Maison >interface Web >js tutoriel >Qu'est-ce que l'ajax exactement ? Introduction au contexte et à l'utilisation d'ajax (avec exemple d'analyse)
Qu'est-ce que l'ajax exactement ? Introduction au contexte et à l'utilisation d'ajax (avec exemple d'analyse)
- 寻∝梦original
- 2018-09-10 11:45:092058parcourir
Cet article présente principalement les détails de ajax, la signification spécifique d'ajax et les instructions d'utilisation d'ajax. Lisons cet article ensemble maintenant
<.>Tout d'abord, regardons ce qu'est ajax ?
Nous entendons souvent le nom ajax, alors, qu'est-ce que ajax ?1 : Introduction au contexte
Tout d'abord, parlez-moi, hein, ne le prononcez pas comme Ajax~. AJAX = JavaScript et XML asynchrones. AJAX n'est pas un nouveau langage de programmation, mais une nouvelle façon d'utiliser les standards existants. Le plus grand avantage d'AJAX est qu'il peut échanger des données avec le serveur et mettre à jour une partie du contenu de la page Web sans recharger la page entière. AJAX ne nécessite aucun plug-in de navigateur, mais nécessite que l'utilisateur autorise l'exécution de JavaScript sur le navigateur.2. Analyse des connaissances :
Ajax utilise JS pour lancer une requête et obtenir le contenu renvoyé par le serveur. La plus grande différence entre cette technologie et la technologie précédente est que "la page n'est pas actualisée", ce qui améliore l'expérience utilisateur, c'est tout.Alors, comment envoyer une requête ajax ?
1.Créer un objet XMLHttpRequest
var xhr = new XMLHttpRequest(); Afin de prendre en charge ie6 et les versions antérieures, var xhr=new ActiveXObject()2. Surveiller les changements d'état après une demande réussie3. Définir les paramètres de la demande4. Lancer la demande5.Opération DOM, implémenter un rafraîchissement partiel dynamique
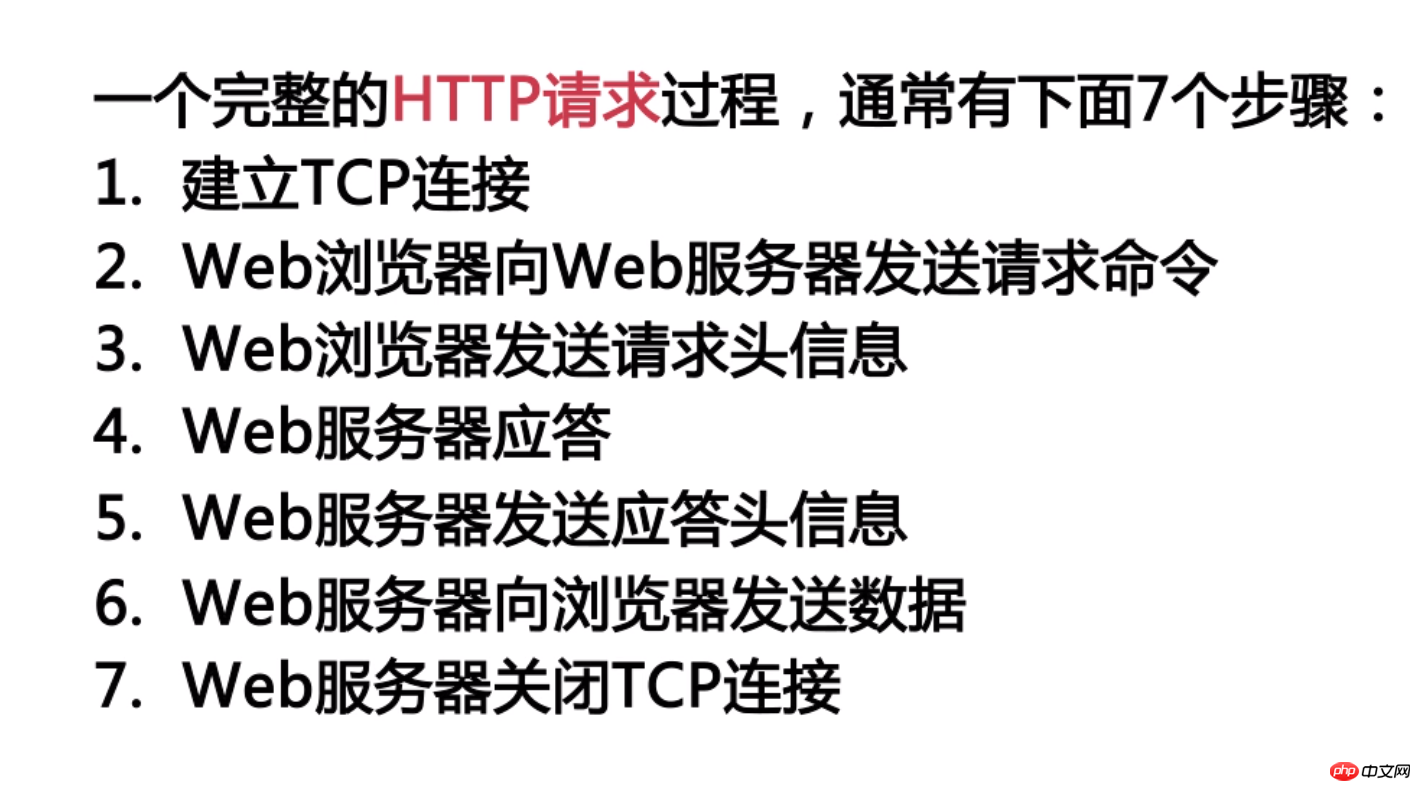
Et qu'est-ce qu'une requête HTTP complète ?

et statut : indique le résultat du traitement (statut code)
1XX, indiquant que la demande est en cours de traitement statut == 200 signifie que le résultat du traitement est OKCode d'état : 200 à 300 signifie que le serveur renvoie normalement
304 : Si la page Web n'a pas changé depuis la dernière requête du demandeur, le serveur doit être configuré pour renvoyer cette réponse afin d'économiser de la bande passante et de la surcharge 404 : Objet introuvable (404 introuvable) 503 : Délai d'expiration du serveur Définir les paramètres de la requête L'objet xhr accepte trois paramètres1 : Indique le type de requête
2 : Indique l'URL de la requête
3 : Indique si elle est asynchrone
Post peut envoyer des données, mais lors de l'utilisation du post pour envoyer des données, vous devez utiliser setRequestHeader() pour ajouter des en-têtes HTTP. En même temps, post La méthode send() doit écrire la valeur des données à envoyer. Elle est généralement utilisée pour modifier les ressources sur le. serveur. Il n'a pas de limite sur la quantité d'informations et est plus sûr (si vous voulez en voir plus, rendez-vous sur le site PHP chinois
Manuel de développement AJAXApprenez dans la colonne)
3 Questions fréquemment posées
Utilisez post pour soumettre des questions qui nécessitent d'oublier le type de contenu
4.Solution
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
Le type de contenu doit être placé comme en-tête de requête entre l'ouverture et l'envoi
5 Pratique de codage
var xhr = new XMLHttpRequest();
function ip() {
var name = $("#name").val();
var code = $("#code").val();
// 指定通信过程中状态改变时的回调函数
xhr.open("post", "/carrots-admin-ajax/a/login",true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
xhr.send("name=" + name + "&pwd=" + code);
xhr.onreadystatechange = function () {
if (xhr.readyState == 4) {
if ((xhr.status >= 200 && xhr.status < 300) || xhr.status == 304) {
if (JSON.parse(xhr.responseText).code >= 0) {
window.location.href = "http://dev.admin.carrots.ptteng.com/";
} else {
$(".alert").html("该用户不存在或密码不正确");
}
}
}
};
}
$(function () {
$("#summit").click(function () {
var name = $("#name").val();
var code = $("#pwd").val();
$.ajax({
type: "POST",
url: "/carrots-admin-ajax/a/login",
data: {
"name": name,
"pwd": code
},
// beforeSend: function(xhr){xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");},
datatype:"json",
success: function (data) {
console.log(data);
if (JSON.parse(data).code==0) {
alert(JSON.parse(data).message);
}
else {
alert(JSON.parse(data).message)
}
}
})
})
});6 Extensions. En réfléchissant à
Quels sont les avantages et les inconvénients de l'Ajax ?
Références
Méthode jqury ajax
Tutoriel novice
Plus de discussions
1. Quel est le corps de la requête ?
Le corps de la requête encode la valeur du composant dans un formulaire de page dans une chaîne formatée via la forme de paire clé-valeur de param1=value1¶m2=value2, qui transporte les données de plusieurs requêtes paramètres. Non seulement le corps du message peut transmettre les paramètres de la requête, mais l'URL de la requête peut également transmettre les paramètres de la requête dans une méthode similaire à "/chapter15/user.html?param1=value1¶m2=value2".
2.xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded");
Que signifie application/x-www-form-urlencoded ?
L'attribut enctype du formulaire est la méthode d'encodage. Il en existe deux couramment utilisées : application/x-www-form-urlencoded et multipart/form-data. La valeur par défaut est application/x-www-form-. codé en URL.
x-www-form-urlencoded
Lorsque l'action est obtenue, le navigateur utilise la méthode d'encodage x-www-form-urlencoded pour convertir les données du formulaire en une chaîne de mots (nom1=valeur1&nom2=valeur2...), puis ajoutez cette chaîne à la fin de l'URL, divisez-la avec ? et chargez cette nouvelle URL.
3. Comment jQuery définit-il les types de données acceptés ?
Utilisez le type de données : "json" et écrivez le type de données que vous souhaitez accepter
Cet article se termine ici (si vous voulez en voir plus, rendez-vous sur le site PHP chinoisManuel d'utilisation AJAX colonne pour apprendre), si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript


)