Maison >interface Web >js tutoriel >Les principales fonctionnalités du protocole http et la signification des différents codes d'état
Les principales fonctionnalités du protocole http et la signification des différents codes d'état
- yuliaoriginal
- 2018-09-08 18:02:342571parcourir
Principales fonctionnalités du protocole http :
Principales fonctionnalités : simple, rapide, flexible, pas de connexion (non-keep-alive), apatride
Chaque URI de ressource est. Corrigé, si vous souhaitez accéder à une certaine ressource, entrez simplement l'URI dans le navigateur.
2. Flexible : HTTP permet la transmission de tout type d'objet de données, et le type transmis est marqué par Content-Type.
3. Aucune connexion : Le sens de l'absence de connexion est de limiter chaque connexion à ne traiter qu'une seule demande. Une fois que le serveur a traité la demande du client et reçu la réponse du client, il se déconnecte. Cette méthode permet de gagner du temps de transmission.
4. Apatride : signifie que le protocole n'a aucune capacité de mémoire pour le traitement des transactions. Lorsque un traitement ultérieur nécessite les informations précédentes, celles-ci doivent être retransmises.
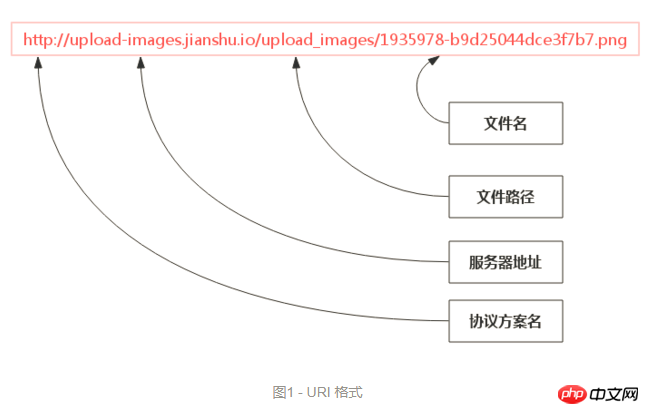
【Supplément】Qu'est-ce que l'URI ? Qu'est-ce que l'URL ?
Résumé simple :
URI - Uniform Resource Identifier
URL (Uniform Resource Locator) : Uniform Resource Locator est parfois aussi communément appelé adresse de page Web.
L'URL est un sous-ensemble de l'URI

Méthode HTTP
POST : transférer la ressource de contenu de l'entité
GET : obtenir Ressource
PUT : Mettre à jour la ressource
HEAD : Récupérer l'en-tête du message
DELET : Supprimer le fichier
[Point de test : Quelle est la différence entre POST et GET ? 】(Rappelez-vous 3-5)
GET est inoffensif lorsque le navigateur revient en arrière, tandis que POST soumettra à nouveau la demande.
L'adresse URL générée par GET peut être mise en signet, mais pas POST.
Les requêtes GET seront activement mises en cache par le navigateur, mais POST ne le sera pas, sauf si elles sont définies manuellement.
Les paramètres de la requête GET seront entièrement conservés dans l’historique du navigateur, tandis que les paramètres du POST ne seront pas conservés.
Les paramètres transmis dans l'URL de la requête GET ont une limite de longueur (2 Ko varient selon les navigateurs), contrairement au POST.
Concernant le type de données des paramètres, GET n'accepte que les caractères ASCII, tandis que POST n'a aucune restriction.
GET est moins sécurisé que POST car les paramètres sont directement exposés sur l'URL, il ne peut donc pas être utilisé pour transmettre des informations sensibles.
Les paramètres GET sont transmis via l'URL et POST est placé dans le corps de la requête.
Les requêtes GET ne peuvent être codées qu'en URL -- encodeURIComponent(), tandis que POST prend en charge plusieurs méthodes d'encodage.
[Supplément] Le format des données POST est le même que le format de la chaîne de requête. Si vous devez sérialiser les données du formulaire dans la page puis les envoyer au serveur via XHR, vous pouvez utiliser le fonction serialize() pour créer cette chaîne de caractères, c'est-à-dire la sérialisation du formulaire
Code d'état HTTP
Vous devez vous souvenir de certains codes fréquemment rencontrés. Pour les autres codes d'état, veuillez vous référer au document de code d'état HTTP
1xx : Informations d'indication, la demande est en cours de traitement
2xx : La demande a été reçue normalement
200 : ok
206 : Réponse "Contenu partiel" : Le client a envoyé une requête Get avec un en-tête de requête Range pour s'indiquer Seules les ressources sur l'url sont nécessaires et le serveur le fait. Par exemple : lorsque l'audio vidéo lit une grande adresse vidéo/audio, il renverra généralement 206
3xx : La redirection nécessite des opérations supplémentaires pour terminer la demande
301 : Redirection permanente, la page demandée a été transférée vers une nouvelle URL
302 : Redirection temporaire
304 : Cache, le serveur demande au navigateur d'utiliser le cache directement sans demander au serveur
4xx (erreur client)
400 : Erreur de syntaxe client
401 : Demande d'autorisation échec
403 : la requête n'est pas autorisée. Il est interdit d'accéder aux ressources interdites
404 : fichier, requête ou URL introuvable
5xx (erreur côté serveur)
500 : le serveur est une erreur imprévisible
501 : "Erreur interne du serveur" Une erreur s'est produite côté serveur lors de l'exécution de la requête. Le serveur ne fonctionne pas normalement en ce moment
503 : Le serveur est actuellement incapable de gérer la demande temporaire du client.
504 : Serveur non connecté
505 : Le serveur ne prend pas en charge ou refuse de prendre en charge la version HTTP spécifiée dans l'en-tête de la requête
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

