Maison >interface Web >js tutoriel >Une brève analyse du cycle de vie des composants React (analyse de code)
Une brève analyse du cycle de vie des composants React (analyse de code)
- 不言original
- 2018-09-10 17:34:281405parcourir
Cet article vous apporte une brève analyse du cycle de vie (analyse du code) des composants React. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
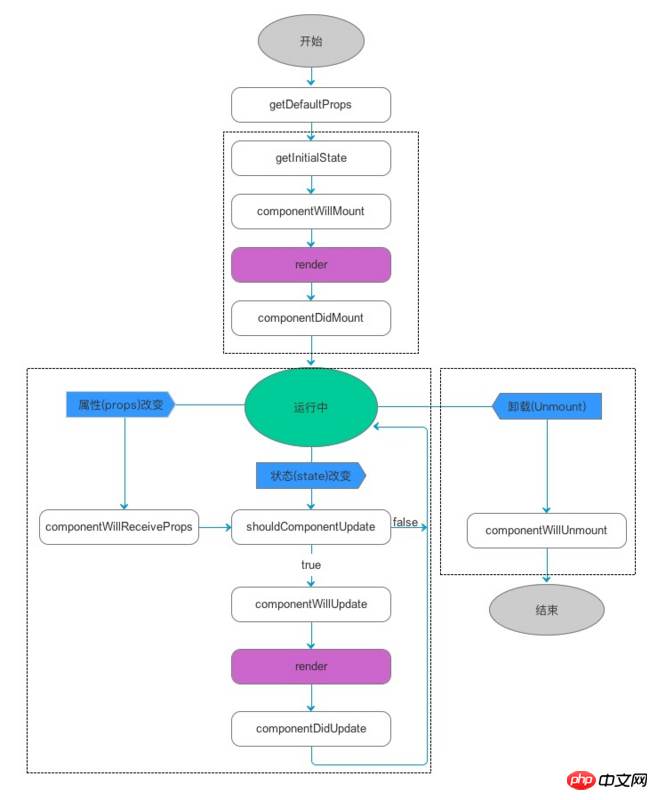
L'ensemble du cycle de vie de React comporte 3 étapes : création, mise à jour et désinstallation. Chaque étape a un travail et des méthodes correspondants. Nous pouvons l'étudier en regardant le schéma classique suivant :

- getDefaultProps()
- .
- getInitalState()
- componentWillMount( )
- render()
- componentDidMount()
- componentWillReceiveProps()
- shouldComponentUpdate()
- componentWillUpdate()
- componentDidUpdate()
- componentWillUnmount()
- Premier rendu, c'est-à-dire, Rendu initial
- Appelez this.setState (il ne sera pas déclenché à chaque fois que setState est appelé, React optimisera, comme le composant d'entrée d'antd)
- Le composant parent se produit Mise à jour, généralement les accessoires modifiés du composant enfant
- Si le composant parent déclenche le rendu, le composant enfant déclenchera bien sûr le rendu
- appelez en conséquence this.forceUpdate()
import React from 'react';
import ReactDOM from 'react-dom';
import style from './font.css';
import './index.less';
class Parent extends React.Component{
constructor(props) {
super(props);
this.state = {
willRender: true,
prop: 1
};
}
render(){
return (
<div>
<button>{this.setState({prop: 10})}}>changePropsFromParent</button>
{
this.state.willRender &&
<child></child>
}
<button>{this.setState({willRender: false})}}>UnmountChild</button>
</div>
);
}
}
class Child extends React.Component {
constructor(props) {
super(props);
this.state = {
curr: 0
};
}
getDefaultProps(){
console.log('getDefaultProps');
}
getInitalState(){
console.log('getInitalState');
}
componentWillMount(){
console.log('componentWillMount');
}
componentDidMount(){
console.log('componentDidMount');
}
componentWillReceiveProps(){
console.log('componentWillReceiveProps');
}
shouldComponentUpdate(){
console.log('shouldComponentUpdate');
return true;
}
componentWillUpdate(){
console.log('componentWillUpdate');
}
componentDidUpdate(){
console.log('componentDidUpdate');
}
componentWillUnmount(){
console.log('componentWillUnmount');
}
render() {
console.log('render')
return (
<div>
<button>this.setState({curr:2})}>setState</button>
<button>{this.forceUpdate();}}>forceUpdate</button>
</div>
);
}
}
ReactDOM.render(
<parent></parent>,
document.getElementById('root')
);Recommandations associées :
Réagir analyse d'instance du cycle de vie des composants
Quel est le cycle de vie des composants React Native
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Quelles sont les fonctions de cycle de vie des composants React ?
- Explication détaillée du cycle de vie des composants React
- Réponses aux méthodes d'optimisation des performances pour les composants React
- Utilisation de React : gestion des états dans les composants React
- Analyse des raisons de cette liaison dans les composants React

