ownProps的变化也会触发mapStateToProps
function mapStateToProps(state) { return { todos: state.todos }; }mapDispatchToProps(dispatch, [ownProps]):
mapDispatchToProps如果是对象,那么会和store绑定作为props的一部分传入ui组件。如果是个函数,它接受两个参数,bindActionCreators会将action和dispatch绑定并返回一个对象,这个对象会和ownProps一起作为props的一部分传入ui组件。所以不论mapDispatchToProps是对象还是函数,它最终都会返回一个对象,如果是函数,这个对象的key值是可以自定义的
function mapDispatchToProps(dispatch) { return { todoActions: bindActionCreators(todoActionCreators, dispatch), counterActions: bindActionCreators(counterActionCreators, dispatch) }; }mapDispatchToProps返回的对象其属性其实就是一个个actionCreator,因为已经和dispatch绑定,所以当调用actionCreator时会立即发送action,而不用手动dispatch。ownProps的变化也会触发mapDispatchToProps。
mergeProps(stateProps, dispatchProps, ownProps):
Fusionnez les objets renvoyés par mapStateToProps() et mapDispatchToProps() et les propres accessoires du composant dans de nouveaux accessoires et transmettez-les au composant. Le résultat de Object.assign({}, ownProps, stateProps, dispatchProps) est renvoyé par défaut.
options :
pure = true signifie que le composant conteneur Connect effectuera une comparaison superficielle de l'état du magasin et de ownProps dans ShouldComponentUpdate pour déterminer si cela se produit, des changements sont nécessaires pour optimiser les performances. Si faux, aucune comparaison ne sera effectuée.
En fait, connect ne fait rien. La plupart de la logique est implémentée dans la fonction wrapWithConnect qu'elle renvoie. Pour être précis, elle est implémentée dans le composant Connect défini dans wrapWithConnect.
Ce qui suit est un processus complet de réaction --> redux --> de réaction :
1. Le composant Provider accepte le magasin redux comme accessoire, puis le transmet à travers le contexte.
2. La fonction connect liera l'objet mapDispatchToProps au magasin lors de l'initialisation. Si mapDispatchToProps est une fonction, une fois que le composant Connect aura obtenu le magasin, il sera lié via bindActionCreators en fonction du store.dispatch entrant et action. Ensuite, liez l'objet renvoyé au magasin. La fonction connect renverra une fonction wrapWithConnect. En même temps, wrapWithConnect sera appelé et un composant ui sera transmis. wrapWithConnect utilise la classe Connect extends en interne. Le composant définit un composant Connect. Le composant ui entrant est un sous-composant de Connect. Ensuite, le composant Connect obtiendra le magasin via le contexte et obtiendra l'objet d'état complet via store.getState. Transmettez l'état dans mapStateToProps et renvoyez l'objet stateProps, mapDispatchToProps. object ou La fonction mapDispatchToProps renverra un objet dispatchProps. Les accessoires des composants stateProps, dispatchProps et Connect sont fusionnés en accessoires via Object.assign() ou mergeProps et transmis au composant ui. Appelez ensuite store.subscribe dans ComponentDidMount et enregistrez une fonction de rappel handleChange pour surveiller les changements d'état.
3. À ce stade, le composant ui peut trouver l'actionCreator dans les accessoires. Lorsque nous appelons actionCreator, dispatch sera automatiquement appelé dans dispatch, getState sera appelé pour obtenir l'état complet, et un écouteur. sera enregistré pour surveiller les changements d'état. Store Transmettez l'état et l'action obtenus à combineReducers. CombineReducers transmettra l'état aux sous-réducteurs en fonction de la valeur clé de l'état et transmettra l'action à tous les sous-réducteurs. être exécuté dans l'ordre pour juger de l'action.type, et renvoyer s'il y en a un. Un nouvel état, ou la valeur par défaut s'il n'en existe pas. combineReducers combine à nouveau les états individuels renvoyés par les réducteurs enfants dans un nouvel état complet. A cette époque, l’état a changé. L'abonnement appelé dans le composant Connect écoutera le changement d'état, puis appellera la fonction handleChange. Dans la fonction handleChange, il appelle d'abord getState pour obtenir la nouvelle valeur d'état et effectue une comparaison superficielle entre l'ancien et le nouveau état. les mêmes, ils reviendront directement. S'ils sont différents, ils appelleront mapStateToProps. Obtenez les stateProps et comparez brièvement l'ancien et le nouveau stateProps, s'ils sont identiques, revenez directement et terminez sans aucune opération ultérieure. S'ils ne sont pas identiques, appelez this.setState() pour déclencher la mise à jour du composant Connect, transmettez le composant ui et déclenchez la mise à jour du composant ui. À ce moment, le composant ui obtient de nouveaux accessoires, réagissez. ---> redux ---> Le processus unique de React se termine.
Ce qui précède est un peu compliqué. La version simplifiée du processus est la suivante :
1 Le composant Provider accepte le magasin redux comme accessoire, puis le transmet. à travers le contexte.
2. La fonction connect reçoit le magasin du fournisseur, puis accepte trois paramètres mapStateToProps, mapDispatchToProps et le composant, et transmet l'état et l'actionCreator au composant en tant qu'accessoires. À ce stade, le composant peut appeler la fonction actionCreator. pour déclencher La fonction réducteur renvoie le nouvel état. Connect écoute le changement d'état et appelle setState pour mettre à jour le composant et transmettre le nouvel état dans le composant.
Connect peut être écrit de manière très concise. mapStateToProps et mapDispatchToProps ne sont que les fonctions de rappel transmises. La fonction connect les appellera si nécessaire. Le nom n'est pas fixe et vous n'avez même pas besoin d'écrire un nom.
Version simplifiée : connect(state => state, action)(Component);
Construction du projet
Les points de connaissances mentionnés ci-dessus sur React, React-Router et Redux . Mais comment les intégrer pour construire un projet complet.
1. Citez d'abord les fichiers de base tels que réagir.js, redux, réagir-router, etc. Il est recommandé de l'installer avec npm et de le citer directement dans le fichier.
2. Présentez les objets et méthodes requis de React.js, Redux et React-Router.
importer React, {Component, PropTypes} depuis 'react';
importer ReactDOM, {render} depuis 'react-dom';
importer {Provider, connect} depuis 'react-redux' ;
importer {createStore, combineReducers, applyMiddleware} depuis 'redux';
importer {Router, Route, Redirect, IndexRoute, browserHistory, hashHistory } depuis 'react-router';3. à Il est nécessaire de créer des composants d'interface utilisateur de niveau supérieur, et chaque composant d'interface utilisateur de niveau supérieur correspond à une page.
4. Créez des actionCreators et des réducteurs, et utilisez combineReducers pour fusionner tous les réducteurs en un seul grand réducteur. Utilisez createStore pour créer un magasin et introduire combineReducers et applyMiddleware.
5. Utilisez connect pour associer actionCreator, reuder au composant ui de niveau supérieur et renvoyer un nouveau composant.
6. Utilisez les nouveaux composants renvoyés par connect pour coopérer avec React-Router afin de déployer le routage et renvoyer un composant de routage Router.
7. Placez le routeur dans le composant de niveau supérieur Provider et introduisez store comme attribut du fournisseur.
8. Appelez render pour restituer le composant Provider et placez-le dans la balise de la page.
Vous pouvez voir que le composant d'interface utilisateur de niveau supérieur est en fait couvert par quatre couches de composants, Provider, Router, Route et Connect. Ces quatre couches n'apporteront aucune modification à la vue, elles sont uniquement fonctionnelles.
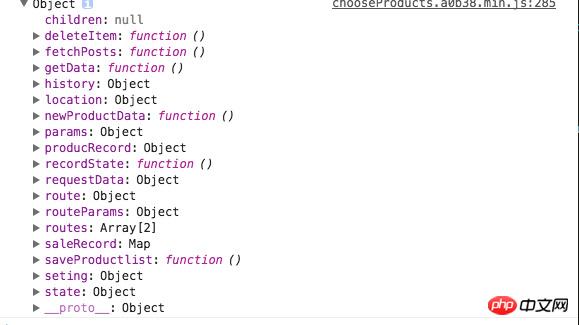
Habituellement, lorsque nous imprimons des accessoires sur le composant ui de niveau supérieur, nous pouvons voir un tas de propriétés :
Le composant ui de niveau supérieur dans le L'image ci-dessus a un total de 18 propriétés. Si vous êtes nouveau dans la réaction, vous ne savez peut-être pas d'où viennent ces attributs. En fait, ces attributs proviennent de cinq endroits :
1 attribut personnalisé du composant, 6 objets renvoyés par actionCreator, 4 états renvoyés par le réducteur et Connect. Il y a 0 attribut de composant et 7 attributs injectés par le routeur.
Résumé des pièges rencontrés dans React et quelques petits points de connaissances
Vous rencontrez souvent divers problèmes lors de l'utilisation de React. Si vous n'êtes pas familier avec React, vous rencontrerez le problème qui semble déroutant et impuissant. . Analysons ensuite les problèmes et les points d'attention faciles à rencontrer en réaction.
1. setState() est asynchrone
this.setState() appellera la méthode de rendu, mais il ne changera pas immédiatement la valeur de l'état. L'état est attribué dans la méthode de rendu. Par conséquent, la valeur de state obtenue immédiatement après l’exécution de this.setState() reste inchangée. La même affectation directe d'état ne déclenchera pas la mise à jour car la fonction de rendu n'est pas appelée.2. Cycle de vie des composants
componentWillMount et composantDidMount ne sont appelés que lors de l'initialisation.
componentWillReceivePorps, ShouldComponentUpdate, ComponentWillUpdata, ComponentDidUpdate ne sont appelés que lorsque le composant est mis à jour, pas lors de l'initialisation.3. Le réducteur doit renvoyer un nouvel objet pour lancer les mises à jour des composants
Parce que dans la fonction de connexion, une comparaison superficielle de l'ancien et du nouveau état sera effectuée si l'état ne change que la valeur mais la. l'adresse de référence ne change pas, connect les considérera comme identiques et ne déclenchera pas de mise à jour.4. Que l'état renvoyé par le réducteur change ou non, toutes les fonctions de rappel enregistrées dans l'abonnement seront déclenchées.
5. La première lettre du nom du composant doit être en majuscule. Il s'agit de la norme pour la dénomination des classes.
6. Avant la désinstallation du composant, les événements d'écoute et les minuteries ajoutés à l'élément DOM doivent être effacés manuellement, car ils ne sont pas dans la plage de contrôle de React et doivent être effacés manuellement.
7. Si le composant est exposé via l'exportation par défaut lors du chargement à la demande, la valeur par défaut doit être ajoutée à require.ensure.
require.ensure([], require => { cb(null, require('../Component/saleRecord').default) },'saleRecord')8、react的路由有hashHistory和browserHistory,hashHistory由hash#控制跳转,一般用于正式线上部署,browserHistory就是普通的地址跳转,一般用于开发阶段。
9、标签里用到的,for 要写成htmlFor,因为for已经成了关键字。
10、componentWillUpdate中可以直接改变state的值,而不能用setState。
11、如果使用es6class类继承react的component组件,constructor中必须调用super,因为子类需要用super继承component的this,否则实例化的时候会报错。
本篇文章到这就结束了(想看更多就到PHP中文网React使用手册栏目中学习),有问题的可以在下方留言提问。
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript