Maison >interface Web >js tutoriel >Comment fonctionne l'ajax ? Introduction au principe de fonctionnement d'ajax et analyse de ses avantages et inconvénients
Comment fonctionne l'ajax ? Introduction au principe de fonctionnement d'ajax et analyse de ses avantages et inconvénients
- 寻∝梦original
- 2018-09-10 11:14:531912parcourir
Cet article présente principalement la définition d'ajax et le principe de fonctionnement d'ajax. Enfin, il y a une introduction aux avantages et inconvénients d’ajax. Entrons ensemble dans cet article
1. Concept : Qu'est-ce qu'AJAX
AJAX signifie "JavaScript et XML asynchrones" (JavaScript et XML asynchrones). applications Web interactives.
2.Pourquoi l'utiliser ?
Le plus gros avantage : communiquer avec le serveur pour conserver l'état de la page d'origine sans actualiser la page entière. Pour faire simple, il existe deux situations lors de la navigation sur le Web : Clic, 1, écran blanc, attendez pour sauter. vers une autre page. 2. La page ne s'actualise pas et du nouveau contenu apparaît localement pour obtenir une meilleure expérience utilisateur.
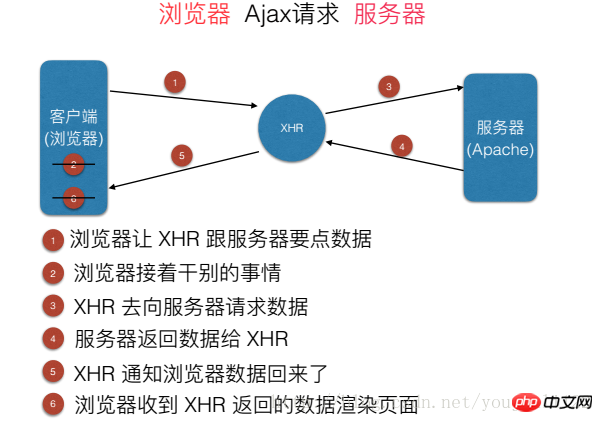
3. Principes de base
Regardez d'abord l'image  XHR est l'équivalent d'un soldat des communications, responsable de la transmission de la communication entre le client et le serveur. Lorsqu'il y a une guerre, la position avant ne peut pas simplement attendre que les soldats de transmission transmettent le message et ne rien faire d'autre. Par conséquent, la position de front fait toujours son propre travail et envoie les soldats de transmission demander l'ordre du commandement arrière (serveur). . Le commandant donne l'ordre et le signaleur, puis la commande est transmise à la position avant (client), puis le client restitue les données sur la page.
XHR est l'équivalent d'un soldat des communications, responsable de la transmission de la communication entre le client et le serveur. Lorsqu'il y a une guerre, la position avant ne peut pas simplement attendre que les soldats de transmission transmettent le message et ne rien faire d'autre. Par conséquent, la position de front fait toujours son propre travail et envoie les soldats de transmission demander l'ordre du commandement arrière (serveur). . Le commandant donne l'ordre et le signaleur, puis la commande est transmise à la position avant (client), puis le client restitue les données sur la page.
3. Alors, qu’est-ce que XHR ? (Comment fonctionne AJAX)
Son nom complet est XMLHttpRequest. AJAX envoie des requêtes asynchrones via l'objet intégré XHMHttpResquest. Les requêtes asynchrones n'entraveront aucune opération en première ligne (client).
4. Comprendre l'asynchrone et la synchronicité
Je viens de parler d'asynchrone, alors qu'est-ce que la synchronisation signifie que la position avant et les soldats de communication demandent des données au serveur que je ne démarre pas. rendu jusqu'à ce que les soldats de la communication demandent les données. La page a attendu avec un écran blanc pendant le processus de demande.
5.Quels sont les attributs de l'objet XMLHttpResquest ?
Puisque AJAX gère les requêtes asynchrones via l’objet XMLHttpRequest intégré au navigateur, comprenons d’abord ses attributs
Description de l'attribut <.> 1. L'état OnreadyStateChange change pour le déclencheur pour déclencher ce processeur d'événements lorsque chaque état change. Habituellement, une fonction JavaScript
2. 2. ReadyState demande :
0 & gt; Initialisation
1> ;. Le lien serveur a été établi
2>. La demande a été reçue
3>. La demande est en cours de traitement
4>. .responseText Retour au texte de données de la demande
4.responseXML Renvoie l'objet de document XML
5.status Renvoie le code d'état tel que 404 200
Afin de faire face à tous les navigateurs modernes, détectez si l'objet XMLHttpRequest est supporté (si vous souhaitez en savoir plus, rendez-vous sur le site PHP chinois colonne Manuel de développement AJAX pour apprendre)
window.onload = function(){
//1.创建XMLHttpRequest对象考虑兼容性
var xhr = null
if(window.XMLHttpRequest){ //现代浏览器
xhr = new XMLHttpRequest()
}else{
xhr = new ActiveXObject('Microsoft.XMLHTTP')//IE5/6
}
}
console.log('状态A'+xhr.readyState) //2.设置请求方式。第一种方式get请求(2)post请求
var url = '数据'
//get请求,true异步请求,false,同步
xhr.open('get', url, true)
console.log('状态B'+xhr.readyState) /*(2)post请求 必须添加请求头
var url = '数据'
xhr.open('post', url, true)
xhr.setRequestHander('Content-type','application/x-www-form-urlencoded')
*///3.发送请求
xhr.send()
console.log('状态C'+xhr.readyState)//4.回调函数
xhr.onreadyStatechange = function() {
if(xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.resposeText) //字符串
//console.log(xhr.resposeXML) }
}
1. Le plus gros avantage est que la page n'a pas besoin d'être actualisée et communique avec le serveur au sein de la page, ce qui constitue une très bonne expérience utilisateur.
2. Utilisez une méthode asynchrone pour communiquer avec le serveur sans interrompre l'opération.
3. Le travail précédemment chargé par le serveur peut être transféré au client, réduisant ainsi le serveur et la bande passante et minimisant les requêtes redondantes.
Inconvénients d'AJAX :
1. AJAX tue les fonctions Retour et Historique, ce qui est une destruction du mécanisme du navigateur. Dans le cas de pages mises à jour dynamiquement, les utilisateurs ne peuvent pas revenir à l'état de la page précédente car le navigateur ne peut mémoriser que les pages statiques de l'historique. La différence entre une page qui a été entièrement lue et une page qui a été modifiée dynamiquement est très subtile ; les utilisateurs s'attendront souvent à ce que cliquer sur le bouton Précédent annule leur opération précédente, mais dans une application Ajax, cela ne sera pas possible. 2. Problèmes de sécurité La technologie apporte également de nouvelles menaces de sécurité aux entreprises informatiques. La technologie Ajax revient à établir un canal direct pour les données d'entreprise. Cela permet aux développeurs d’exposer par inadvertance davantage de données et de logique de serveur qu’auparavant. La logique Ajax peut être masquée par la technologie d'analyse de sécurité côté client, permettant ainsi aux pirates de créer de nouvelles attaques à partir de serveurs distants. Ajax est également difficile à éviter certaines faiblesses de sécurité connues, telles que les attaques de scripts intersites, les attaques par injection SQL et les vulnérabilités de sécurité basées sur les informations d'identification.
3. Le support des moteurs de recherche est relativement faible. S'il est mal utilisé, AJAX augmentera le trafic de données réseau, réduisant ainsi les performances de l'ensemble du système.
4. Certains appareils portables (tels que les téléphones mobiles, les PDA, etc.) ne prennent actuellement pas très bien en charge ajax. Par exemple, lorsque nous ouvrons un site Web utilisant la technologie ajax sur le navigateur mobile, il ne le prend actuellement pas en charge. Bien entendu, cette question n’a pas grand-chose à voir avec nous. (Pour le moment, nous pouvons utiliser d'autres plug-ins à la place)
Cet article se termine ici (si vous souhaitez en savoir plus, rendez-vous sur la colonne Manuel d'utilisation AJAX du site Web PHP chinois pour en savoir plus. Si vous avez des questions, vous pouvez laisser un message ci-dessous.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

