Maison > Article > interface Web > Comment utiliser les grosses balises en HTML ? Exemples d'utilisation de grande balise html
Comment utiliser les grosses balises en HTML ? Exemples d'utilisation de grande balise html
- 寻∝梦original
- 2018-09-10 13:40:403217parcourir
L'utilisation de la grande balise en HTML. La grande balise est connue pour être une balise d'agrandissement de base, mais dans quels éléments avons-nous ajouté la grande balise ? plusieurs éléments. Pour plus de détails sur l'ajout de grandes balises aux éléments, commencez à lire cet article maintenant
Tout d'abord, nous devons connaître les instructions d'utilisation de la grande balise html :
La grande balise HTML est défini comme étant un peu plus grand que le texte ordinaire Nous utilisons souvent des balises Bien sûr, il existe également des balises soulignées en HTML, mais elles sont différentes de la grande balise dont nous parlons aujourd'hui. La grande balise est une balise plus visible. un regard sur la situation réelle.
Voici un exemple d'utilisation de la grande balise HTML :
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <p>欢迎来到PHP中文网,这是HTML标签属性的一个<big>big</big>标签的使用方法,这是<big>big</big>标签,是一个能放大的一个标 签。</p> </body> </html>
Au cas où vous ne comprendriez pas l'utilisation spécifique de la grande balise, nous avons d'abord utilisé la balise p pour voir sa affichage agrandi. Effet :

Regardez, cela joue également un rôle d'accentuation. C'est l'utilisation de la grande balise.
Vous pensez connaître toutes les utilisations du big tag ? NON, son utilisation est bien plus que cela. (Si vous voulez en voir plus, rendez-vous sur le site Web PHP chinois colonne du manuel de développement html pour en savoir plus)
Jetons un coup d'œil au deuxième exemple d'utilisation de la grande balise HTML :
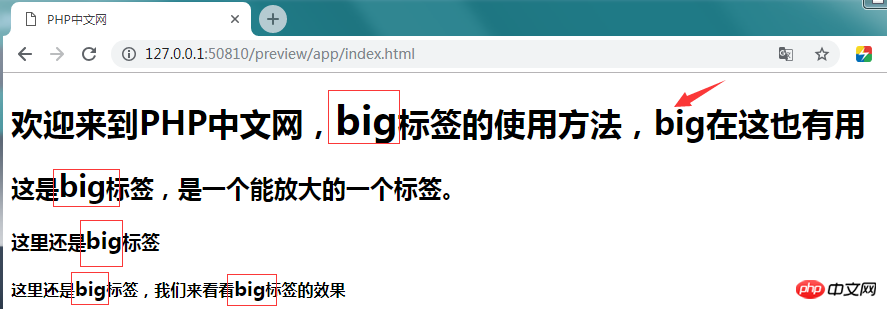
<!doctype html> <html> <head> <meta charset="utf-8"> <title>PHP中文网</title> </head> <body> <h1>欢迎来到PHP中文网,<big>big</big>标签的使用方法,big在这也有用</h1> <h2>这是<big>big</big>标签,是一个能放大的一个标签。</h2> <h3>这里还是<big>big</big>标签</h3> <h4>这里还是<big>big</big>标签,我们来看看<big>big</big>标签的效果</h4> </body> </html>
On voit que j'ai utilisé deux grosses balises dans h1, l'une n'est pas définie, et l'autre est définie avec une grande balise. Voyons si la grande balise peut également être agrandie dans la balise h1 ?
Regardons maintenant le rendu :
 Celui sans cadre n'a pas de gros jeu de tags. L'effet n'est pas très évident, même s'il l'est. pas très gros. , mais cela peut être utilisé comme balise de titre h1. À l'exception de la définition des pixels séparément sur la page Web, la balise h1 est la plus grande balise de titre et la balise de titre la plus visible. et il peut aussi Il est un peu plus grand que la balise h1. On a l'impression que la balise big est plus puissante que la balise h1. Cependant, la balise h1 a son propre pouvoir. Je n'entrerai pas dans les détails ici, mais évidemment le. La balise big est toujours très utile. Le plus important est que la balise big soit prise en charge par tous les navigateurs. C'est aussi l'un des avantages.
Celui sans cadre n'a pas de gros jeu de tags. L'effet n'est pas très évident, même s'il l'est. pas très gros. , mais cela peut être utilisé comme balise de titre h1. À l'exception de la définition des pixels séparément sur la page Web, la balise h1 est la plus grande balise de titre et la balise de titre la plus visible. et il peut aussi Il est un peu plus grand que la balise h1. On a l'impression que la balise big est plus puissante que la balise h1. Cependant, la balise h1 a son propre pouvoir. Je n'entrerai pas dans les détails ici, mais évidemment le. La balise big est toujours très utile. Le plus important est que la balise big soit prise en charge par tous les navigateurs. C'est aussi l'un des avantages.
D'accord, c'est tout pour cet article sur les grandes balises HTML. Si vous souhaitez voir plus de balises, il est recommandé d'étudier dans la colonne manuel d'apprentissage HTML du site Web PHP chinois. Les étudiants qui ont des questions peuvent laisser un message ci-dessous.
【Recommandation de l'éditeur】
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

