Maison >interface Web >tutoriel CSS >Comment implémenter l'infographie de Google à l'aide des polices en ligne CSS et D3
Comment implémenter l'infographie de Google à l'aide des polices en ligne CSS et D3
- 不言original
- 2018-09-10 15:53:591915parcourir
Cet article vous explique comment utiliser les polices CSS en ligne et D3 pour implémenter les infographies de Google. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer.
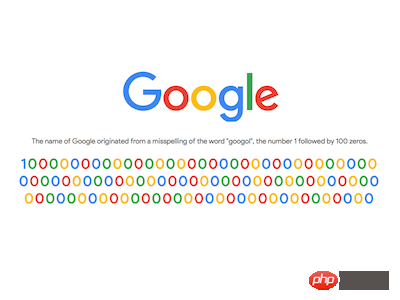
Aperçu de l'effet

Téléchargement du code source
https://github.com/comehope/front-end-daily -défis
Interprétation du code
Définir dom, un seul élément vide, qui ne contient aucun texte :
<div></div>
Présentation des fichiers de polices, Product Sans est le Sans spécial de Google Police serif créée pour la promotion de la marque :
@import url("https://fonts.googleapis.com/css?family=Product+Sans");
Affichage centré :
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
}
Utilisez des pseudo-éléments pour créer le logo. Notez que le contenu de content n'est pas "Google", mais "google_logo" :
.logo::before {
content: 'google_logo';
font-size: 10vw;
}
Définissez la police en utilisant la police en ligne qui vient d'être introduite. Le texte "google_logo" sur la page vient d'être remplacé par un motif de logo monochrome :
body {
font-family: 'product sans';
}
définition Variable de couleur :
:root {
--blue: #4285f4;
--red: #ea4335;
--yellow: #fbbc05;
--green: #34a853;
}
Définissez l'effet de masque de texte et colorez le texte :
.logo::before {
background-image: linear-gradient(
to right,
var(--blue) 0%, var(--blue) 26.5%,
var(--red) 26.5%, var(--red) 43.5%,
var(--yellow) 43.5%, var(--yellow) 61.5%,
var(--blue) 61.5%, var(--blue) 78.5%,
var(--green) 78.5%, var(--green) 84.5%,
var(--red) 84.5%, var(--red) 100%
);
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
À ce stade, le logo Google est terminé. Ensuite, créez des informations Google. expliquez l'origine du nom de Google. Le mot googol signifie un grand nombre avec 1 suivi de 100 zéros.
Ajoutez une ligne de texte de description et un conteneur pour contenir les nombres dans le dom. Le conteneur contient 5 nombres, et la variable de couleur est spécifiée dans le style en ligne de chaque nombre :
<p>The name of Google originated from a misspelling of the word "googol", the number 1 followed by 100 zeros.</p> <p> <span>1</span> <span>0</span> <span>0</span> <span>0</span> <span>0</span> </p><.> Paramètres Styler le texte de description :
.desc {
font-size: 1.5vw;
font-weight: normal;
color: dimgray;
margin-top: 2em;
}Définir le style des chiffres :
.zeros {
font-size: 3vw;
font-weight: bold;
margin-top: 0.2em;
text-align: center;
width: 25.5em;
word-wrap: break-word;
}Colorer les chiffres :
.zeros span {
color: var(--c);
}Affiner le marges des nombres , qu'elle ne soit pas trop proche de ce qui suit "1" : "0"
.zeros span:nth-child(1) {
margin-right: 0.2em;
} À ce stade, la mise en page statique est terminée, puis utilisez d3 pour traiter par lots les nombres. Introduisez la bibliothèque d3 et supprimez les sous-éléments numériques de dans le dom : .zeros
<script></script>À terme, nous en afficherons 100
sur la page, chacun 0 Les couleurs sont différentes et, pour des raisons d'apparence, les couleurs des nombres adjacents doivent également être différentes. 0Donc, définissez d'abord une fonction pour obtenir la couleur. Elle peut prendre n'importe quelle couleur parmi les 4 couleurs du logo Google, et possède un paramètre indiquant la couleur exclue. Lorsque ce paramètre est spécifié, elle sélectionnera parmi les 4 couleurs. . Supprimez cette couleur parmi les couleurs disponibles, puis sélectionnez au hasard une couleur parmi les 3 couleurs restantes :
function getColor(excludedColor) {
let colors = new Set(['blue', 'red', 'yellow', 'green'])
colors.delete(excludedColor)
return Array.from(colors)[Math.floor(d3.randomUniform(0, colors.size)())]
} Ensuite, définissez 2 constantes, consiste à stocker 100 ZEROS Tableau, 0 est un objet qui stocke le nombre ONE. Il a 2 attributs, 1 signifie que sa valeur est 1, et number signifie que sa couleur est bleue : color
const ZEROS = d3.range(100).map(x=>0)
const ONE = {number: 1, color: 'blue'} Ensuite, par en itérant sur le tableau avec la fonction reduce, un nouveau tableau ZEROS est renvoyé avec 101 éléments (1 suivi de 100 0), chaque élément est un 1 contenant des numbers Objets avec number attributs : color
let numbers = ZEROS.reduce(function (numberObjects, d) {
numberObjects.push({
number: d,
color: getColor(numberObjects[numberObjects.length - 1].color)
})
return numberObjects
}, [ONE]) Ensuite, utilisez comme source de données, utilisez d3 pour créer par lots des éléments dom et écrivez les informations de couleur dans le style en ligne : numbers
d3.select('.zeros')
.selectAll('span')
.data(numberObjects)
.enter()
.append('span')
.style('--c', (d)=>`var(--${d.color})`)
.text((d)=>d.number)Enfin, bien- ajustez les marges du contenu pour centrer l'ensemble du contenu :
.logo {
margin-top: -10vh;
}Vous avez terminé ! Recommandations associées :
Comment utiliser du CSS pur pour obtenir un effet d'animation d'illusion de bande (code source joint)
Introduction au texte d'attribut d'effet de texte CSS3 -shadow, expliquez l'effet de texte de flamme avec des exemplesCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

